제이쿼리 기본 문법
.find('태그')를 통해, 하위 요소 중 특정 요소를 찾을 수 있음
제이쿼리 HTML/CSS 명령어
HTML 삽입
-
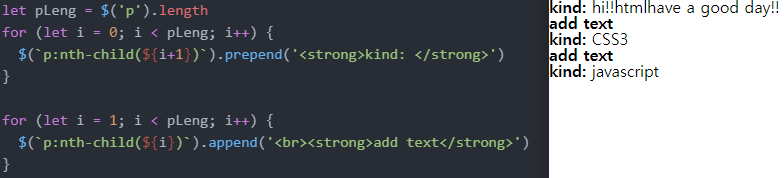
태그 안의 맨 앞에 HTML 삽입 :
부모가 될 태그.prepend('<태그>내용</태그>') -
태그 안의 맨 뒤에 HTML 삽입 :
부모가 될 태그.append('<태그>내용</태그>')

-
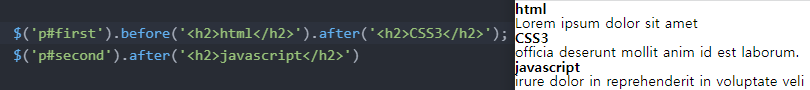
태그의 앞에 HTML 삽입 :
형제가 될 태그.before('<태그>내용</태그>') -
태그의 뒤에 HTML 삽입 :
형제가 될 태그.after('<태그>내용</태그>')

HTML 이동
- index 값이 바뀌는 것이기 때문에, 순서 자체가 바뀜 (CSS 순서에도 영향)
-
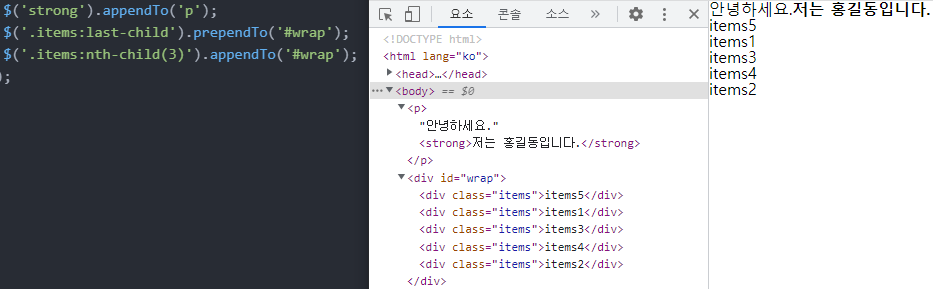
다른 태그 안의 맨 앞으로 이동 :
옮길 태그.prependTo('부모가 될 태그') -
다른 태그 안의 맨 뒤로 이동 :
옮길 태그.appendTo('부모가 될 태그')

-
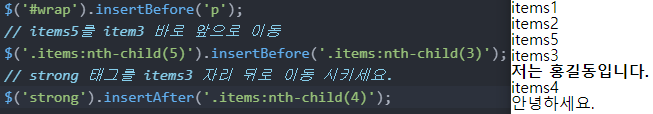
다른 태그의 앞으로 이동 :
옮길 태그.prependTo('형제가 될 태그') -
다른 태그의 뒤로 이동 :
옮길 태그.appendTo('형제가 될 태그')

태그 묶음
- 태그를 특정 태그로 묶음 :
태그.wrap(...)('특정 태그') - 태그 전체를 특정 태그로 묶음 :
태그.wrapAll('특정 태그')
(주의 사항) : 선택한 모든 요소를 가지고 와서 감싸는 메서드이며, 웹페이지 전체에 영향을 줄 수 있으므로 선택 시 구조를 명확히 하는 것이 필요

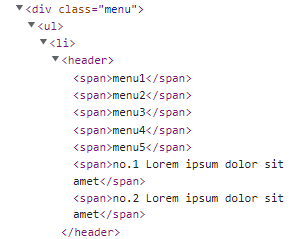
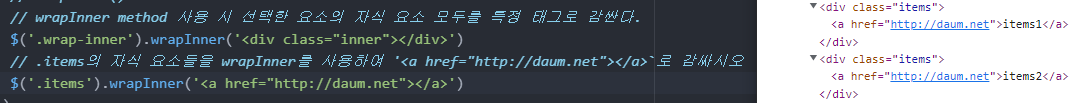
- 태그의 자식 요소들을 특정 태그로 묶음 :
태그.wrapInner('특정 태그')
-> 하위 요소가 없을 때 부모 태그를 선택하여 추가할 때 사용할 수 있음

태그 변경과 제거
- index 값이 바뀌는 것이기 때문에, 순서 자체가 바뀜 (CSS 순서에도 영향)
- 태그를 특정 태그로 변경 :
태그.replaceWith('특정 태그') - 태그를 삭제 :
태그.remove()
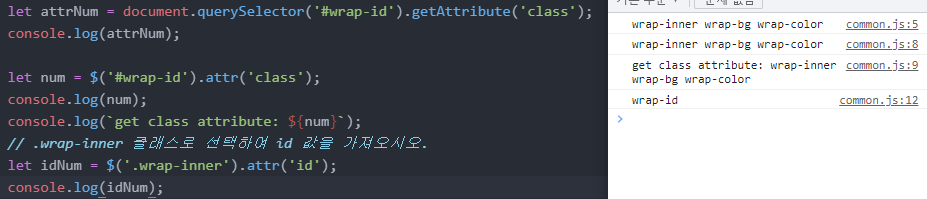
속성 변경과 제거
- 태그의 해당 속성을 가져옴 :
태그.attr('속성')