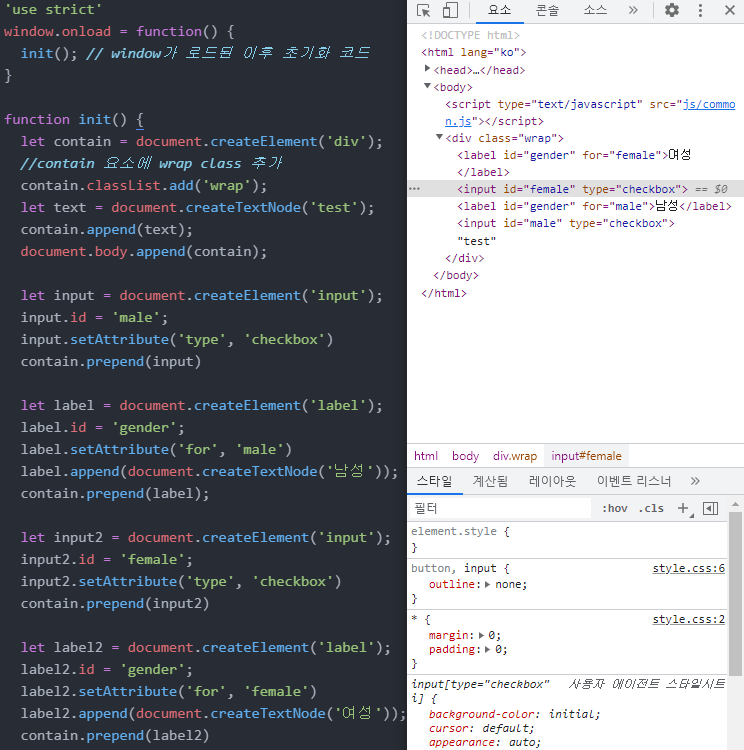
init
-
winddow가 로드된 이후 초기화 코드
-
document.createElement('태그')로 태그 생성 가능 -
document.createTextNode('텍스트')로 텍스트 입력 가능 -
append로 생성한 태그들을 HTMl 문서에 입력 가능 -
prepend로 최상단으로 HTML 문서에 입력 가능

함수형 객체
- 함수를 통해 해당 내용을 객체처럼 사용할 수 있음
function Product(name, price) {
this.name = name;
this.price = price;
this.getProduct = function(){
console.log('get product!!!');
}
}
function Bakery(name, price) {
Product.call(this, name, price);
this.category = 'bakery';
this.pdCheck = function(){
return `${this.category} 카테고리에서 구매하신 상품은 ${this.name}이고
상품의 금액은 ${this.price}원입니다.`
}
}
let bakery = new Bakery('cheese-bread',7000)
console.log(bakery.pdCheck());
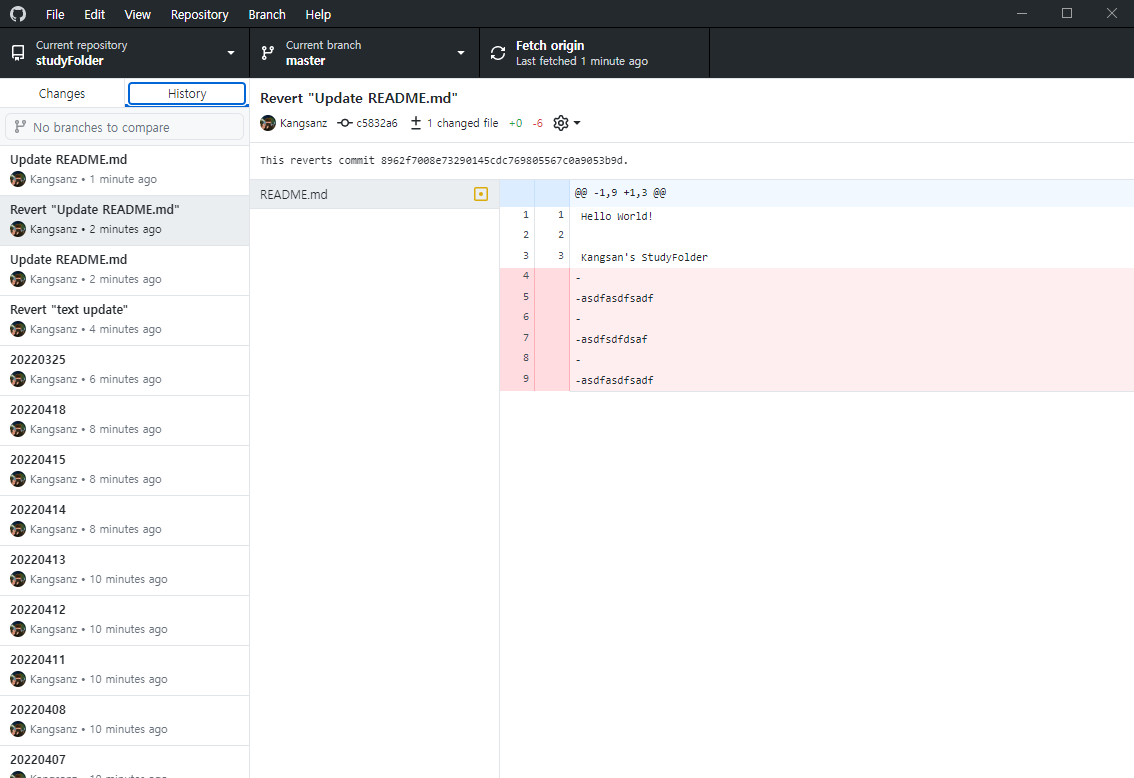
GitHub
-
GitHub Desktop 파일을 이용해서 코드들을 관리

-
commit을 통해 자료 저장 가능, 버전 관리 또한 가능
-
branch 기능을 통해 메인에서 파생된 같은 파일의 작업의 구분이 가능함 (메인 파일이 업데이트 될 때마다 branch를 업데이트를 해야 충돌 방지)
