
학습한 내용
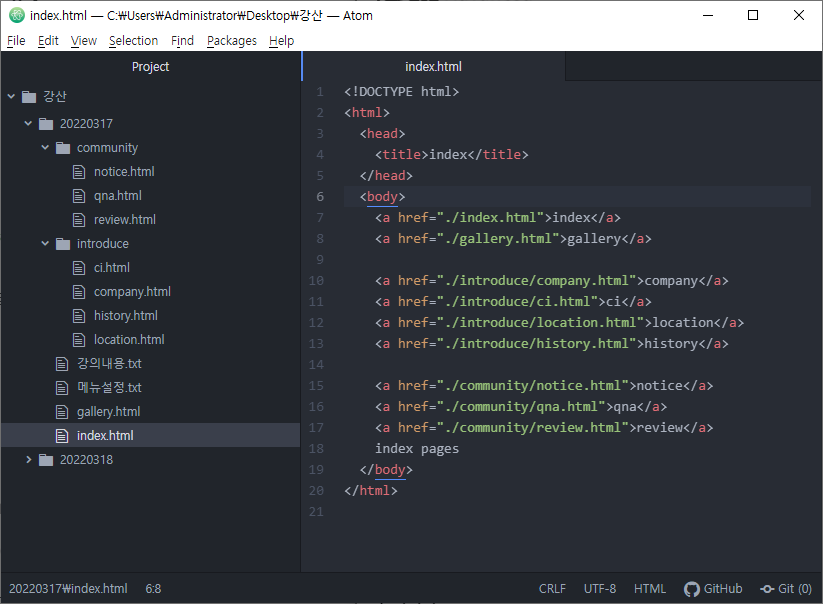
<a> = 하이퍼링크(href), 경로("../" = 이전 디렉토리, "./" = 현재 디렉토리)

웹킷 : 웹 브라우저 기반, 오픈 소스 응용 프로그램 프레임워크
대표적인 시멘틱 태그(samantic tag)
<header> - 헤더, 가장 상단 영역을 의미
<nav> - 내비게이션, 상단 메뉴 영역을 의미
<aside> - 사이드에 위치하는 영역을 의미
<section> - 여러 중심 내용을 감싸는 공간을 의미
<article> - 글자가 많이 들어가는 부분을 의미
<footer> - 푸터, 가장 하단 영역을 의미
참고 사이트
-
https://quantumcode.tistory.com/23?category=462253 : 강사님 사이트
-
HTML Reference(https://www.w3schools.com/tags/default.asp) : 더 많은 태그 확인
-
MDN Web Docs(https://developer.mozilla.org/ko/) : 프론트엔드 자세한 설명
-
W3C(https://www.w3.org/) : 웹페이지 공식 규칙 사이트
-
Advanced WEB RANKING(https://www.advancedwebranking.com/seo/html-study/)
: 웹 영역 태그들 점유율
웹 브라우저
-
프론트엔드 영역과 서버 등을 화면으로 구성해주는 프로그램
-
쿠키 : 자료를 저장하는 계층, 편의성 증진
-
렌더링 엔진 동작 과정
DOM 트리 구축 위한 HTML 파싱 -> 렌더 트리 구축 -> 렌더 트리 배치 -> 렌더 트리 그리기 -
DOM : 객체 지향 모델
-
BOM : 브라우저 객체 모델(자바스크립트 도움)
-
xhtml : 데이터 기반 xml으로 만들어진 마크업
태그 관련
<html lang="ko"> - 어느 나라 문서인지 확인, 검색 최적화에서 필요
<meta> - 웹 사이트의 키워드, 설명, 정보, 인코딩, 모바일 웹 설정은 "viewport"
charset="utf-8" - 한글 인코딩을 UTF-8로 설정, 한글이 깨지지 않음
<body> -
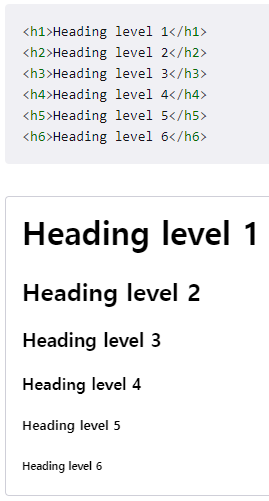
<h1> ~ <h6> - 제목(heading), 중요도에 따라 숫자가 달라짐, 역순 불가
<p> - 단락·문단을 표시, 인라인 요소(영역 설정 가능한 태그 안에서 사용)
<dir> - direction을 의미, 속성 값은 dir="ltr"(left to right) 또는 dir="rtl"(right to left)
id - 한 페이지에서 하나만 사용, class - 중복 사용
<strong> - 글씨 굵게
<br> - 줄바꿈
<a target="_blank"> - 새 창에서 열기, self - 현재 창에서 열기
<img alt=""> - 이미지 대체 텍스트
- 두 칸 이상 띄어쓰기 적용
특수문자
- 특수문자 기호를 직접 넣기 보다는, 해당 특수문자표를 사용
ex)©- "ⓒ"
참고 사이트 : https://dev.w3.org/html5/html-author/charref
atom 패키지
-
atom-html-templates(Feridum) 설치 - html5 관련(Ctrl + Alt + O)
-
atom-beautify(Glavin001) 설치 - 자동 정렬(Ctrl + Alt + B)
-
emmet(emmetio) 설치 - 빠른 반복 문장(Ctrl + E)
ex)ul>li*5>a[href=#]{html_site0$}- ">" 는 다음 태그, "*" 는 반복 횟수, "[]" 는 속성, "{}" 는 텍스트, "$" 는 변동 숫자
Do it 웹 표준의 정석 : 24p ~ 29p, 45p ~ 59p, 62p ~ 81p, 99p ~ 104p, 113p ~ 116p
