CSS 관련
-
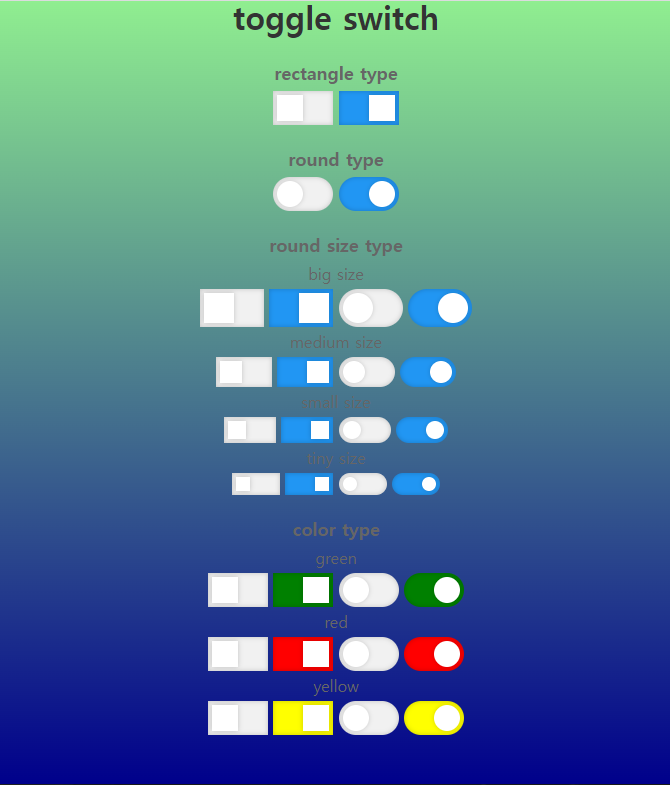
label태그는<label><input type="checkbox">checkbox</label>형식으로도 사용 가능 -
absoulute영역을 부모 영역에 꽉 채우는 방법은top, right, bottom, left = 0값을 주면 됨 -
box-shadow: 그림자가 밖(기본) 혹은 안(inset), x축, y축, 퍼짐 정도(스프레드), 색상 순서
참고 사이트 (https://developer.mozilla.org/ko/docs/Web/CSS/box-shadow) -
transition속성은 같은 속성의 변화만 적용 가능 -
background: linear-gradient(to 방향 혹은 각도deg, 색,색)속성으로 그라데이션 효과 적용 가능
참고 사이트 (https://cssgradient.io/)

-
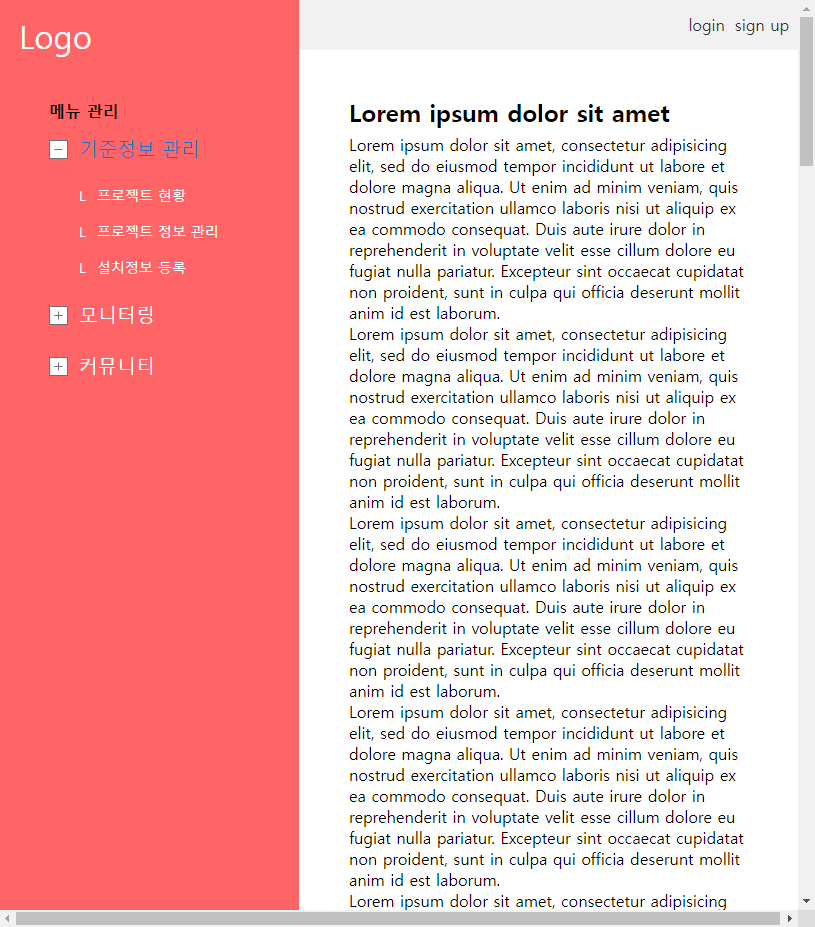
선택 시 메뉴 형성은
:checked속성과+, -선택자 이용 -
background-color속성에none속성을 주고 싶으면,transparnt속성을 설정

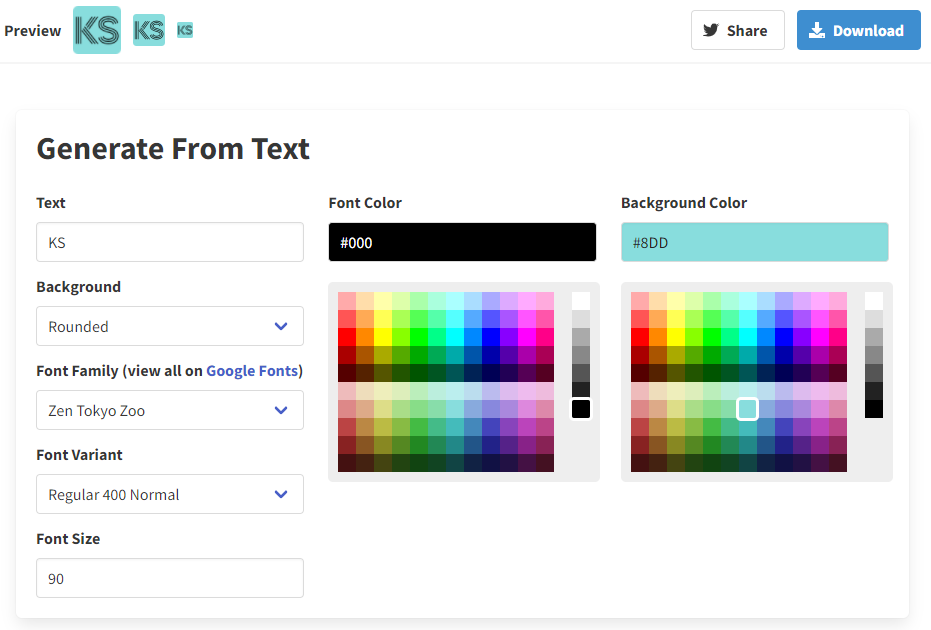
- 웹사이트 아이콘을 만들고 싶으면은 다음과 같은 사이트 참고
(https://favicon.io/favicon-generator/)

Do it! 웹 표준의 정석 305p ~ 313p
