제이쿼리 기본 문법
제이쿼리 HTML/CSS 명령어
속성 변경과 제거
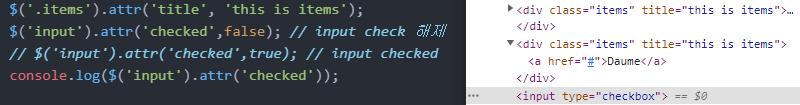
- 태그의 해당 속성을 변경함 :
태그.attr('속성','속성값') - 태그의 해당 속성을 제거함 :
태그.removeAttr('속성')
-> checked 같은 속성은 true, false 등으로 설정할 수 있음

클래스 속성 변경과 제거
- 태그의 클래스를 추가함 :
태그.addClass('클래스명') - 태그의 클래스를 제거함 :
태그.removeClass('클래스명')
클래스 속성 변경과 제거
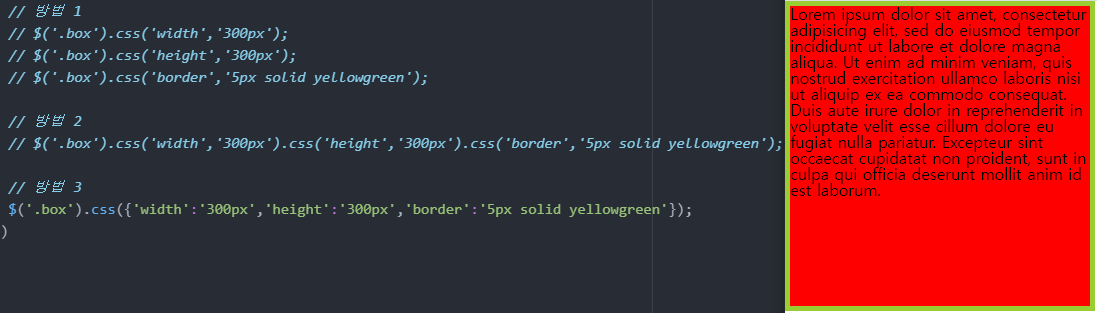
- 태그에 해당 CSS를 설정함 :
태그.css('CSS 속성','속성값') - 태그의 해당 CSS를 가져옴 :
태그.css('CSS 속성')
-> 태그에 다중 CSS를 설정할 때는 배열 사용
태그.css({'CSS 속성1':'속성값1','CSS 속성2':'속성값2','CSS 속성3':'속성값3'})

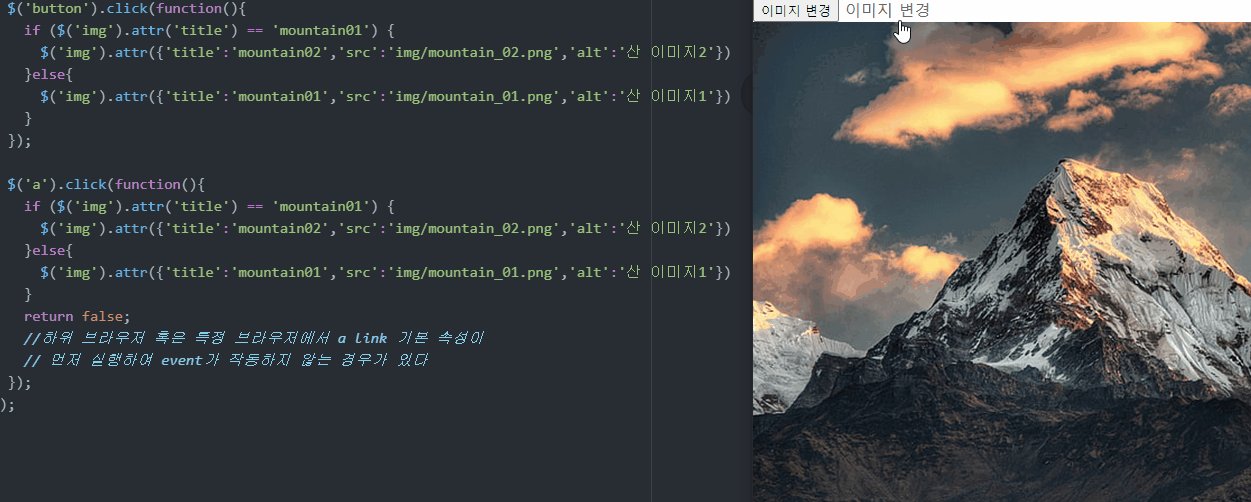
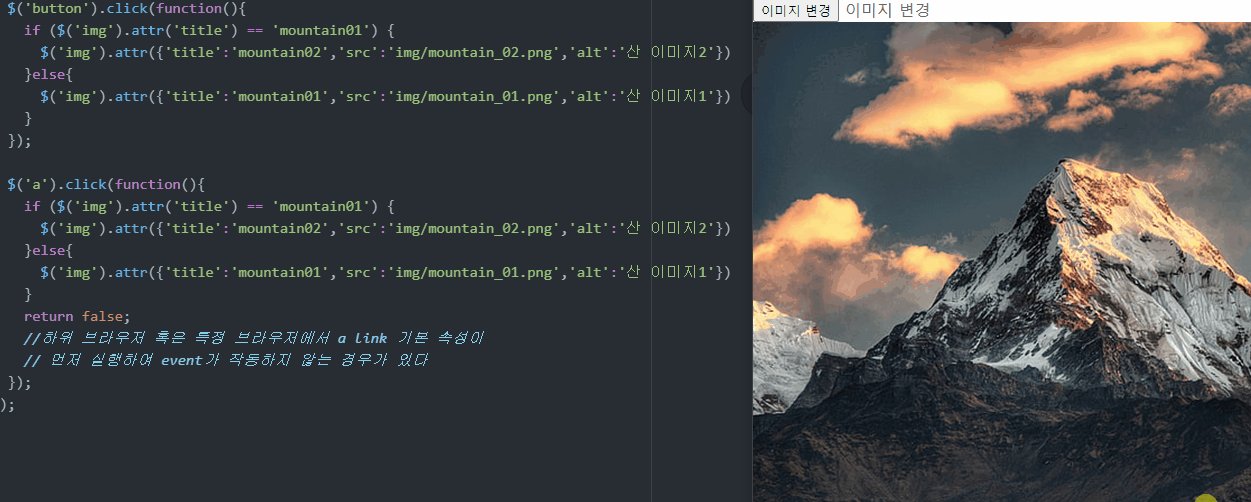
제이쿼리 이벤트
이벤트 실행
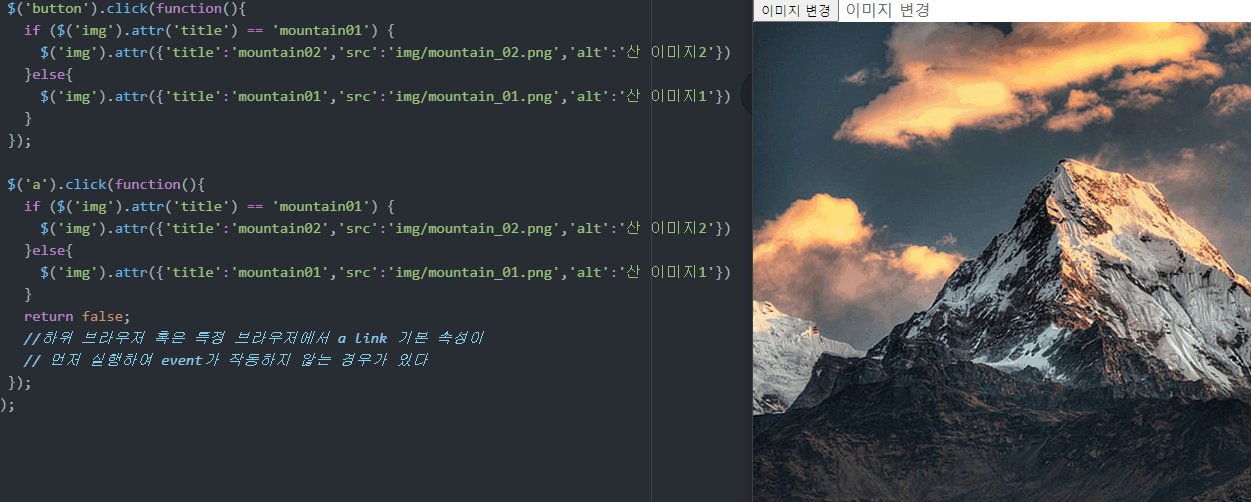
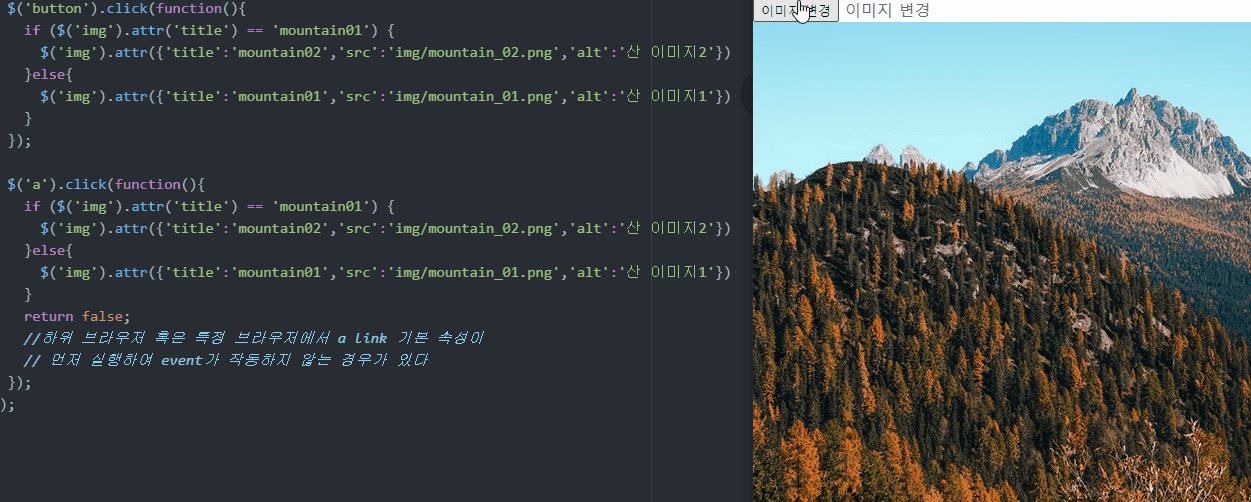
click 이벤트 : $('태그').click(function(){});
-> a 태그에 click 이벤트 적용 시, 사이트 이동이 우선이기 때문에, return false를 설정해주면 됨

형제 선택
- 태그의 앞에 있는 형제 태그 선택 :
$('태그').prev() - 태그의 뒤에 있는 형제 태그 선택 :
$('태그').next()
토글
-
태그가 보이면 보이지 않게, 보이지 않으면 보이게 함 :
$('태그').toggle() -
클래스 생성/제거 기능 가능 :
$('태그').toggleClass('클래스명')
실습
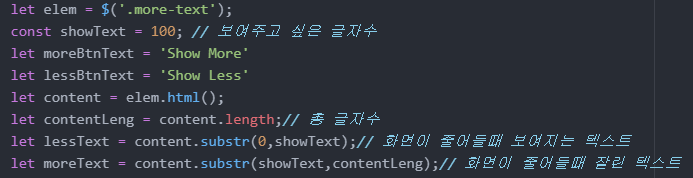
text ellipsis
말줄임 기능
substr메서드를 사용해서 줄일 범위를 지정함

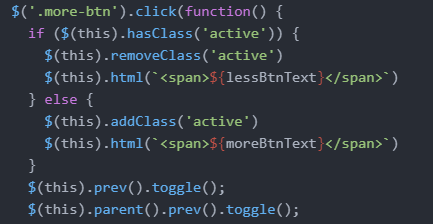
말줄임 버튼
toggle메서드를 사용해서 잘린 텍스트를 보이거나, 보이지 않게 할 수 있음

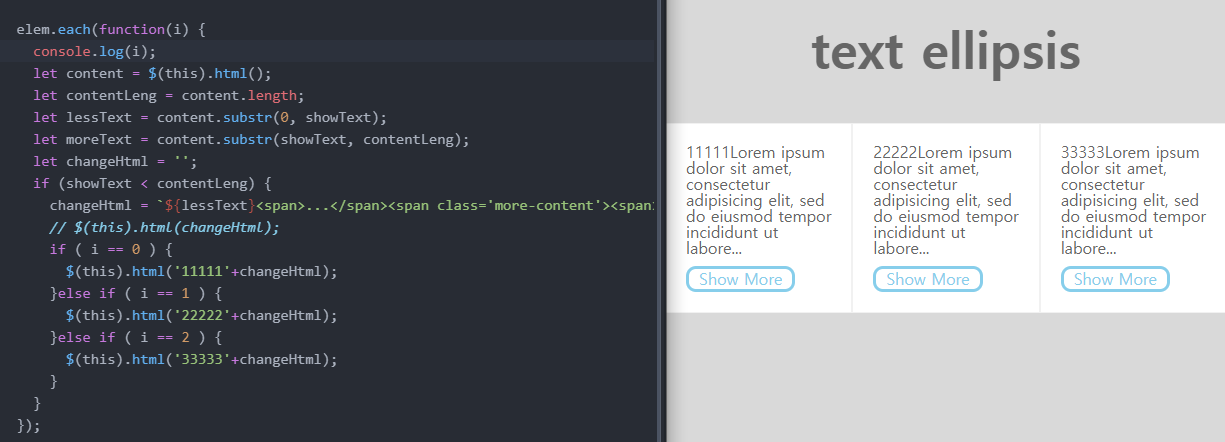
text ellipsis2
다중 말줄임 기능
- 기존에 만든
text_ellipsisjs를 따로 저장하여class로 적용시키는 방법
- 기존에 만든 함수는 클래스의 첫번째 결과를 복사하기 때문에, 클래스를 배열로 불러와야함.
클래스.each(function() { $(this).html() })메서드를 사용하여, 밑과 같은 결과를 나타낼 수 있음
for (let i = 0; i < 클래스.length; i++) { let 선언명 = 클래스[i].html()

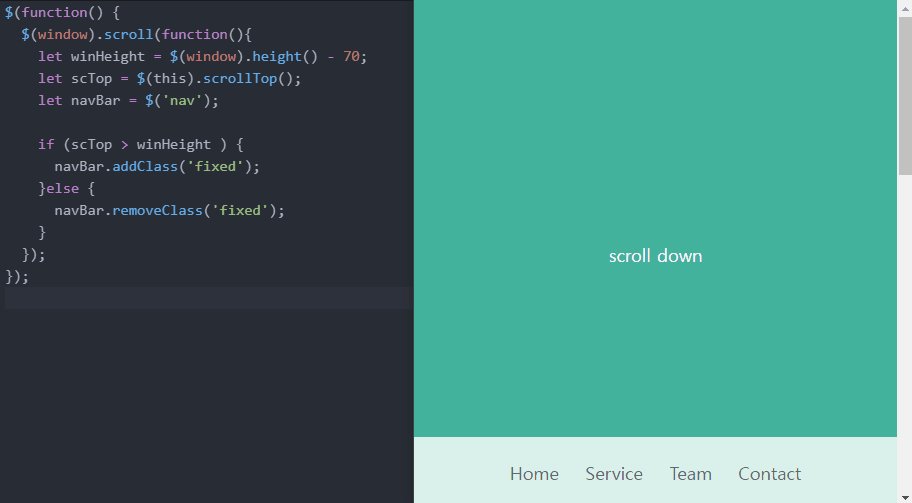
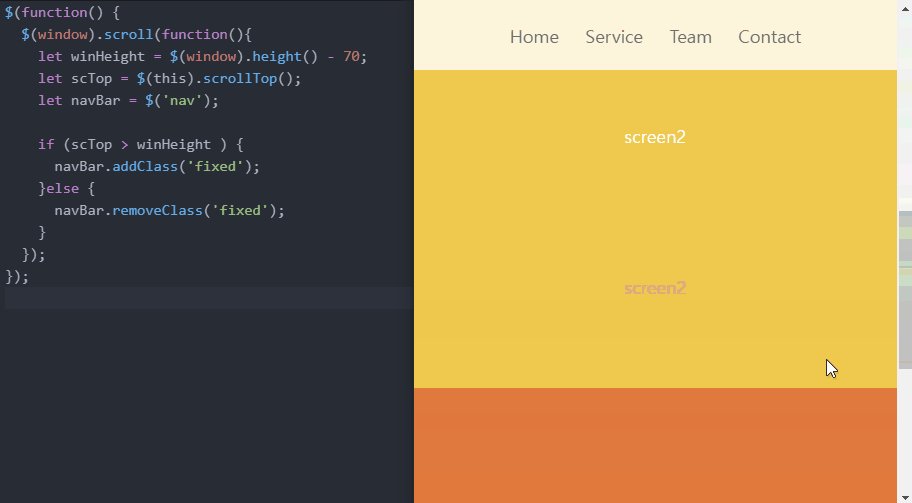
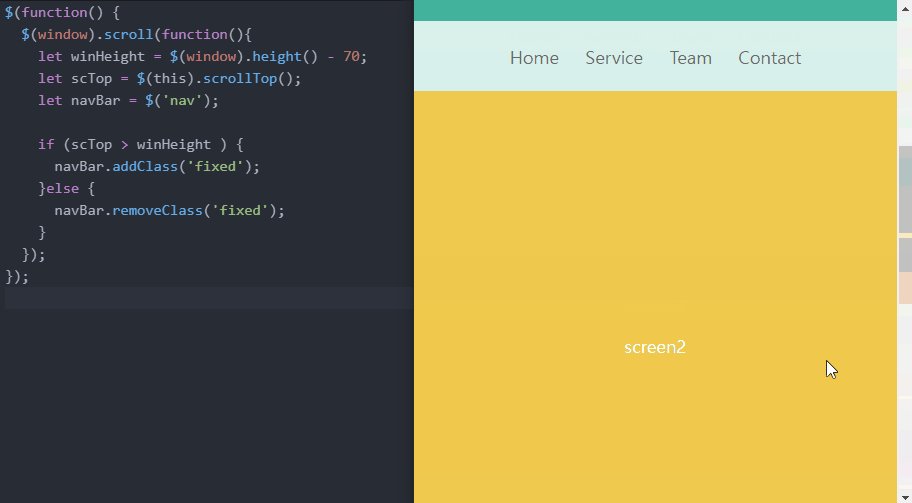
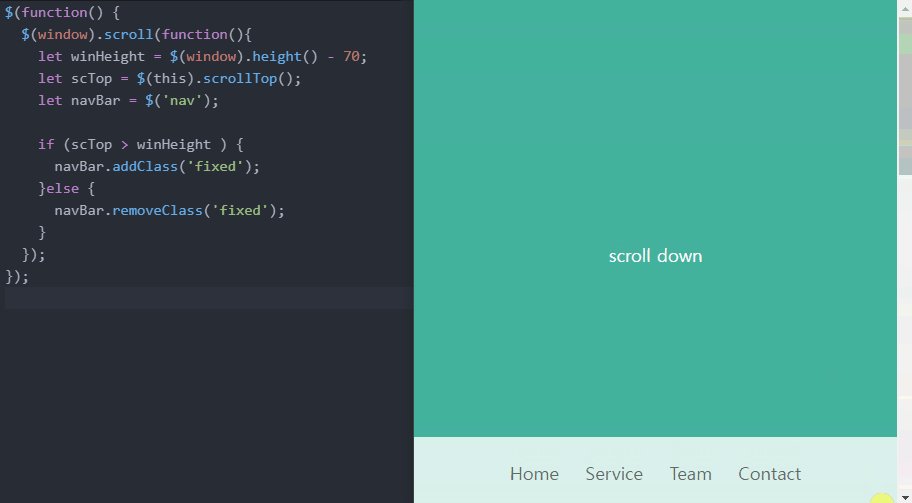
scroll
스크롤
- 스크롤 기능 실행 시 작동하는 함수 활용 :
$(window).scroll()

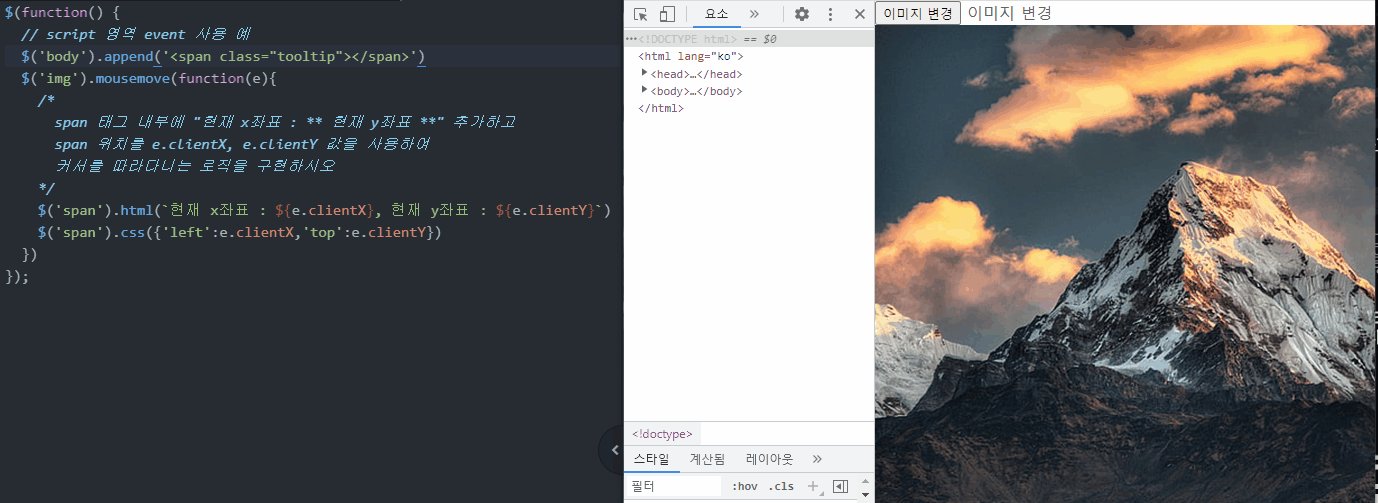
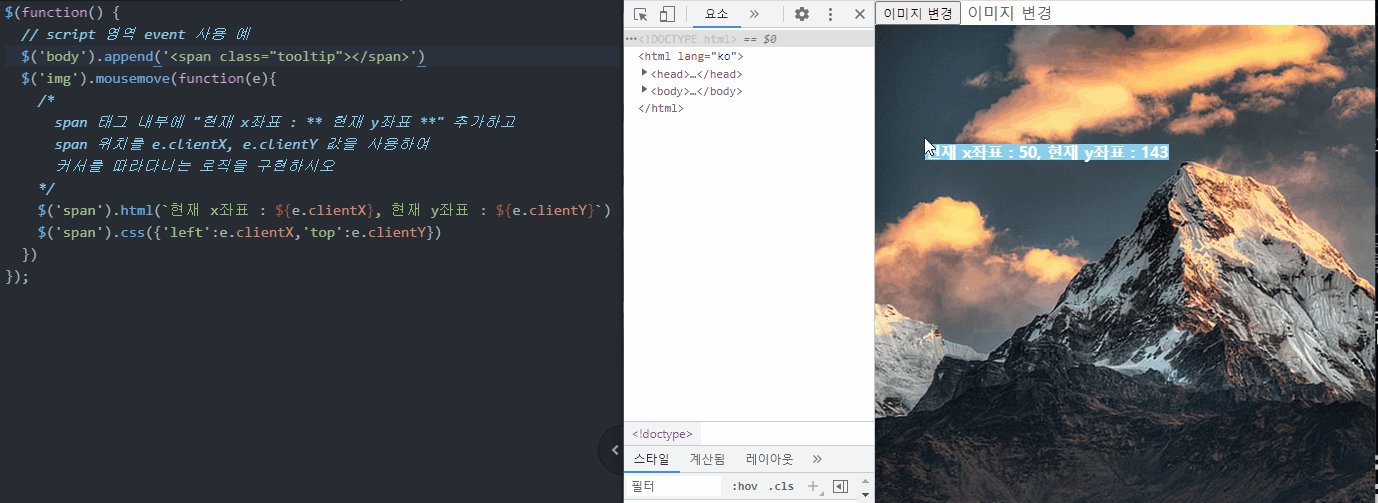
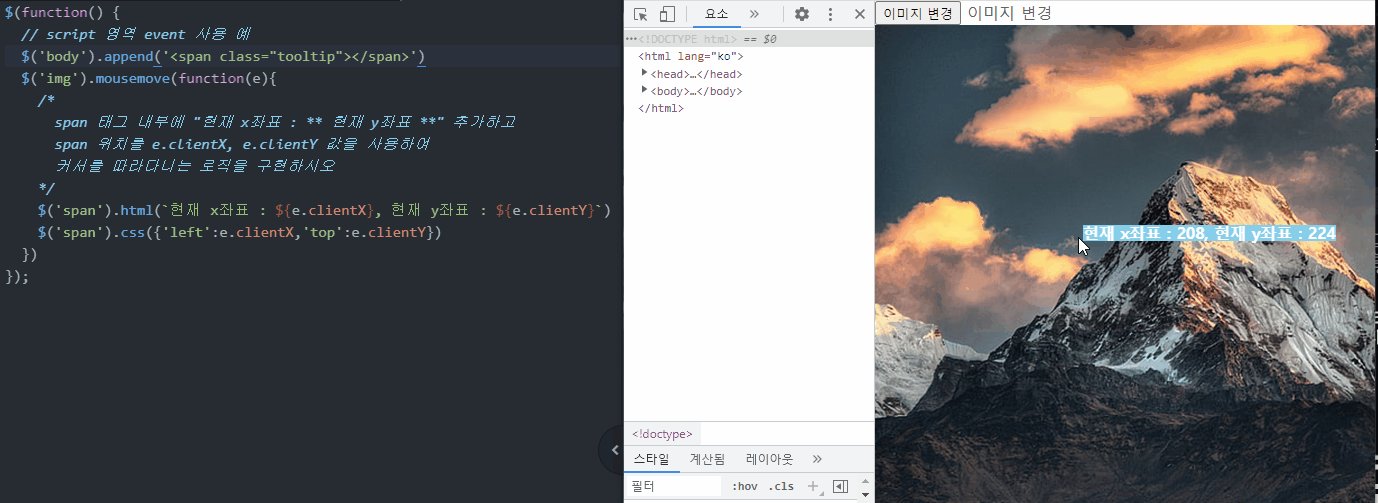
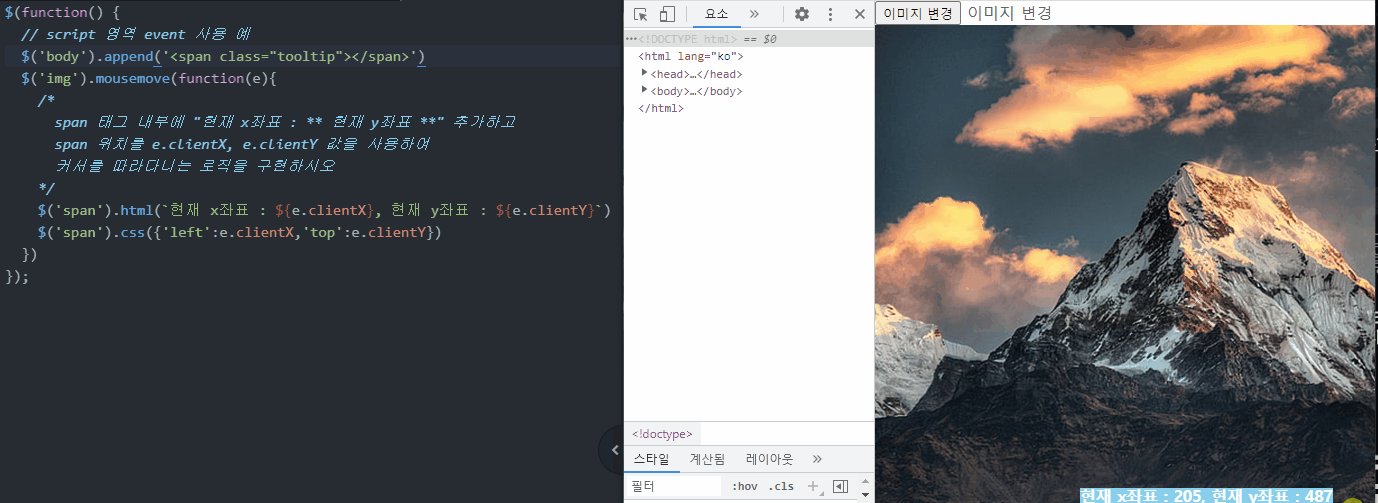
좌표 확인
mousemove
-
마우스 이동 시 작동하는 함수 활용 :
$('태그').mousemove() -
clientX,clientY속성으로 좌표 값 확인 가능