페이지 실습
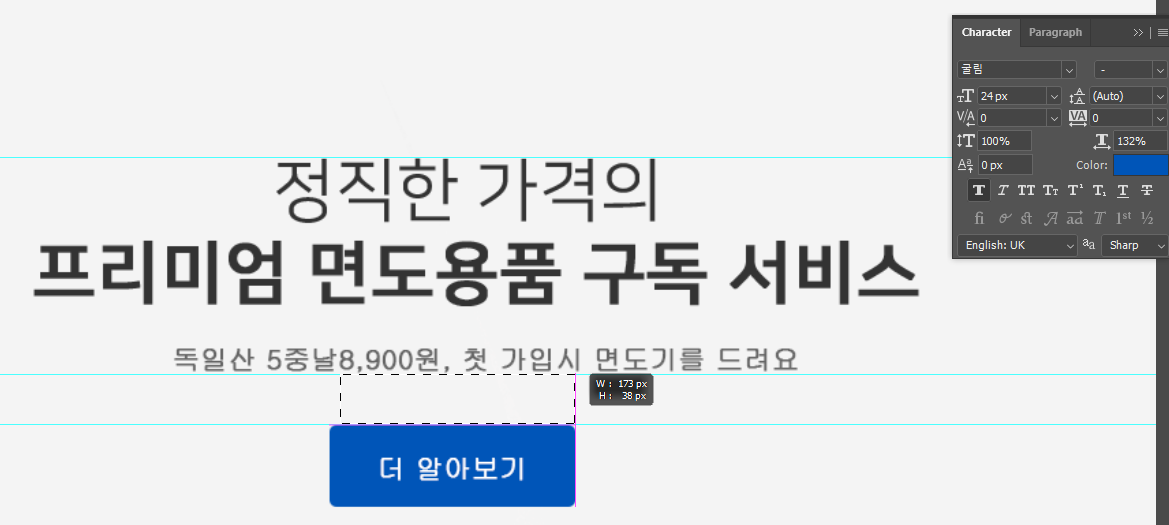
- 포토샵을 통해, 픽셀 단위로 자간이나 여백 값을 알 수 있음 (추후에 제플린 등을 학습 예정)

-
레이아웃 정렬할 때는,
box-sizing: border-box,overlfow: hidden속성을 잘 넣어주기 (기본 크기 변하지 않게) -
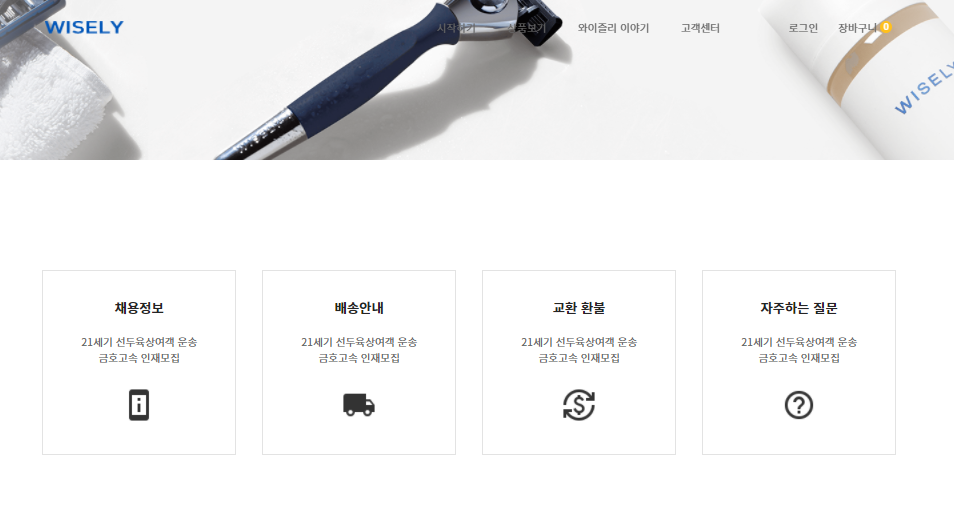
아이콘 그림이 필요하면 다음과 같은 사이트 참고
(https://fonts.google.com/icons?selected=Material+Icons)

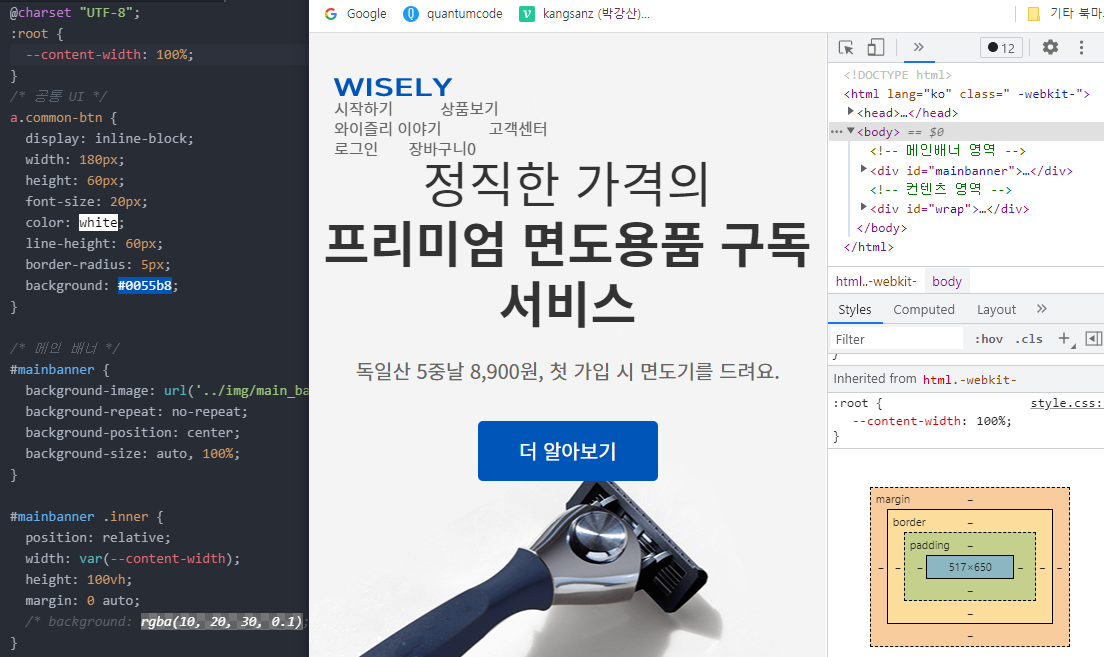
CSS 변수 설정 (전체 공통 영역)
-
가장 최우선으로 적용되는 값, 반복되는 값을 기입할 때 사용
-
@charset "UTF-8"바로 밑에,:root { --내용 }기입 -
var(--내용)을 값에 넣으면 적용 가능