
시작
이번 글에서는 배포 이후에 나온 폰트가 적용되지않고 webpack 설정이 동작하지 않는거 같은 느낌적인 느낌을 해결한 내용을 작성해보겠습니다.
내 로컬과 달라..?
Amplify를 이용해서 띄우는 것까지 성공하고 의기양양해진 채로 시간을 보내다가 어느 순간 미묘한 점을 발견하게 되었습니다.
바로 Amplify에서는 font가 이상하다는 점이었습니다. 저는 분명히 font를 새롭게 집어넣고 로컬에서 동작하는 것까지 확인했으며, Amplify에서 빌드까지 이상없이 되는 점을 확인했는데 무엇이 문제일까 하나씩 찾아가봤습니다.
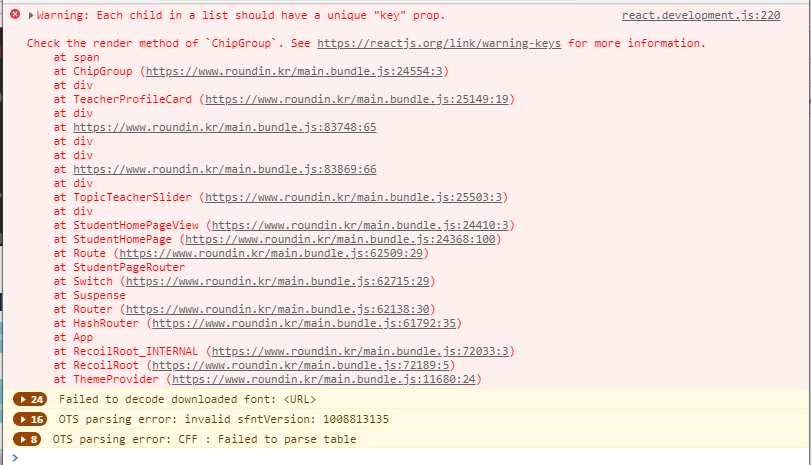
크롬 개발자도구

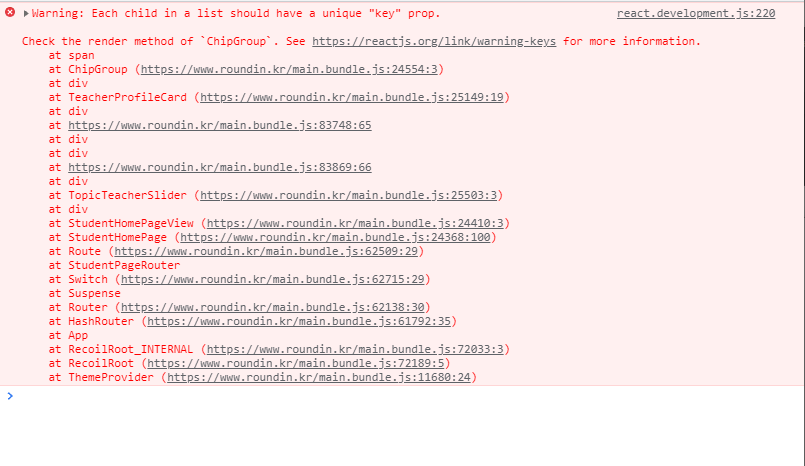
저 불행한 error와 warning 을 보십시오... 근데 제 webpack 설정상으로 production mode일 경우 error로그를 출력하지 않도록 코드를 바꿨는데 왜 저게 뜨는 거지에 대한 고민이 시작되었습니다.
바로 로컬에서 비교해보겠습니다.

깨끗한 것을 확인할 수 있었습니다. 실제 webpack.config.js도 그렇게 나와있으니깐요...
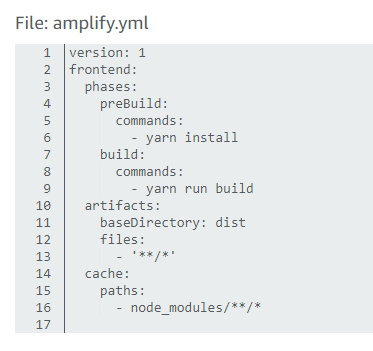
Amplify 배포 스크립트
Amplify에서 github repo/branch를 연결하면 해당 repo에서 정보를 가져와 빌드 스크립트를 자동으로 생성해줍니다. 저는 별다른 설정을 건드리지 않고 바로 사용했는데 혹시 이부분이 문제이지 않을까 생각되어 다시 확인해보았습니다.

드디어 문제를 하나 찾은거 같습니다. build에 yarn run build로 되어있는 부분이 거슬립니다.
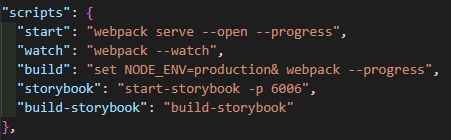
제 package.json에는 이렇게 되어있습니다.

보시면 NODE_ENV가 production으로 돌도록 되어있는데 혹시 환경이 달라 설정을 못잡는 것인가 싶어 이 부분을 업데이트했습니다.

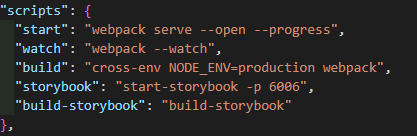
환경 변수가 OS에 상관없도록 cross_env 라이브러리를 붙여주었습니다. 그런데도 폰트는 그대로 입니다. ㅜㅜ
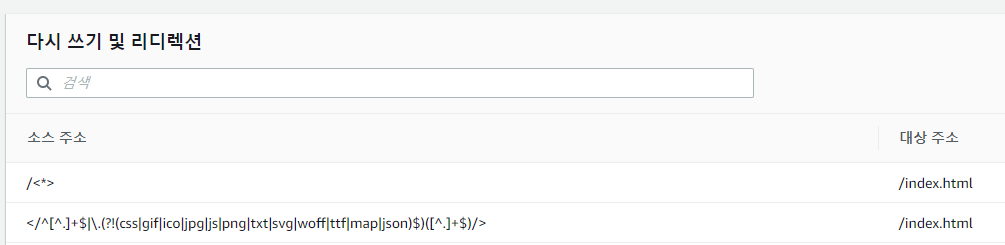
다시 쓰기 및 리디렉션
그 다음에 자동으로 만들어주는 것은 다시 쓰기 및 리디렉션 부분입니다.

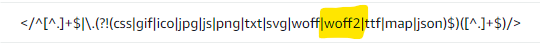
앗~!~! 드디어 원인을 찾은 것 같습니다. 제 폰트는 woff2 형식인데 허용된 파일형식에 woff2가 없습니다. 그럼 이제 추가해주도록 하겠습니다.

이제 다시 홈페이지를 들어가보니

아래 노란색으로 되었던 warning이 사라지고 폰트가 제대로 박히는 것을 확인하였습니다.
저 빨간색 key 부분은 테스트용으로 만들어논 key에 중복이 있는거니 언젠가 사라질 겁니다.
마무리
AWS의 기술력을 너무 과신하였습니다.(실은 그냥 넘어간 제 잘못이지만) 당연히 build 결과물에 다른 확장자가 있으면 추가해주길 바랬는데...
아무튼 잘 폰트가 잘 보이니 이제 다행입니다.
