JavaScript
- 웹사이트상에서 동적 상호작용성을 제공할 수 있는 완전한 동적 프로그래밍 언어, 객체 기반의 스크립트 프로그래밍 언어
선언과 할당
-
var로 선언을 시작 (최신 버전에서는 다양해짐) -
var num = 20;형태로 할당 (자바스크립트에서는 '='는 할당의 의미)
-> 변수에 값이 처음 할당될 경우, 변수 초기화 한다라고 지칭
-> 새로운 값으로 또 할당할 경우, 값을 재할당한다라고 지칭 -
alert사용시 메시지 창을 띄울 수 있음
alert('입력하신 숫자는 '+num+' 입니다.')
alert(`입력하신 숫자는 ${num} 입니다.`)-> 구분 기호를 다르게 사용해야 함, `(억음 부호 : backtick) 기호는 띄어쓰기 표현 가능
나머지는 \을 사용하거나 위와 같이 표현
- 변수 다중 선언
var _num_1, _num_2, _num_3, _total;
_num_1 = 100;
_num_2 = 400;
_num_3 = 700;
_total = _num_1 + _num_2 + _num_3
console.log(_total)
alert('합계 '+_total+'원')
alert(`합계 ${_total}원`)-> 다음과 같은 형태로 다중 선언하여 도출 가능

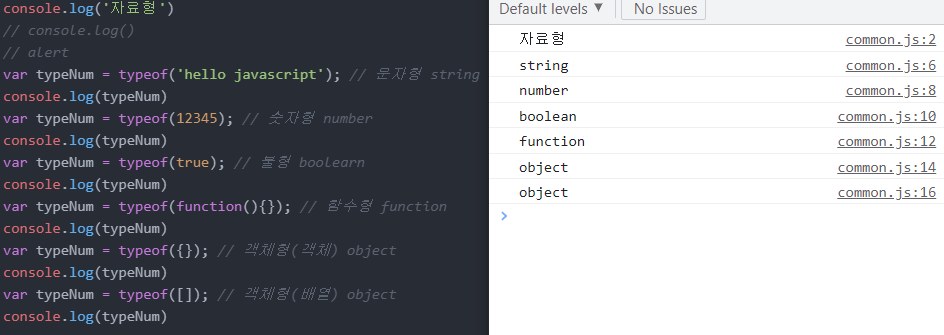
자료형의 종류
- 체계적으로 작업을 하기 위해서 구분
var stringVar = 'string' //문자열 타입(string type)
var numberVar = 12345; //숫자 타입(number type)
var booleanVar = true //true, false 값을 반환하는 불타입
var functionVar = function(){/*실행코드*/}; //함수형 타입
var objectVar = {/*변수, 함수, string, 배열, 객체*/}; //객체형 타입typeof(내용)문법으로 해당 내용의 형식을 알 수 있음

연산 관련
- 산술 연산자(+, -, *, /, %[나머지])
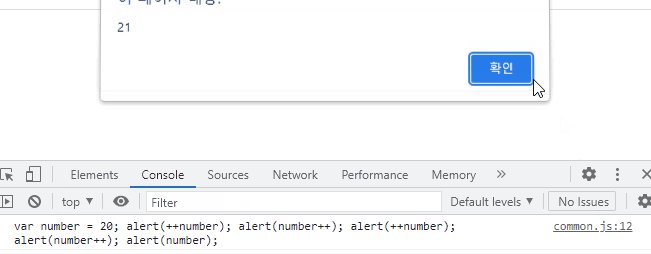
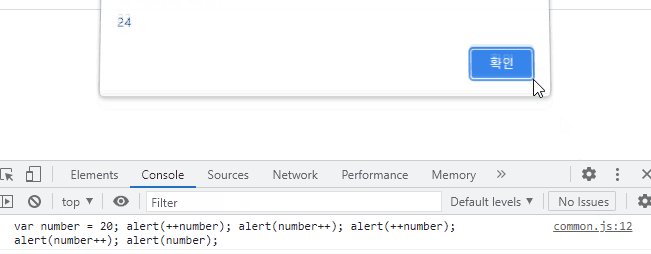
- 전위 연산자(값을 대입하기 전에 계산)
- 후위 연산자(값을 대입한 후에 계산)
// 전위 연산
var a,b
b = 2*4;
a = ++b;
console.log(a)
console.log(b)
// 후위 연산
var _a,_b
_b = 9%2;
_a = _b++;
console.log(_a)
console.log(_b)
- 복합 대입 연산자(대입 후 계산하는 형태를 줄인 것)
(뒤의 연산은 앞의 연산과 같음)
덧셈
x += y / x = x + y
뺄셈
x -= y / x = x - y
곱셈
x *= y / x = x * y
나눗셈
x /= y / x = x / y
나머지
x %= y / x = x % yincrement
- 할당 후 바로 다음과 같은 형식(
console.log(),alert()등)을 사용할 때는, 전위연산자를 사용하여야 선계산 후 값이 나옴

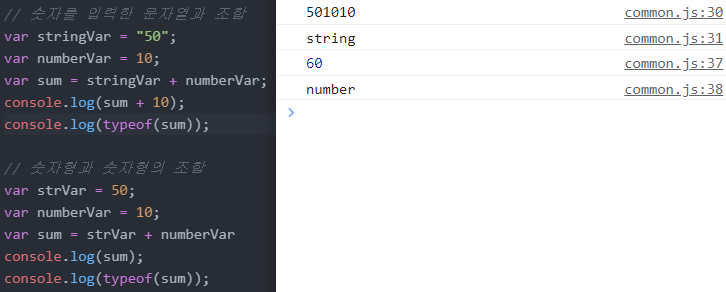
문자열과 조합
- 숫자와 문자를
+연산자로 합칠 경우, string 형태의 문자열 타입으로 변경

innerHTML
-
자바스크립트 내용을 브라우저 화면에 나타나게 하는 방법
-
body태그 최하단에script태그를 넣어야 가능 (불러오는 순서의 오류)
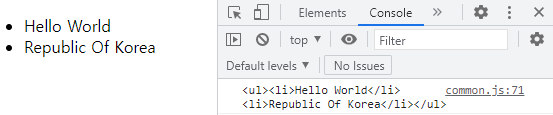
// document에 text 출력
var list = '';
// 데이터 합치기
list += '<ul><li>Hello World</li><li>Republic Of Korea</li></ul>';
console.log(list)
document.body.innerHTML = list;
- 자바스크립트가 html 문서가 준비가 완료된 후에 적용되도록 하는 실행문
window.onload = function(){
자바스크립트 내용
}-> 함수형 타입의 형태, body 태그 내용물을 전부 덮어버림(자바스크립트 우선)
Do it! 웹 표준의 정석 441p ~ 478p, 513p ~ 522p
