자바스크립트 관련
-
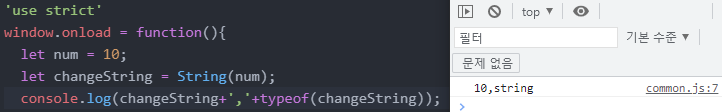
'use strict'입력 시, 엄격하게 문법을 검사, 콘솔 로그에 무엇이 잘못되었는지 알려줌 -
호이스팅(Hoisting),
var와 같은 선언문들은 자바스크립트 안에서 자체적으로 최상단으로 옮겨져 작동 (실제 코드들이 올라가지는 않음)
var, let, const
var는 재선언, 재할당 가능
var numVar;
numVar = 1234;
var numVar; // 재선언 가능
numVar = 4321; // 재할당 가능let는 재선언 불가, 재할당 가능let사용할 때는 변수를 선언문 이전에 참조하면 작동되지 않음,var와 작동 방식이 다르기 때문에 참조 오류 발생
let numLet;
numLet = 1234;
// var numLet; // 재선언 불가
numLet = 4321; // 재할당 가능const는 재선언, 재할당 불가 (고정값을 활용할 때 사용)
const numConst = 1234; // 선언과 할당(초기화) 동시 필수
// var numConst = 4321; // 재선언, 재할당 불가null, undefined, undeclared
-
undefined은 변수 값을 선언만 하고 초기화를 하지 않은 상태, 타입은undefined -
null은 의도적으로 빈 값을 할당한 상태(할당된 값이 없다는 것을 표현할 때 사용), 타입은object
-> 다른 것들과 달리 메모리가 존재 -
undeclared은 변수 선언이 되어있지 않은 상태, 타입은undefined
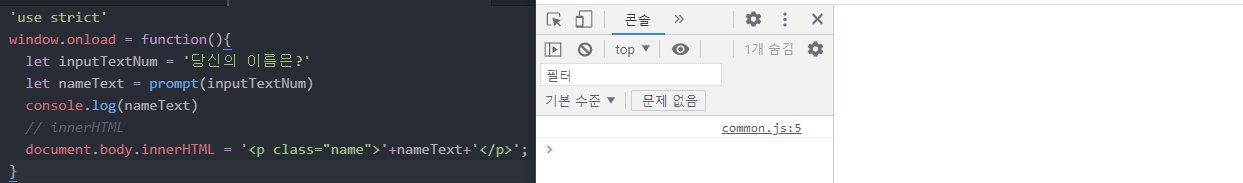
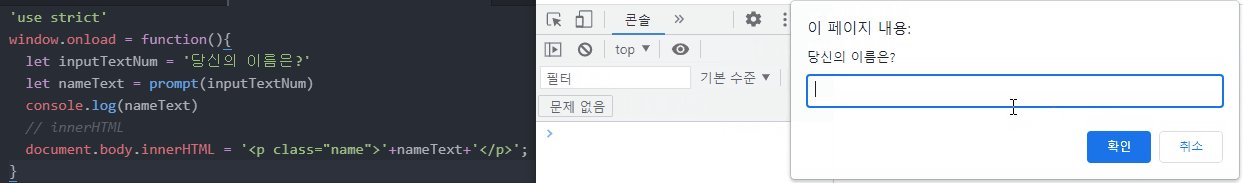
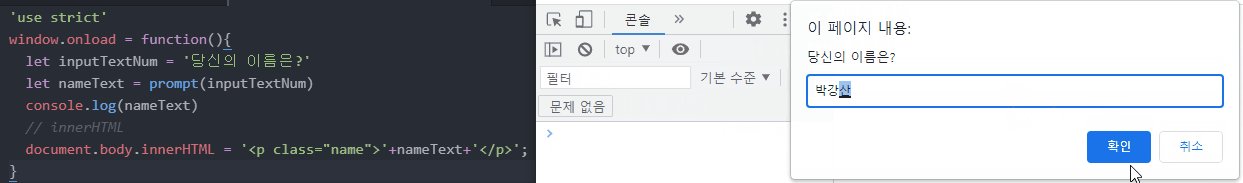
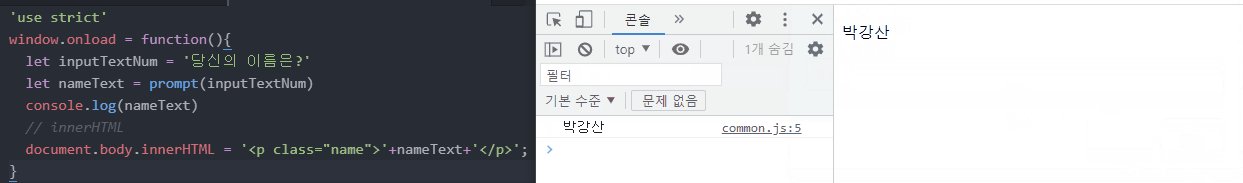
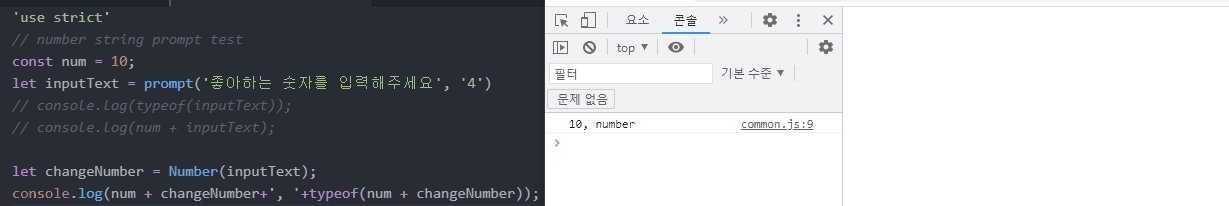
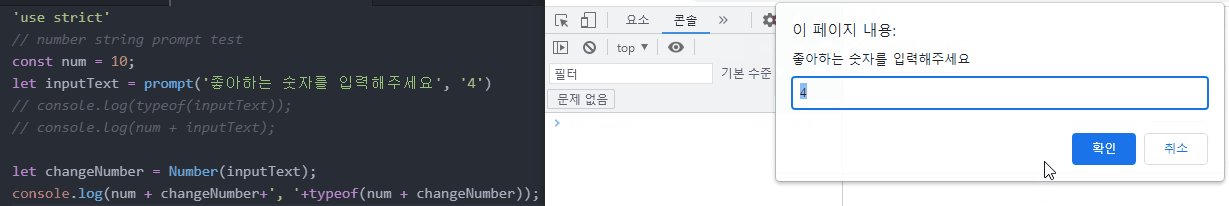
prompt
-
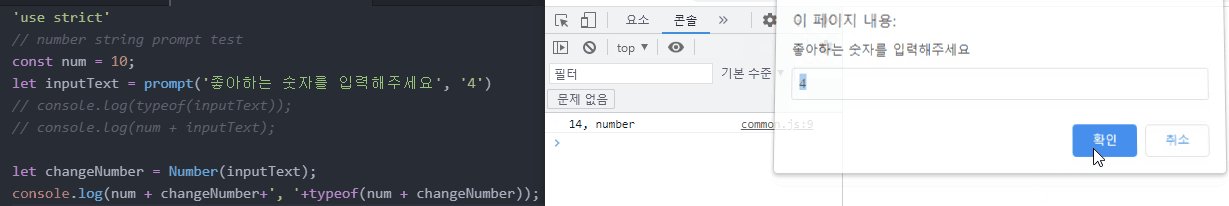
텍스트를 입력할 수 있는 알림창을 띄우는 명령어, 선언문과 연결하면 해당 변수에 텍스트가 할당됨
-
innerHTML을 사용하여, 해당 텍스트를 HTML 문서에도 표현 가능

-
prompt(`질문', '답변')형식으로 사용할 수 있음 -
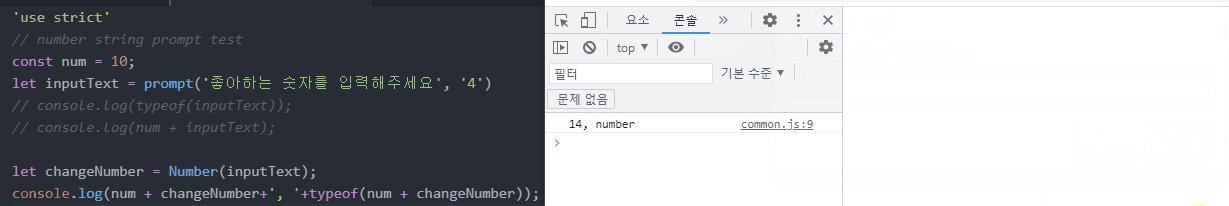
prompt에 입력된 값은string타입으로 기본값을 가지기에, 계산식을 위해서는 변경해주어야 함

string, number
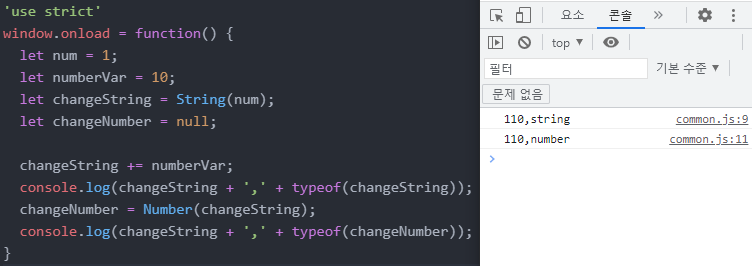
string타입이 아닌 변수를string타입으로 변경해줌

number타입이 아닌 변수를number타입으로 변경해줌

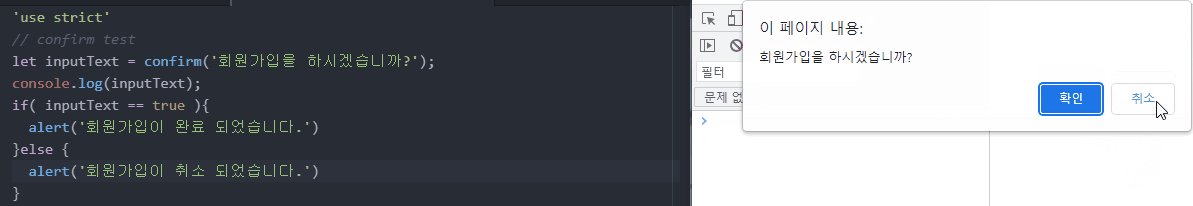
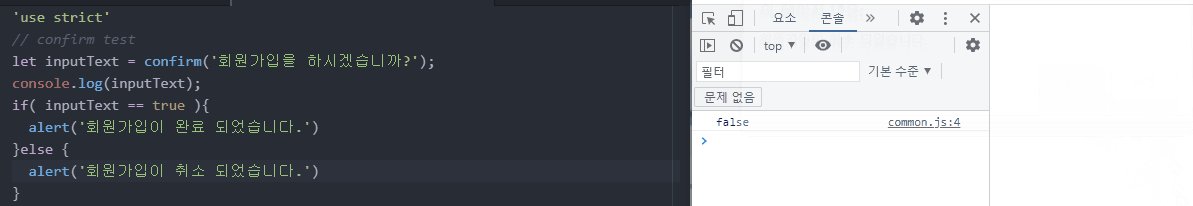
if, confirm
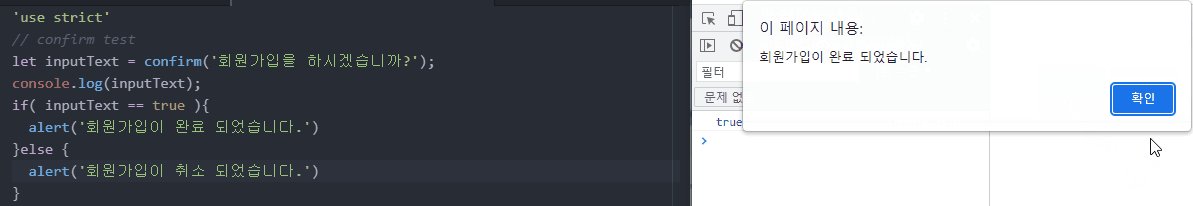
- if 조건문을 설정하여, 해당 조건에 만족될 때만 실행문을 실행
(else if는 두번째 조건 상황,else는 나머지 상황)
if(조건문1){
실행문1
}else if(조건문2){
실행문2
}else {
실행문3
}-
==는 동등 비교 연산자(타입 제외),===는 엄격한 동등 비교 연산자(타입 포함),
!==는 같지 않다는 의미 -
confirm속성을 사용하여, 확인-취소 알림창을 띄울 수 있음

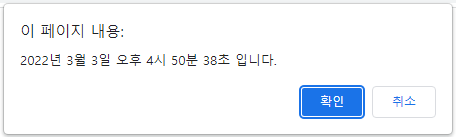
date
- 생성자 함수는 항상 첫글자가 대문자로 시작,
const date = new Date()형식
->Date()생성자는new연산자만 가능
// 시간체크하기
const date = new Date();
let year = date.getFullYear();
let month = date.getMonth();
let day = date.getDay();
let hours = date.getHours();
let minutes = date.getMinutes();
let seconds = date.getSeconds();
//오전 오후 확인 조건문
if ( hours < 12 ) {
confirm( `${year}년 ${month}월 ${day}일 오전 ${hours}시 ${minutes}분 ${seconds}초 입니다.` )
}else if ( hours == 12 ) {
confirm( `${year}년 ${month}월 ${day}일 정오 ${hours}시 ${minutes}분 ${seconds}초 입니다.` )
}else {
hours -= 12;
confirm( `${year}년 ${month}월 ${day}일 오후 ${hours}시 ${minutes}분 ${seconds}초 입니다.` )
}![]
Do it! 웹 표준의 정석 517p ~ 529p
