.png)
CSS 관련
-
CSS 브라우저 지원 참고 사이트(https://caniuse.com/)
-
opacity속성은 투명도 설정 (0~1, 자식 요소도 영향을 받음) -
content속성을 통해 내용 추가 가능,attr('속성')속성을 통해 '속성' 으로 설정된 값을 불러옴 -
absolute속성일 때,top등의 속성을 설정하지 않으면static상태 -
태그를 복수로 선택할 때는 ',' 사용 가능 (단, 부모 태그까지 정확하게 표기)
-
속성 설정할 때, 6자리 숫자가 다 같을 때는 3자리만 적어도 적용 가능(축약형,
#666666=#666)
문자열 선택자(속성 선택자)
- 태그의 속성을 선택하여, 그 속성에 맞는 값만 선택하는 선택자
[속성=값]= 값과 정확히 일치할 때[속성~=값]= 다중 속성일 때, 값과 정확히 일치한 것이 있을 때[속성*=값]= 값을 포함하고 있을 때[속성|=값]= '-' 으로 구분될 때, 앞의 값과 정확히 일치할 때 (잘 사용 안함)[속성^=값]= 값으로 시작할 때[속성$=값]= 값으로 끝날 때
가상 선택자(가상 요소)
- 태그를 선택하여, 태그의 각 왼쪽과 오른쪽 영역에 컨텐츠를 추가하는 선택자 (
content속성 사용)
:before= 해당 태그의 가장 왼쪽 영역:after= 해당 태그의 가장 오른쪽 영역
- 가상 선택자를 사용하여 구분선 추가 가능
문자 선택자(가상 요소)
- 첫 글자나 첫 줄 등의 각각 해당되는 부분을 선택하는 선택자
:first-letter= 첫 번째 글자 선택:first-line= 첫 줄 문장 선택
자식 선택자(연결 선택자)
- 자식 태그에 부모-자식 형태가 반복될 때,
>를 사용 - 상위 자식 태그만 선택 가능 (예:
#test > ul > li)
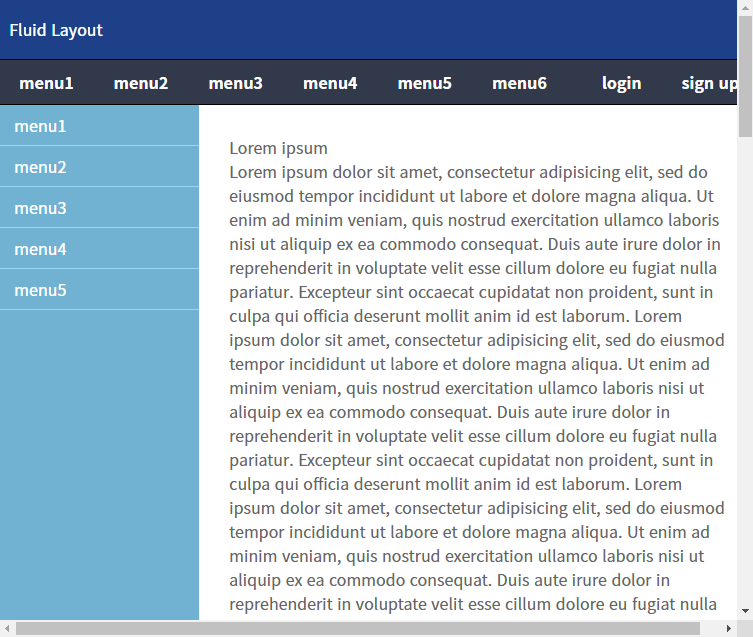
Fluid Layout
-
왼쪽 메뉴 영역은 그대로, 메인 영역의 사이즈만 줄어드는 레이아웃
-
사이즈를 줄여도 레이아웃이 변경되지 않게 하려면,
body영역에 알맞은min-width속성 적용

Do it! 웹 표준의 정석 319p ~ 321p, 326p ~ 333p, 336p ~ 352p
