제이쿼리 관련
-
자바스크립트를 조금더 쉽게, 코드를 적게 사용하는 라이브러리(제이쿼리는 DOM에 특화)
-
DOM 형식을 선택할 때는
$()사용 -
라이브러리 가져오는 방법은 파일 방식와 CDN 방식이 있음
CDN 방식
최신 라이브러리 가져오기(CDN)
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script>버전별 라이브러리 가져오기 (CDN) (참고 사이트 / https://cdnjs.com/libraries/jquery)
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>파일 방식
제이쿼리 홈페이지(https://jquery.com/) 에서 코드를 복사하여 적용, 파일명은 jquery.js
<script type="text/javascript" src="js/jquery.js"></script>제이쿼리 기본 문법
CSS 사용법
-
단일
.css('속성'.'속성값') -
다중 (methods chain)
.css('속성1'.'속성값').css('속성2'.'속성값')
셀렉터 사용법
CSS1
- 태그 :
$('태그명') - ID :
$('#ID명') - 클래스 :
$('.클래스명') - 자식 선택 :
$('태그1 태그2') - 전체 태그 선택 :
$('*') - 복수 선택 :
$('설렉터1, 설렉터2')
CSS2
- 첫번째 자식 선택 :
$('부모 태그 > 자식 태그') - 인접(다음에 있는) 선택 :
$('태그1+태그2') - 동일 태그 첫번째 선택 :
$('태그:first-child')
CSS3
- 동일 태그 마지막 선택 :
$('태그:last-child') - 다음에 오는 태그 전부 선택 :
$('태그1~태그2') - 태그 안의 제외 선택 :
$('태그1:not(태그2)') - 공백 선택 :
$('태그:empty') - 태그 번호 선택 :
$('태그:nth-child(번호)') - 단일인 태그 선택 :
$('태그:only-child')
속성 셀렉터
-> 바깥과 안쪽의 '', "" 기호를 구분해줘야 작동함
- 해당 속성을 가진 태그 :
$('[속성명]') - 속성이 해당 값을 가진 태그 :
$('[속성 = "값"]') - 속성이 해당 값을 갖지 않은 태그 :
$('[속성 != "값"]') - 속성이 해당 값으로 시작되는 태그 :
$('[속성 ^= "값"]') - 속정이 해당 값으로 끝나는 태그 :
$('[속성 $= "값"]') - 속성이 해당 값을 포함하고 있는 태그 :
$('[속성 *= "값"]') - 복수 속성 셀렉터 :
$('[태그셀렉터1][태그셀렉터2]')
제이쿼리 독자필터
-> index 값이 0 부터 시작하기 때문에, css의 속성과 다름
- 태그의 전체 첫번째 태그 :
$('태그:first') - 태그의 전체 마지막 태그 :
$('태그:last') - 태그의 전체 짝수 태그 :
$("태그:even")(1, 3, 5...) - 태그의 전체 홀수 태그 :
$("태그:odd")(0, 2, 4...) - 태그의 해당 번호 태그 :
$("태그:eq(번호)")(0, 1, 2...) - 태그의 해당 번호 뒤의 전체 태그 :
$("태그:gt(번호)")( > 번호 ) - 태그의 해당 번호 앞의 전체 태그 :
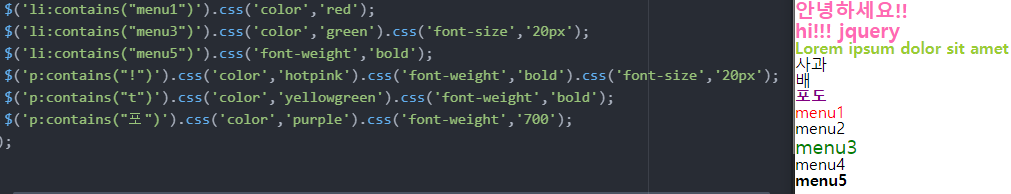
$("태그:lt(번호)")( < 번호 ) h1~h6헤딩 태그 :$('태그:header')- 해당 문자열을 포함하는 전체 태그 :
$('태그:contains("문자열")')

- 해당 태그를 포함하는 전체 태그 :
$('태그: has'("태그")') - 자식 태그, 문자열 등의 부모인 태그 :
$('태그: parent)')
자식 태그, 문자열 등의 부모가 아닌 태그 :$('태그:not(:parent)')
제이쿼리 HTML/CSS 명령어
텍스트 관련
1. 태그의 텍스트 가져오기 : $('태그').text()
2. 태그의 텍스트 변경하기 : $('태그').text(내용)
- 다른 태그 텍스트 가져와서 입력 :
1)$('태그1').text($('태그2').text())
2)let 선언명 = $('태그'); let 선언명2 = $('텍스트 가져올 태그').text(); 선언명.text(선언명2);
3)let 선언명 = $('태그'); let 선언명2 = $('텍스트 가져올 태그'); 선언명.text(선언명2).text();
HTML 관련
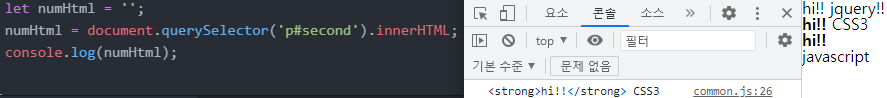
1. 태그의 HTML 가져오기 : $('태그').html()
2. 태그의 HTML 변경하기 : $('태그').html(내용)

- 21일 시험 범위
- stop watch 관련 내용
- Date 객체를 활용한 코드 : 점심시간, 1교시 등
- setTimeout, setInterval
- 오전 실습과제
- 논리연산자(?)
