시작
사이드 프로젝트를 해보면서 실제 서비스까지 이어지는건 무척이나 중요한 경험입니다.
그리고 실제 서비스까지 이뤄지기 위해선 배포의 단계까지 가야하는데
이번 글에서는
React로 웹 개발 -> 빌드 -> AWS(Amplify)로 배포 -> 도메인 연결 까지 하는 과정에 대한 글을 써보도록 하겠습니다.
React로 웹 개발
초기 테스트 단계에서 개발할때는 localhost로 띄운 webpack-dev-server로 충분히 확인히 가능합니다. 하지만 디자이너와 협업하거나 누군가에게 공유하고자 할때 매번 컴퓨터를 켜놓는 것도 힘든 일입니다.
저는 그래서 일반적인 초기 배포를 할때에는 githubPage를 이용하는 편입니다.
일단 제 로컬 서버가 아니기에 여러사람에게 공유가 가능하고 깃헙에 push하는 것만으로도 배포가 가능하니 아주 간단합니다.
빌드
github page도 그렇고 aws도 그렇고 둘다 react를 빌드해주는 시스템을 보유하고 있습니다.
비교적 간단한 설정만으로 react 빌드 환경을 가능하도록 할 수 있으니 이왕 webpack를 도입했기에 webpack으로 빌드를 하고 번들 파일을 github page에 올리는 식으로 진행을 합니다.
AWS(Amplify)로 배포
Amplify의 경우 freetier에 한하여 1개의 인스턴스를 제공합니다. 이번엔 이 인스턴스를 이용해서 배포해보았습니다.
다행스럽게도 어느정도 한글문서가 번역이 되어있지만 기본으로 그렇게 크게 어렵지 않습니다.
Amplify의 최대 장점은 손쉽게 CI/CD를 구축할수 있다는 점입니다. github에서도 특정 브랜치가 push됬거나 commit된 것을 action이라는 기능으로 CI/CD를 구축할 수 있습니다.
하지만 Amplify에서는 특정 레포만 연결해주면 이 과정을 모두 자동화해서 만들어줍니다.
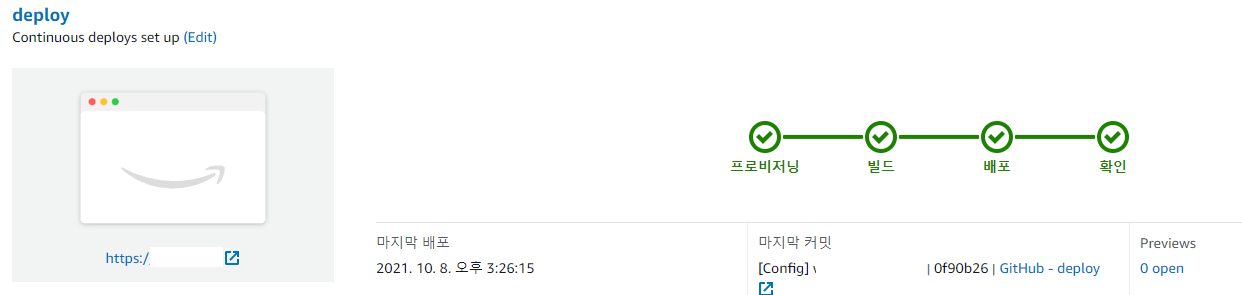
연결한 레포의 설정 코드를 읽어와 CI/CD문서를 만들어주는데, webpack의 output 을 잡아 번들을 찾고 그걸 만들어줍니다.
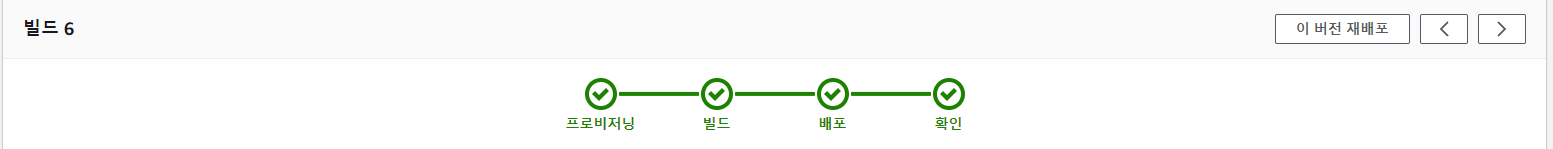
그리고 4단계에 걸쳐 배포를 진행합니다.

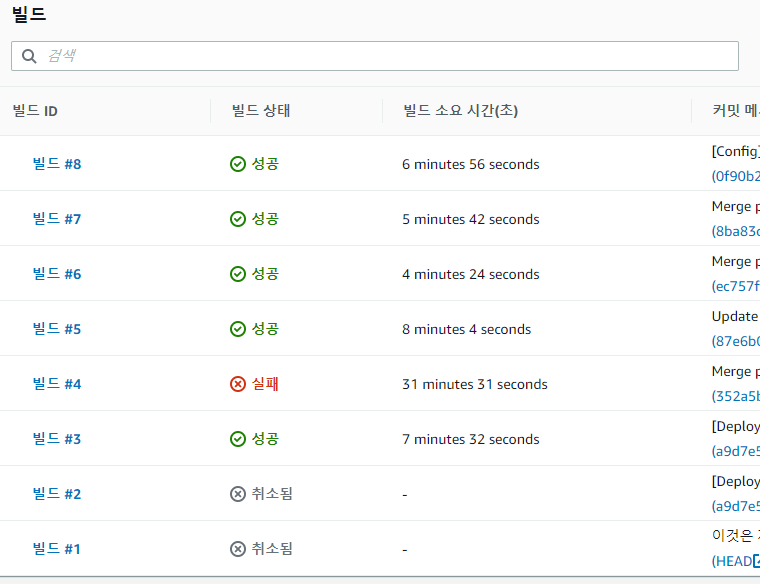
실제로 연결된 레포의 브랜치에 커밋이 일어나면 자동으로 업데이트를 하고 배포까지 해줍니다. 이 과정에서 발생하는 문제를 사전에 확인해줌으로 더욱 편리합니다.
또한 특정 이슈로 인해 이전 버전을 돌리고 싶을때는 기존의 배포기록을 통해 전환이 빠르게 가능합니다.


도메인 연결
이 부분에서 시간을 가장 많이 잡아먹었습니다. 실제로 도메인을 사본 경험은 처음이라 모든 것이 낯설었습니다.
도메인은 호스팅케이알이라는 업체에서 구입했었습니다.
AWS에서도 route53이라는 도메인서비스를 제공하지만 AWS 에서는 kr를 제공하지 않습니다.
그래서 대안으로 호스팅케이알을 이용했습니다.
그 밖에 많은 예제나 팁들이 route53하고 연결된 것이기에 꼭 kr 도메인이 필요하지 않다면 route53 도입을 권해드리고 싶습니다.
또한 Amplify가 SSL까지 지원하여 자연스럽게 https가 사용가능합니다.
쨋든 다시 도메인 얘기로 들어와서
실제 도메인 -> 배포된 url로 가는 것을 설정해야만 했습니다.
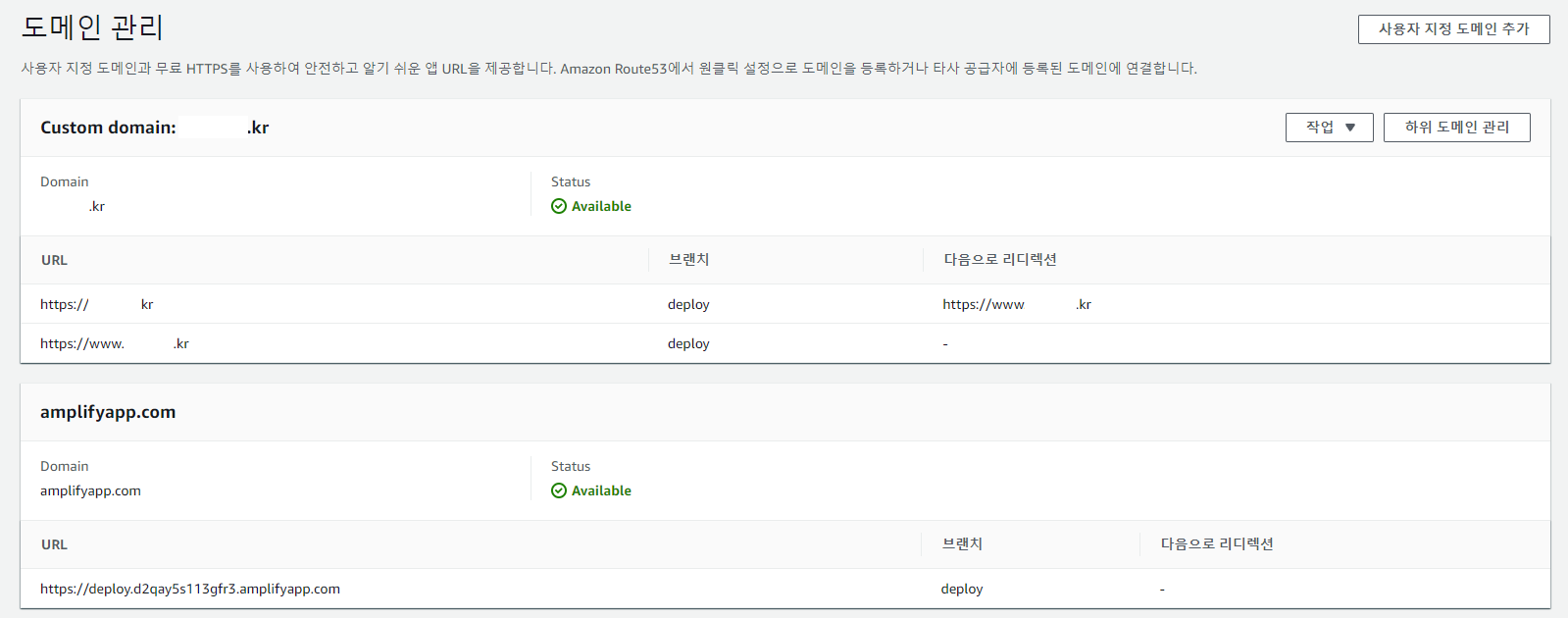
Amplify 콘솔로 가면 앱설정 -> 도메인 관리 탭에서 설정이 필요합니다.

사용자 지정 도메인을 추가하면 내용에 추가되고 amplifyapp.com 안에 있는 URL이 배포주소입니다.
이 주소를 치면 바로 우리가 배포한 웹으로 가는 곳입니다. 따라서 도메인에서 이 주소로 연결을 해줘야합니다.
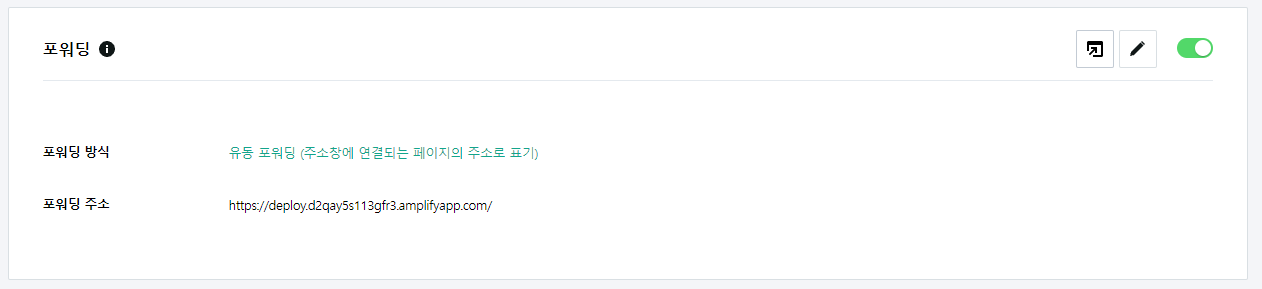
이 방법이 옳은 방법인지는 모르겠으나 저는 포워딩을 통해 도메인으로 들어온 주소로 리다이렉션을 해주었습니다.

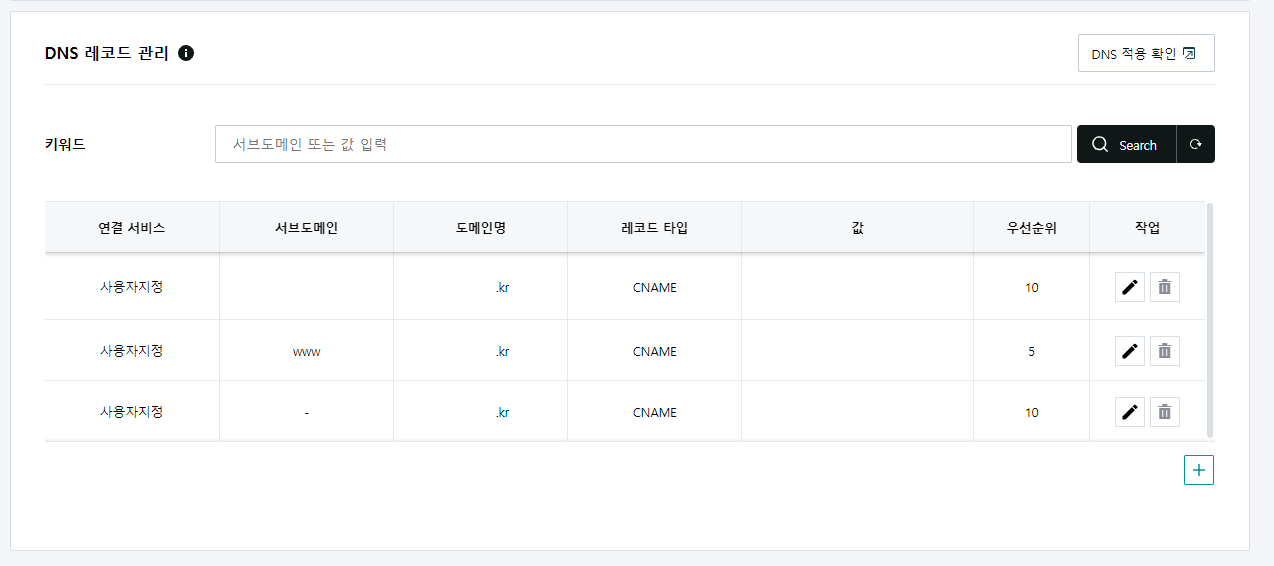
그리고 DNS 레코드 관리를 추가로 해주어야합니다. 도메인을 사게되면 기본값이 있을텐데 모두 제거하고 AWS의 설정에 맞춰서 만들어야합니다.
또한 일반적으로 https://mydomain.kr 도 https://www.mydomain.kr 로 리다이렉션이 되야하는데 이것을 설정하는 옵션이 어디에도 찾아볼수가 없었습니다.
그래서 전화를 해보니 이건 호스팅케이알에서 직접 해야만 가능한 기능이라고 해서.. 개빡침이 몰려왔습니다.
쨋든 이것까지 설정을 하게 되면 포워딩은 끝입니다.

실제 서브도메인에 - 가 박힌 것이 https://mydomain.kr -> https://www.mydomain.kr 해주는 옵션인데 사용자는 서브도메인에 -를 박을수가 없습니다..
쨋든 각각의 서브도메인과 값을 AWS기준으로 연결해주고 업체에서 1개를 해주면 총 3개가 생기고 이제 모든 경우에서 배포한 웹으로 연결되는 것을 확인할 수 있었습니다.
마무리
이제 인터넷이 연결된 어디에서든 제 웹페이지에 접근이 가능하게 되었습니다.
항상 프론트를 개발만 해봤지 실제 도메인에 연결하고 배포해본 경험이라 생소했지만 재밌는 경험이었습니다.
그리고 다양한 회사에 다양한 기능들이 있으니 모르면 빠르게 전화하는 것을 추천드립니다. (특히 한국 기업이라면요)
저도 도메인관련된 기능을 바로 전화해서 문의했다면 이틀이란 시간에 더 좋은 서비스를 만들고 있었을 수도..?
아무튼 AWS의 제품을 처음으로 사용해봤는데 역시 대단한 곳임을 다시한번 느꼈습니다.