
시작
이전 시리즈에서 AWS와 React 조합으로 서비스를 배포를 했습니다.
근데 실제 서비스 2주전에 갑자기 Next.js로 마이그레이션 해야하는 상황이 발생했습니다.
이번 포스트에서는 어떤 작업을 위해 마이그레이션했고 어떤 이슈가 있었는지에 대해 포스트해보겠습니다.
CSR vs SSR
일단 별다른 설정을 하지 않는 이상 React는 CSR(Client Side Rendering)입니다.
즉 React 코드에서 변환된 자바스크립트 번들을 클라이언트(유저)에게 보내고 한번에 알아서 랜더링해~~ 하는 느낌으로 보내는 겁니다.
이와 대비되는 개념이 SSR(Server Side Rendering)입니다. 이와 관련된 자료는 많으니 여기선 깊게 언급하지 않겠습니다.
각 방식에 대한 장단점이 있습니다. 대표적으로는
CSR은 클라이언트가 랜더링을 하기때문에 서버의 리소스가 적게 듭니다.
SSR은 CSR에 비해 리소스가 많이들지만 SEO에 더 적합합니다.
그래서 왜 CSR -> SSR 한건데?
처음에 시작은 카카오로그인에 대한 Redirect 문제였습니다.
이쪽 부분을 담당하신 분께서 말씀하시길 Redirect url에 들어갈 수 있는 특수문자가 제한이 된다고 했습니다.
그전에 url로 직접 접근이 가능하게 하기 위해 React-router-dom의 Hash Router를 쓰고 있었고 그 속에 #이 문제가 됬습니다.
또한 다양한 정보를 가진 페이지가 있었고 이 정보들이 검색엔진에 노출이 되야하는 이슈가 있었기에 React-helmet, React-Snap 등을 통해 우회방안을 공부하고 있었습니다.
그래서 차라리 그럴바에 Next.js를 도입하자는 용기가 생겼고 빠르게 바꿨습니다.
Next.js에 대하여
Next.js는 리액트 프레임워크입니다. 다시 한번 말씀드리지만 프레임워크입니다.
리액트는 라이브러리이기에 다양한 라이브러리들을 조합하여 웹을 만들어야합니다. 그에 반해 Next.js는 프레임워크이기에 react-router-dom같은 별도의 라이브러리가 없이 독립적인 개발이 가능하게 됩니다.
Next.js에 대한 많은 정보는 공식사이트를 통해 아주 친철히 상세히 설명되어있습니다.
또한 다른 오픈소스에서는 찾아볼수 없는 압도적인 수의 예제를 통해 감동을 주고 있습니다.

Next.js 마이그레이션에 대하여
마이그레이션 절차는 간단합니다.
-
Next.js에서 제공해주는 기능에 대한 라이브러리를 제거한다
-> react-router-dom, webpack(기본으로 제공), babel 등등
-
Next.js에 형식에 맞는 디렉토리 구조로 변경한다.
-
행복한 개발을 한다.
간략하게 요약했지만 이 부분도 공식문서상에서 나름 친절히 나와있습니다. 물론 고생은 좀 했지만요.
이건 기본적인 마이그레이션이고 SEO, SSG를 위해선 더 깊게 들어가야 하지만 이건 후기 글이니 여기서 마무리하겠습니다.
아무튼, React를 기반으로 하기때문에 크게 거부감없이 마이그레이션을 할 수 있었습니다.
Next.js에서의 Google Analytics
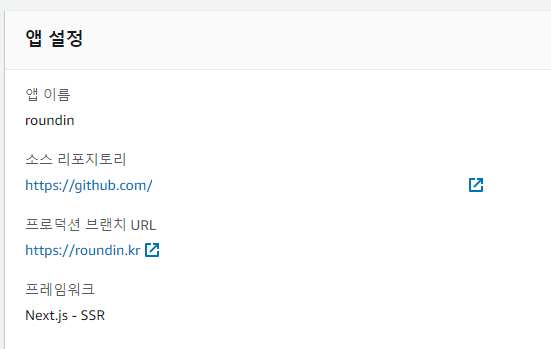
이제 다시 Next.js로 앱을 빌드 하고 배포를 했습니다. 다만 기존의 AWS의 Amplify도 다시 설정을 해주어야하는데 기존의 인스턴스 타입이 React로 되어있는 것을 Next.js-SSR로 바꿔야합니다. 이 부분의 경우 이미 설정되어있는 인스턴스에 바꾸는 방법을 찾지못해서 기존 인스턴스를 지우고 다시 만들어줬습니다.

배포를 하고 시작을 했으니 우린 유저의 반응을 살펴봐야합니다. 예전에 안드로이드앱을 개발할 때는 별다른 작업을 하지 않더라고 구글 앱 콘솔에서 트래킹을 해줬습니다.
하지만 웹은 아닙니다. 그래서 우리는 다시한번 구글의 힘을 빌려야합니다. 바로 GA(Google Analytics)를 말입니다.
일단 Next.js에서도 일단 리액트입니다. 즉 SPA(Single Page Application)이라는 말입니다.
SPA에서 url의 변화는 내부적인 변화고 실제 브라우저에 재요청하는 방식이 아닙니다. 그렇게 보일뿐이고 또 동작하는 것처럼 여기는 것이죠.
그래서 SEO 정보를 수집하는 구글봇 입장에서는 식별할수가 없습니다. 그래서 Next.router가 동작할때마다 가로채서 구글에 알려줘야합니다 ( 나 페이지 이동했어~!~!~ 트래킹해~!~! ) 하는 느낌으로 말입니다.
// _app.js
const router = useRouter();
useEffect(() => {
const handleRouteChange = (url) => {
gtag.pageview(url);
};
router.events.on("routeChangeComplete", handleRouteChange);
return () => {
router.events.off("routeChangeComplete", handleRouteChange);
};
}, [router.events]);따라서 app.js에서 해당 코드를 추가함으로 이 기능이 동작합니다.
Next.js에서의 SEO
Next.js에서 직접 Meta 태그를 통해 스크립트를 작성할수 있는데 그렇게 좋은 방식이아닙니다.
그리고 생긴거 자체가 불친절하기도 하고요.
그래서 대부분 next-seo 라는 라이브러리를 많이들 쓰곤 합니다. 저도 그래서 바로 썼습니다.
<NextSeo
title="Roundin"
description="프로들에게 받는 나만을 위한 1:1 원격레슨"
canonical="https://www.roundin.kr/"
openGraph={{
type: "website",
url: "https://www.roundin.kr/",
title: "편하고 효과적인 레슨, 라운드인",
description: "프로들에게 받는 나만을 위한 1:1 원격레슨",
images: [{ url: "https://www.roundin.kr/images/seo_bg.png" }],
site_name: "roundin",
}}
/>;
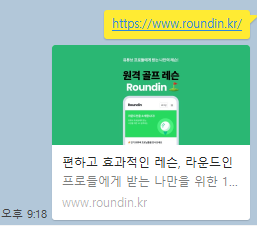
이런 식으로 SEO를 설정할 수 있습니다.
그 결과 Open Graph 뿐만 아니라, 기본 Meta도 정의할 수 있게 되었습니다.

마무리
이로써 Next.js로 마이그레이션을 하고 또 GA를 도입하고 SEO를 위한 작업을 한 후기를 마치겠습니다.
겸사겸사 만든 서비스 홍보도 하고 이만 마무리하겠습니다.
유튜브 프로들에게 받는 나만을 위한 1:1 원격레슨 라운드인