학습한 내용
네이버 뉴스 실습 - 기본 세팅
HTML 문서
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>네이버</title>
<link rel="stylesheet" type="text/css" href="css/style1.css">
</head>CSS 문서
/* Default CSS */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
ol, ul {
list-style: none;
}
a {
text-decoration: none;
color: #000000;
}
img {
vertical-align: middle;
}
button {
border: none;
}
input, textarea {
outline: none;
}
.clearfix {
clear: both;
}
.container {
width: 1130px;
margin: 0 auto;
}네이버 뉴스 실습 - 네이버 뉴스 왼쪽 영역
-
a태그 손 모양을 없앨 때는cursor: default;적용 -
가상 선택자 사용 시, 자세한 경로로 지정해야 부모 태그에 속성이 지정되지 않음
-
i태그의width,max-width속성 사용법
예)
1. 적용하고자 하는 태그 옆마다 고정적인 위치에 위치하도록 설정할 때는 width 속성 사용

-
적용하고자 하는 태그 바로 옆에 붙이도록 설정할 때는
max-width속성 사용
HTML 문서
<body>
<main role="main" id="news-main">
<div class="news-container">
<div class="news-left">
<div class="news-main-wrap news-custome">
<div class="news-main-header news-flex-between">
<div class="news-main-header-left news-flex-start">
<h3><a href="#">헤드라인 뉴스</a></h3>
<ul class="news-flex-start">
<li><a href="#">헤드라인 뉴스와 각 기사묶음 타이틀은 기사 내용을 기반으로 자동 추출됩니다.</a></li>
</ul>
</div>
<div class="news-main-header-right news-flex-end">
<i class="icon-1"></i>
<i class="icon-2"></i>
<i class="icon-3"></i>
</div>
</div>
<div class="news-main-body news-flex-start">
<div class="image-wrap">
<img src="https://via.placeholder.com/220x140">
<h4>[단독] 동해물과 백두산이 마르고 닳도록</h4>
</div>
<ul class="news-lists">
<li><a href="#">title 1 title 1 title 1 title 1 title 1 title 1 title 1 title 1 title 1 title 1</a><i></i></li>
<li><a href="#">title 2</a><i></i></li>
<li><a href="#">title 3 title 3 title 3</a><i></i></li>
<li><a href="#">title 3 title 3</a><i></i></li>
<li><a href="#">title 3</a><i></i></li>
</ul>
</div>
</div>
<div class="news-main-wrap">
<div class="news-main-header news-flex-between">
<div class="news-main-header-left news-flex-start">
<h3><a href="#">정치</a></h3>
<ul class="news-flex-start">
<li><a href="#">일반</a></li>
<li><a href="#">국회/정당</a></li>
<li><a href="#">청화대</a></li>
</ul>
</div>
<div class="news-main-header-right news-flex-end">
<i class="icon-1"></i>
<i class="icon-2"></i>
<i class="icon-3"></i>
</div>
</div>
<div class="news-main-body news-flex-start">
<div class="image-wrap">
<img src="https://via.placeholder.com/220x140">
<h4>[단독] 동해물과 백두산이 마르고 닳도록</h4>
</div>
<ul class="news-lists">
<li><a href="#">title 1 title 1 title 1 title 1 title 1 title 1 title 1</a><span>중앙일보</span></li>
<li><a href="#">title 2</a><span>조선비즈</span></li>
<li><a href="#">title 3</a><span>매일경제</span></li>
<li><a href="#">title 3</a><span>JTBC</span></li>
<li><a href="#">title 3</a><span>뉴스1</span></li>
</ul>
</div>
</div>
<div class="news-main-wrap">
<div class="news-main-header news-flex-between">
<div class="news-main-header-left news-flex-start">
<h3><a href="#">정치</a></h3>
<ul class="news-flex-start">
<li><a href="#">일반</a></li>
<li><a href="#">국회/정당</a></li>
<li><a href="#">청화대</a></li>
</ul>
</div>
<div class="news-main-header-right news-flex-end">
<i class="icon-1"></i>
<i class="icon-2"></i>
<i class="icon-3"></i>
</div>
</div>
<div class="news-main-body news-flex-start">
<div class="image-wrap">
<img src="https://via.placeholder.com/220x140">
<h4>[단독] 동해물과 백두산이 마르고 닳도록</h4>
</div>
<ul class="news-lists">
<li><a href="#">title 1 title 1 title 1 title 1 title 1 title 1 title 1</a><span>중앙일보</span></li>
<li><a href="#">title 2</a><span>조선비즈</span></li>
<li><a href="#">title 3</a><span>매일경제</span></li>
<li><a href="#">title 3</a><span>JTBC</span></li>
<li><a href="#">title 3</a><span>뉴스1</span></li>
</ul>
</div>
</div>
<div class="news-main-wrap">
<div class="news-main-header news-flex-between">
<div class="news-main-header-left news-flex-start">
<h3><a href="#">정치</a></h3>
<ul class="news-flex-start">
<li><a href="#">일반</a></li>
<li><a href="#">국회/정당</a></li>
<li><a href="#">청화대</a></li>
</ul>
</div>
<div class="news-main-header-right news-flex-end">
<i class="icon-1"></i>
<i class="icon-2"></i>
<i class="icon-3"></i>
</div>
</div>
<div class="news-main-body news-flex-start">
<div class="image-wrap">
<img src="https://via.placeholder.com/220x140">
<h4>[단독] 동해물과 백두산이 마르고 닳도록</h4>
</div>
<ul class="news-lists">
<li><a href="#">title 1 title 1 title 1 title 1 title 1 title 1 title 1</a><span>중앙일보</span></li>
<li><a href="#">title 2</a><span>조선비즈</span></li>
<li><a href="#">title 3</a><span>매일경제</span></li>
<li><a href="#">title 3</a><span>JTBC</span></li>
<li><a href="#">title 3</a><span>뉴스1</span></li>
</ul>
</div>
</div>
<div class="news-main-wrap">
<div class="news-main-header news-flex-between">
<div class="news-main-header-left news-flex-start">
<h3><a href="#">세계</a></h3>
</div>
<div class="news-main-header-right news-flex-end">
<i class="icon-1"></i>
<i class="icon-2"></i>
<i class="icon-3"></i>
</div>
</div>
<div class="news-main-body news-flex-start">
<div class="image-wrap">
<img src="https://via.placeholder.com/220x140">
<h4>[단독] 동해물과 백두산이 마르고 닳도록</h4>
</div>
<ul class="news-lists">
<li><a href="#">title 1 title 1 title 1 title 1 title 1 title 1 title 1</a><span>중앙일보</span></li>
<li><a href="#">title 2</a><span>조선비즈</span></li>
<li><a href="#">title 3</a><span>매일경제</span></li>
<li><a href="#">title 3</a><span>JTBC</span></li>
<li><a href="#">title 3</a><span>뉴스1</span></li>
</ul>
</div>
</div>
</div>
</div>
</main>
<body>CSS 문서 1 - style.css
#news-main .news-container {
overflow: hidden;
}
#news-main .news-left {
float: left;
width: 750px;
padding-right: 26px;
padding-bottom: 100px;
}
#news-main .news-left .news-main-wrap {
padding-top: 25px;
padding-bottom: 25px;
border-bottom: solid 1px #dedede;
}
#news-main .news-left .news-main-wrap .news-main-header {
margin-bottom: 14px;
}
#news-main .news-left .news-main-wrap .news-main-header .news-main-header-left h3 {
margin-right: 12px;
}
#news-main .news-left .news-main-wrap .news-main-header .news-main-header-left h3 a{
font-size: 20px;
font-weight: bold;
}
#news-main .news-left .news-main-wrap .news-main-header .news-main-header-left a {
font-size: 13px;
}
#news-main .news-left .news-main-wrap .news-main-header .news-main-header-left ul {
margin-top: -2px;
}
#news-main .news-left .news-main-wrap .news-main-header .news-main-header-left li a:before {
content: '';
display: inline-block;
width: 1px;
height: 10px;
background-color: #e5e5e5;
margin: 0 8px;
vertical-align: -1px;
}
#news-main .news-left .news-main-wrap .news-main-header .news-main-header-left li:first-child a:before {
content: none;
}
#news-main .news-left .news-main-wrap .news-main-header .news-main-header-right i {
display: block;
width: 24px;
height: 20px;
margin-left: 8px;
}
#news-main .news-left .news-main-wrap .news-main-header .news-main-header-right i.icon-1 {
background-color: yellow;
}
#news-main .news-left .news-main-wrap .news-main-header .news-main-header-right i.icon-2 {
background-color: pink;
}
#news-main .news-left .news-main-wrap .news-main-header .news-main-header-right i.icon-3 {
background-color: grey;
}
#news-main .news-left .news-main-wrap .news-main-body .image-wrap {
width: 220px;
margin-right: 25px;
}
#news-main .news-left .news-main-wrap .news-main-body .image-wrap img {
width: 100%;
height: 140px;
border: solid 1px #000000;
margin-bottom: 6px;
}
#news-main .news-left .news-main-wrap .news-main-body .image-wrap h4 {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
font-size: 14px;
}
#news-main .news-left .news-main-wrap .news-main-body .news-lists {
width: 430px;
}
#news-main .news-left .news-main-wrap .news-main-body .news-lists li {
margin-bottom: 11px;
font-size: 20px;
}
#news-main .news-left .news-main-wrap .news-main-body .news-lists li a {
display: inline-block;
max-width: 360px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
vertical-align: middle;
}
#news-main .news-left .news-main-wrap .news-main-body .news-lists li span {
font-size: 12px;
color: #888888;
vertical-align: middle;
}
#news-main .news-left .news-main-wrap .news-main-body .news-lists li span:before {
content: '';
position: relative;
display: inline-block;
width: 14px;
height: 11px;
background-color: grey;
margin: 0 4px;
top: 1px;
}
#news-main .news-left .news-main-wrap.news-custome .news-main-header ul li a {
cursor: default;
}
#news-main .news-left .news-main-wrap.news-custome .news-main-header ul li:first-child a:before {
content: '';
display: inline-block;
width: 1px;
height: 10px;
background-color: #e5e5e5;
margin: 0 8px 0 0;
vertical-align: -1px;
}
#news-main .news-left .news-main-wrap.news-custome .news-main-body .image-wrap {
position: relative;
width: 300px;
height: 190px;
}
#news-main .news-left .news-main-wrap.news-custome .news-main-body .image-wrap img {
position: absolute;
width: 100%;
height: 100%;
}
#news-main .news-left .news-main-wrap.news-custome .news-main-body .image-wrap h4 {
text-overflow: initial;
white-space: initial;
position: absolute;
width: 100%;
background-color: rgba(0, 0, 0, 0.5);
padding: 10px 15px;
left: 0;
bottom: 0;
color: #ffffff;
text-align: center;
}
#news-main .news-left .news-main-wrap.news-custome .news-main-body .news-lists {
width: 390px;
}
#news-main .news-left .news-main-wrap.news-custome .news-main-body .news-lists li a {
vertical-align: middle;
width: 360px;
max-width: initial;
}
#news-main .news-left .news-main-wrap.news-custome .news-main-body .news-lists li i {
display: inline-block;
width: 22px;
height: 16px;
background-color: black;
vertical-align: middle;
}
네이버 뉴스 실습 - 네이버 뉴스 오른쪽 영역, 메인 하단 영역
-
image,span태그 끼리 높이가 달라 어긋나는 경우 (기본 텍스트 밑 부분 공백이 있음),position: relative나top속성 등을 이용하여 높이를 맞춰주면 됨

-
중간
border를 맞추기 위해서 새롭게 빈 공간을 추가함 -
border값이 내용과 겹칠 때는, 위 영역에padding-bottom값을 추가해주면 됨
HTML 문서
<body>
<main role="main" id="news-main">
<div class="news-container">
<div class="news-right">
<div id="news-popular">
<div class="news-popular-header news-flex-between">
<div>
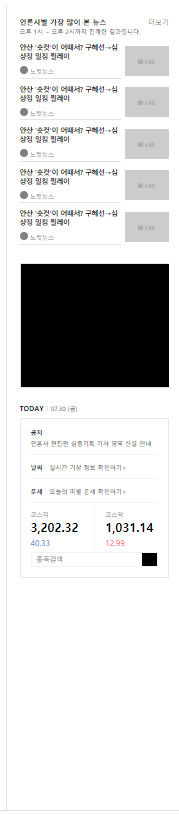
<h3>언론사별 가장 많이 본 뉴스</h3>
<p>오후 1시 ~ 오후 2시까지 집계한 결과입니다.</p>
</div>
<span>더보기</span>
</div>
<ul class="news-popular-lists">
<li class="news-flex-between">
<div class="news-popular-info">
<h4><a href="#">안산 '숏컷'이 어때서? 구혜선→심상정 일침 릴레이</a></h4>
<i></i><span>노컷뉴스</span>
</div>
<img src="https://via.placeholder.com/88x60">
</li>
<li class="news-flex-between">
<div class="news-popular-info">
<h4><a href="#">안산 '숏컷'이 어때서? 구혜선→심상정 일침 릴레이</a></h4>
<i></i><span>노컷뉴스</span>
</div>
<img src="https://via.placeholder.com/88x60">
</li>
<li class="news-flex-between">
<div class="news-popular-info">
<h4><a href="#">안산 '숏컷'이 어때서? 구혜선→심상정 일침 릴레이</a></h4>
<i></i><span>노컷뉴스</span>
</div>
<img src="https://via.placeholder.com/88x60">
</li>
<li class="news-flex-between">
<div class="news-popular-info">
<h4><a href="#">안산 '숏컷'이 어때서? 구혜선→심상정 일침 릴레이</a></h4>
<i></i><span>노컷뉴스</span>
</div>
<img src="https://via.placeholder.com/88x60">
</li>
<li class="news-flex-between">
<div class="news-popular-info">
<h4><a href="#">안산 '숏컷'이 어때서? 구혜선→심상정 일침 릴레이</a></h4>
<i></i><span>노컷뉴스</span>
</div>
<img src="https://via.placeholder.com/88x60">
</li>
</ul>
</div>
<div class="news-banner"></div>
<div id="news-today">
<div class="news-today-header news-flex-start">
<h3>TODAY</h3>
<span>07.30 (금)</span>
</div>
<div class="news-today-body">
<ul class="news-notice-lists">
<li>
<h4>공지</h4>
<p>언론사 편집판 심층기획 기사 영역 신설 안내</p>
</li>
<li>
<h4>날씨</h4>
<p>실시간 기상 정보 확인하기></p>
</li>
<li>
<h4>운세</h4>
<p>오늘의 띠별 운세 확인하기></p>
</li>
</ul>
<div class="news-stock-wrap">
<ul class="news-stock-lists news-flex-between">
<li>
<span>코스피</span>
<h3>3,202.32</h3>
<em class="down">40.33</em>
</li>
<li>
<span>코스닥</span>
<h3>1,031.14</h3>
<em class="up">12.99</em>
</li>
</ul>
<div class="news-stock-search-wrap news-flex-between">
<input type="" placeholder="종목검색">
<button type="button" class="btn-search"></button>
</div>
</div>
</div>
</div>
<div class="news-empty"></div>
</div>
</div>
</main>
<div id="news-nav-bottom">
<div class="news-container news-flex-between">
<ul class="news-flex-start">
<li><a href="#">언론사 목록</a></li>
<li><a href="#">분야별 목록</a></li>
</ul>
<a href="#">마이스크랩</a>
</div>
</div>
<body>CSS 문서 1 - style.css
#news-main .news-right {
float: right;
width: 327px;
border-left: solid 1px #dfdfdf;
padding: 25px 0 40px 26px;
}
#news-main .news-right #news-popular {
margin-bottom: 30px;
}
#news-main .news-right #news-popular .news-popular-header {
align-items: flex-start;
margin-bottom: 10px;
}
#news-main .news-right #news-popular .news-popular-header h3 {
font-size: 14px;
}
#news-main .news-right #news-popular .news-popular-header p {
font-size: 12px;
}
#news-main .news-right #news-popular .news-popular-header span {
color: #7d7d7d;
font-size: 14px;
cursor: pointer;
}
#news-main .news-right #news-popular .news-popular-lists li {
padding: 6px 0;
}
#news-main .news-right #news-popular .news-popular-lists li .news-popular-info {
width: 202px;
border-bottom: solid 1px #e3e3e3;
padding-bottom: 6px;
}
#news-main .news-right #news-popular .news-popular-lists li .news-popular-info h4 {
font-size: 13px;
margin-bottom: 5px;
}
#news-main .news-right #news-popular .news-popular-lists li .news-popular-info i {
display: inline-block;
width: 16px;
height: 16px;
background-color: grey;
border-radius: 50%;
vertical-align: middle;
margin-right: 5px;
}
#news-main .news-right #news-popular .news-popular-lists li .news-popular-info span {
position: relative;
font-size: 12px;
color: #888888;
vertical-align: middle;
top: 2px;
}
#news-main .news-right .news-banner {
width: 300px;
height: 250px;
background-color: #000000;
border: solid 1px #e3e3e3;
margin-bottom: 30px;
}
#news-main .news-right #news-today .news-today-header {
margin-bottom: 11px;
}
#news-main .news-right #news-today .news-today-header h3 {
font-size: 14px;
}
#news-main .news-right #news-today .news-today-header span {
font-size: 12px;
}
#news-main .news-right #news-today .news-today-header span:before {
content: '';
display: inline-block;
width: 1px;
height: 10px;
background-color: #e5e5e5;
margin: 0 7px;
vertical-align: -1px;
}
#news-main .news-right #news-today .news-today-body {
padding: 13px 20px 20px;
border: 1px solid #e8e8e8;
}
#news-main .news-right #news-today .news-today-body .news-notice-lists {
}
#news-main .news-right #news-today .news-today-body .news-notice-lists li {
border-bottom: solid 1px #f2f2f2;
padding-bottom: 12px;
margin-bottom: 12px;
}
#news-main .news-right #news-today .news-today-body .news-notice-lists li:last-child {
margin-bottom: 0;
}
#news-main .news-right #news-today .news-today-body .news-notice-lists li h4 {
display: inline-block;
font-size: 12px;
vertical-align: middle;
margin-right: 8px;
}
#news-main .news-right #news-today .news-today-body .news-notice-lists li p {
display: inline-block;
font-size: 12px;
vertical-align: middle;
}
#news-main .news-right #news-today .news-today-body .news-stock-lists {
padding: 10px 0 7px;
}
#news-main .news-right #news-today .news-today-body .news-stock-lists li {
width: 50%;
}
#news-main .news-right #news-today .news-today-body .news-stock-lists li:last-child {
padding-left: 20px;
border-left: solid 1px #f2f2f2;
}
#news-main .news-right #news-today .news-today-body .news-stock-lists span {
font-size: 12px;
color: #777777;
margin-bottom: 8px;
}
#news-main .news-right #news-today .news-today-body .news-stock-lists h3 {
font-size: 24px;
margin-bottom: 5px;
}
#news-main .news-right #news-today .news-today-body .news-stock-lists em {
font-style: normal;
}
#news-main .news-right #news-today .news-today-body .news-stock-lists em.down {
color: #066fd1;
}
#news-main .news-right #news-today .news-today-body .news-stock-lists em.up {
color: #fe4638;
}
#news-main .news-right #news-today .news-today-body .news-stock-search-wrap {
width: 100%;
height: 30px;
border: solid 1px #f2f2f2;
}
#news-main .news-right #news-today .news-today-body .news-stock-search-wrap input {
width: calc(100% - 30px);
height: 100%;
background-color: #ffffff;
border: none;
padding: 3px 9px;
}
#news-main .news-right #news-today .news-today-body .news-stock-search-wrap input:focus {
outline: none;
}
#news-main .news-right #news-today .news-today-body .news-stock-search-wrap button {
width: 30px;
height: 100%;
background-color: black;
}
#news-main .news-right .news-empty {
width: 300px;
height: 425px;
}
#news-nav-bottom {
border-top: solid 1px #dfdfdf;
border-bottom: solid 1px #e3e7ee;
padding: 15px 0;
}
#news-nav-bottom li {
margin-right: 10px;
}

학습한 내용 중 어려웠던 점 또는 해결못한 것들
i태그, 상황에 맞는width값 설정image,span태그 높이 설정- 원래 페이지와 다르게, 오른쪽 영역
border값이 중간에 끊어진 것
해결방법
- 직접 배운 내용을 토대로, 값을 바꿔가며 복습을 진행하였음
- 빈 영역을 추가하여,
border값을 끝까지 이어줌
학습 소감
- 오늘은 어제에 이어서 네이버 뉴스 카피캣 실습을 진행하였음.
i태그의width값 설정이나, 태그들 간의 높이 설정들이 헷갈렸으나 직접 값을 바꿔가면서 실습을 진행하니 이해하기 수월하였음.
그리고, 원래 페이지와 다르게 오른쪽 영역border값이 중간에 끊어지기에, 새로운 빈 영역을 추가하여border값을 원래 페이지와 비슷한 형태로 만들었음. 남은 영역을 만들지 않아 발생한 것 같음
