
HTML
HTML
- HTML은 웹페이지의 구조를 잡고 웹페이지의 내용(이미지, 텍스트, 비디오 등)을 구성할 수 있게 해주는 언어
- HTML파일은 .html의 확장자를 가지고 있으며 텍스트 편집기로 작성한 파일의 내용은 여러 브라우저를 통해 확인할 수 있다.
- HTML의 중요한 문법에는 태그가 있다.
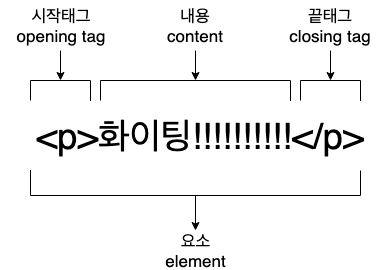
- HTML태그의 기본 구조 -> <시작태그 태그속성> 내용 </끝태그>
- 태그의 종류에 따라서 끝 태그가 없는 것도 있다(ex.img, br)
- <!DOCTYPE>
<html>
<head>
< /head>
<body>
</body>
</html>
html파일의 구조는 항상 위와 같다. - head태그는 웹페이지의 부가 정보 등이 들어가고 본격적인 내용은 body태그 사이에 작성한다
이제 공부를 시작하는 입장에서 단정짓기는 힘들지만 html파일을 작성하는데 있어서 태그가 정말 많이 쓰인다는걸 느꼈다. html만으로 웹페이지를 만든다고 하면 거의 시작부터 끝까지 태그만 쓴다는 느낌이 들정도로 많이 쓴거 같다. 태그 종류나 속성은 여러 웹사이트에 정리된게 많으니 필요할 때마다 찾고 예제 참고해서 사용하면 될거고 태그 문법 자체는 쉬운 편이라 앞으로는 태그 간 작동원리나 구조 등을 위주로 이해하면서 공부하는 방향으로 공부해나가면 될거 같다.