wecode15
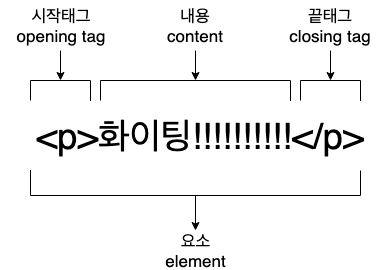
1.HTML & CSS 1(html의 구조,태그)

HTML
2.HTML & CSS 2(css구조, 기초적인 문법)

CSS
3.HTML & CSS 3(block, inline)

CSS Block, Inline block요소 = 한 줄 전체를 혼자 차지하는 요소 inline요소 = 자기 사이즈만큼만? 자리를 차지해서 바로 옆에 다른 inline요소가 올 수 있다. 나는 처음에 많이 헷갈리던 건데 block요소와 inline요소들에 뭐가 있
4.HTML & CSS 4(box model, margin padding border)

HTML box model 위 그림이 html의 박스모델로 모든 html요소들에 적용된다. 주황색 부분이 margin 바로 안쪽 선이 border 그 안쪽 초록색 부분이 padding 그 안쪽 파란색부분, margin 배우기라는 텍스트가 있는 부분이 내가 넣는 내용이
5.HTML&CSS 5(상속, 그룹, 선택자)

이런식으로 묶어서 주면 된다.
6.HTML&CSS 6(list, table)

List, Table, Input HTML에서 리스트 만드는법(list 태그) <ul> <li> 내용 </ul> li태그에 내용을 입력하고 ul태그로 감싼다. cf) ul = unordered list 나는 이렇게 알아놓
7.HTML&CSS 7(input)

input <input type="text" placeholder=""> input tag는 위와 같이 입력해서 사용할 수 있고 여러가지 input type이 있다. text = input안에 텍스트를 입력할 수 있다. password = tex
8.code kata 재귀함수

오늘은 재귀알고리즘에 대한 문제입니다.재귀(recursion)란, 자신을 정의할 때 자기 자신을 호출하는 방법을 뜻합니다. 프로그래밍의 함수정의에서 많이 사용됩니다.예)countdown 함수는 받은 인자를 console로 출력합니다.그런데 위의 함수를 실행하면 10에서
9.code kata 배열 요소 이동

문제 주어진 숫자 배열에서, 0을 배열의 마지막쪽으로 이동시켜주세요. 원래 있던 숫자의 순서는 바꾸지 말아주세요. (새로운 배열을 생성해서는 안 됩니다.) >Input: [0,1,0,3,12] Output: [1,3,12,0,0] solution
10.JavaScript 위치

javascript 위치 javascript를 실행하기 위해서는 javascript파일만 있어서는 실행 할 수 없다. javascript파일을 호출해주는 html파일이 필요하고 그것을 실행할 브라우저가 필요하다. html에 javascript 코드를 입력하는 방법은
11.React: intro

Framework & Library 애플리케이션의 규모가 커지고 복잡해지면서 이전의 방법(DOM, jQuery)들로는 애플리케이션의 개발 및 유지보수가 어려워졌다. 그래서 보다 편하게 개발 및 유지보수를 하기 위해 Frontend Framework(Library)가 나
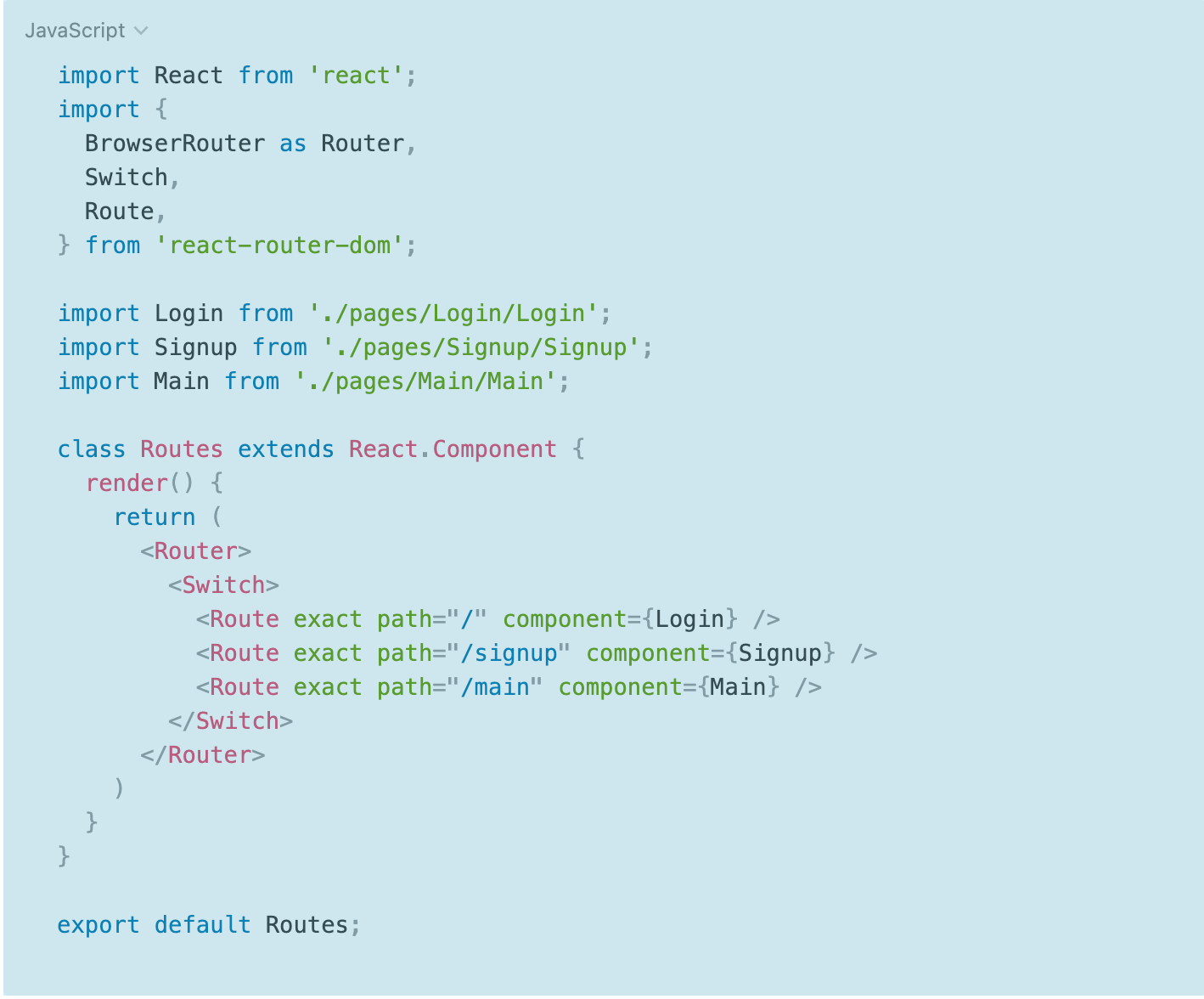
12.React : Router

index.js의 컴포넌트에 아래 구문을 입력한다.작업한 js파일에 1번에서 만든 js파일을 임포트하고 <Link> 혹은 withRouter를 이용해 페이지들 간의 이동경로를 만들 수 있다.cf) <Link>는 html에서 <a>와 비슷한 기능이고 wi
13.react : state

컴포넌트 내부에 있는 상태값(객체 형태)데이터 변경 가능state가 객체 형태이기 때문의 사용 예시와 같이 .으로 접근할 수 있다(this.state.color). \--> this=현재 컴포넌트, state=state 객체, color= state 객체의 키값 s
14.[react]동적 라우팅 (match)

라우터에서 컴포넌트의 경로에 :id를 추가해준다fetch나 push 하는 경로에 id값을 추가로 입력해준다.ComponentDidUpdate(props, state){}를 이용해 렌더 될 때 다시 데이터를 받아올 수 있게한다.이 때 조건을 걸어준다.
15.[react]Life Cycle

클래스형 컴포넌트의 기본적인 구조가 위와 같다면constructorrendercomponentDidMount -> fetch 완료rendercomponentDidUpdate순으로 돌아간다.만약 위의 컴포넌트가 자식 컴포넌트를 가지고 있다면부모 constructor ->
16.[react]API 통신

fetch함수는 자바스크립트 내장함수 Web API 중 하나로 api를 호출하고 데이터를 받아올 수 있게 해준다.fetch는 첫번째 인자로 api 주소를 받고 두번째 인자로 메서드를 받는다. .then도 함수로 fetch의 반환값을 인자로 받는다(첫번째 then). 첫
17.[react]Pagination

쇼핑몰 같은 사이트를 들어가보면 상품이 많아 한페이지에 보여주기 어려울 때 밑에 숫자를 클릭해서 상품 리스트의 다음 페이지로 넘어가 본 경험이 누구나 있을 것이다. 평소에는 아무 생각 없이 숫자를 누르고 넘어갔지만 만드는 입장에서는 이것도 공부를 해야한다.위와 같이 한
18.[react] Hooks

Hooks = 함수 설명 클래스형 컴포넌트에서는 this를 사용하는 경우가 많은데 여러 문제를 발생 시킨다. -> 예시 링크 Class는 사람과 기계를 혼동시킨다. 클래스에서 발생하는 여러 문제들을 해결하기 위해 hooks가 개발되었다. 기존 클래스로 작성된 코드들과
19.[react]styled-component

styled-component styled-component => 현재 가장 인기 있는 css-in-js 라이브러리로 많은 장점과 특징을 가지고 있다. 특징 automatic critical css no class name bugs easier deletion of
20.[react]Effect Hooks (공식문서 참조)

Effect Hooks 함수형 컴포넌트에서 여러가지 side effects 들을 수행하기 위해 effect hook을 사용한다. side effects= 함수의 로컬 상태를 함수 외부에서 변경하는 기능 sdie effect의 대표적인 예시로 비동기 처리가 있