React-Query 문제 해결
회사 내 프로젝트에서 사소하지만 생각해볼만 했던 트러블 슈팅 기록을 남겨본다.
본문
Migrator 의 Application 에서 Project 를 선택하고 선택된 ProjectId 를 Outlet 의 Context 로 내려주고 있습니다.
List 에서는 아래의 코드로 useQuery 하고 있습니다.
const { selectProject } = useOutletContext<{ selectProject: number }>();
const { data = [], refetch } = useApplications(selectProject, { enabled: selectProject !== 0 });
발생했던 문제
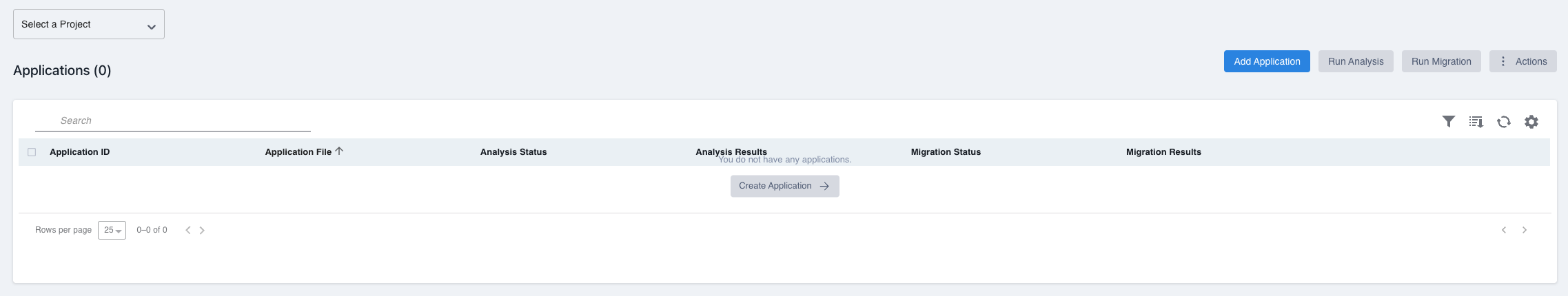
현재 설계된 화면에서 <Select> 엘리먼트는 상단의 <Applications> 에 위치하고, 선택된 아이디는 <List> 페이지에서 받아서 사용하고 있습니다.
List 컴포넌트에서는 useApplications 를 하는데, Project 를 변경할 때 Query 를 refetching 하지 않는다는 문제점이 발생했습니다.
이 문제는 Query 를 관리하는 키에서 발생하고 있었습니다.
//useApplications.ts
export const useApplications = (
projectId: number,
options?: UseQueryOptions<IApplication[], AxiosError<IApiError>>,
) => {
return useQuery<IApplication[], AxiosError<IApiError>>(
[APPLICATIONS_KEY],
() => fetchApplications(projectId),
options,
);
};위 코드를 살펴보면 Query key 는 Application_key 하나로만 관리되고 있습니다. key 에 단순히 저 하나의 변수만 들어가게 된다면 react-query 는 useApplication 의 쿼리를 단 하나의 쿼리로만 관리하게 됩니다.
화면이 정상적으로 동작하기 위해서는 선택된 project 마다 다른 application list 를 보여줘야 합니다.
그렇기 때문에 쿼리키를 복합키로 만들어줬습니다.
export const useApplications = (
projectId: number,
options?: UseQueryOptions<IApplication[], AxiosError<IApiError>>,
) => {
return useQuery<IApplication[], AxiosError<IApiError>>(
[APPLICATIONS_KEY, projectId],
() => fetchApplications(projectId),
options,
);
};쿼리 키를 복합키로 만들고 각 프로젝트마다의 useApplications 쿼리를 만드니 정상적으로 선택된 프로젝트의 어플리케이션을 패칭해옵니다.
