학습한 내용
CSS 관련
-
대/소문자 적용은
text-transform속성으로 적용 (uppercase는 대문자,lowercase는 소문자,capitalize는 첫 글자만 대문자) -
가상 선택자
:nth-child()값이odd이면 홀수,even이면 짝수(=2n),n이면 배수 적용 가능 -
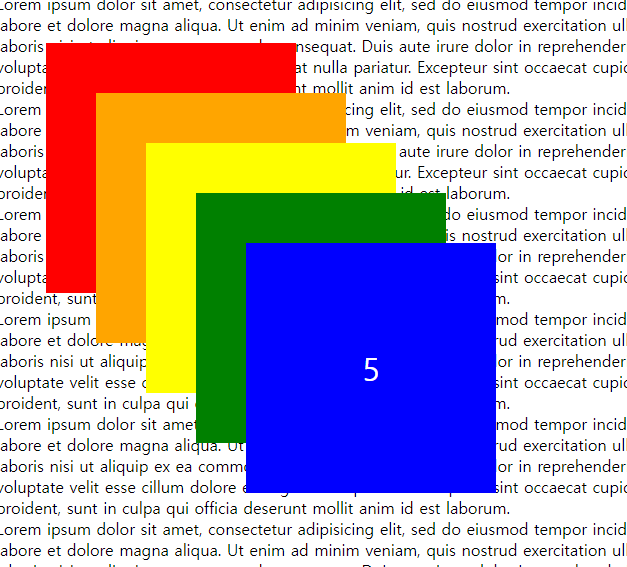
z-index속성으로 나중의 태그를 최상단으로 위치 가능 ('0' 이 기본값)
display 속성
-
inline속성과block속성이 있음. -
inline속성은 줄바꿈 없이 왼쪽부터 한 줄씩 정렬
(width/height속성 불가,margin/padding-top/bottom속성 불가) -
block속성은 태그당 하나의 줄바꿈이 형성
(width/height속성 가능,margin/padding-top/bottom속성 가능) -
inline-block속성은 왼쪽부터 하나씩 정렬되는block속성
(width/height속성 가능,margin/padding-top/bottom속성 가능)
참고 사이트 (https://developer.mozilla.org/ko/docs/Web/HTML/Inline_elements)
position 속성
-
static속성 (기본값, 정적 위치) (top, bottom, left, right속성 불가)
-> 초기 영역 유지, 초기 위치 값이 다른 요소에 영향을 줌 -
relative속성 (상대적 위치) (top, bottom, left, right속성 가능)
-> 초기 영역 유지, 부모 태그를 기준으로 위치를 조정, 초기 위치 값이 다른 요소에 영향을 줌

-
absolute속성 (절대적 위치) (top, bottom, left, right속성 가능)
-> 초기 영역 없음,static속성 제외 부모 태그를 기준으로 위치를 조정, 초기 위치 값이 다른 요소에 영향을 주지 않음

-
fixed속성 (고정 위치) (top, bottom, left, right속성 가능)
-> 초기 영역 없음, 최상위 부모 태그를 기준으로 위치를 조정, 초기 위치 값이 다른 요소에 영향을 주지 않음

형태 구조 선택자
:nth-of-type(n)- 다른 형제 태그가 있을 때 선택하는 속성, 태그의 형태를 파악하여 그 태그에서만 순서를 시작
:nth-last-of-type(n)속성 적용 시, 마지막에서부터 순번을 시작
Do it! 웹 표준의 정석 220p, 238p ~
