대구AI스쿨 - 개발일지
1.Dev log - 1, HTML 기초 #1

학습한 내용 웹을 구성하는 종류 HTML - 시각적인 정보 영역(설계 도면) CSS - 디자인적인 영역(인테리어 작업) Javascript - 기능적인 영역(지문인식 등의 기능) 레이아웃 종류 정적(Static) - 레이아웃이 고정되어 움직이지 않음. 동적(Liqui
2.Dev log - 2, HTML 기초 #2

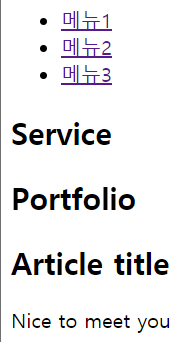
한번에 여러 정보를 옮기기 위해서 div 태그를 이용, 하나의 서랍장(설계 도면)을 만듬샘플 이미지는 img placeholder 등과 같은 사이트 이용,디자이너의 이미지 파일이 아직 완성되지 않았을때 사용하면 좋음<!-- --> 를 이용해서 주석을 달아, 구분하
3.Dev log - 3, CSS 기초 #1

학습한 내용 태그에 디자인 적용 방법 - 1 head 태그에서 style 태그를 입력 디자인을 적용 할 태그를 입력, 여기서는 h1 태그 중괄호({ }) 안에다가 기입해야함 여기서 color 는 CSS의 속성 : 로 연결, red는 속성 값 ; 로 마무리 태
4.Dev log - 4, CSS 기초 #2

학습한 내용 학습한 내용 중 어려웠던 점 또는 해결못한 것들 해결방법 학습 소감
5.Dev log - 5, CSS 레이아웃 #1

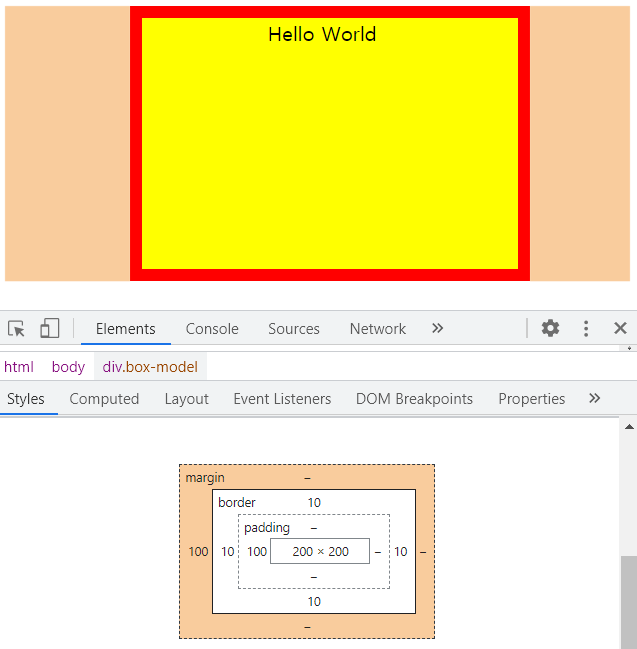
margin, border, padding, content각 레이아웃의 공백이나 구조를 파악할 수 있도록 도와주는 일종의 옵션margin 은 border 를 기준 바깥쪽 영역border 는 지정한 영역의 테두리padding 은 content와 border 사이 영역 공
6.Dev log - 6, CSS 레이아웃 #2

레이아웃은 3차원 속성을 가지게 하면 서로 겹쳐짐z-inex 는 Z축의 높이를 영향을 줌(미적용시 기본 0 상태)3차원 속성을 지니게하는 position 에서만 사용 가능HTML 문서CSS 문서레이아웃은 첫 번째 형제 태그를 3차원으로 설정 시 겹쳐지고, 두 번째 형제
7.Dev log - 7, CSS 레이아웃 #3

CSS 실습 네이버 UI 버튼 실습 a 의 범위를 주변 여백까지 확장시키기 위해서는, a 의 부모 태그가 아닌, a 를 blcok 속성으로 설정 후 넓혀야 함 레이아웃의 여백이 없어서 boder 로 설정된 테두리가 굵어질 때는, border-top, botto
8.Dev log - 8, CSS 애니메이션 #1

웹사이트의 다양한 인터렉션한 효과를 줄 때 사용 (움직이는 효과나 이미지)예전엔 자바스크립트로만 제작했지만, 지금은 CSS로도 간단한 애니메이션 제작 가능transform - 선택한 오브젝트의 크기를 축소, 확대 및 각도와 위치를 변경transform: rotate -
9.Dev log - 9, CSS 애니메이션 #2

다른 사람들이 CSS를 이용해서 이미 만들어놓은 패키지, CSS 라이브러리animate.style 와 같은 사이트를 이용해서 활용할 수 있음미리 만들어진 CSS 파일에서 미리 작성된 class 를 이용, HTML 문서에 입력하여 CSS를 적용시키는 방식 HTML 문서a
10.Dev log - 10, 미디어쿼리 #1
.gif)
반응형, 적응형 웹사이트를 만들 때 사용, 모바일과 태블릿 등의 환경에 맞게 자연스러운 변화를 줄 때 사용되는 CSS'm.naver.com' 와 같이 주소 앞에 'm' 이 붙어있는 웹사이트는 모바일 버전 웹사이트를 따로 제작한 것 (HTML 파일) @media () a
11.Dev log - 11, 미디어쿼리 #2
.gif)
HTML 문서CSS 문서크기를 3등분 할 때에는 최대한 오차를 적게, 33.3333% 설정형제 태그 간 레이아웃 겹침 현상 발생 시, padding 을 이용해서 간격을 띄움HTML 문서CSS 문서모바일 버전, position 값과 padding 값 제거HTML 문서CS
12.Dev log - 12, 키즈가오 카피캣 실습 #1
.gif)
가로 스크롤이 생기지 않게 하기 위해서는, overflow-x: hidden 속성 사용투명한 색상 설정 시에는 transparent 사용이미지 작업을 할 때에는, 사용하고자 하는 이미지의 크기에 맞춰서 공간을 설정하는 것이 좋음, 공간을 메꾸려는 속성을 가지기 때문 (
13.Dev log - 13, 키즈가오 카피캣 실습 #2
.gif)
top, left, rigth, bottom 은 자기가 주도적으로 움직임 (마진 병합 현상 X)HTML 문서CSS 문서 1 (style.css)CSS 문서 2 (animation.css)CSS 문서 3 (mobile.css)이미지 경로를 잘못 설정했을 때는, alt 값
14.Dev log - 14, 키즈가오 카피캣 실습 #3
.gif)
HTML 문서CSS 문서right, bottom 값을 0으로 설정하면, 해당 레이아웃 오른쪽 아래 배치initial 속성은, 초기 혹은 기본 값을 의미HTML 문서CSS 문서 1 (style.css)CSS 문서 2 (animation.css)CSS 문서 3 (mobil
15.Dev log - 15, 덴마크 쇼핑몰 카피캣 실습 #1
.gif)
학습한 내용 덴마크 쇼핑몰 실습 기본 덴마크 쇼핑몰 실습 - 상단 영역 작업 소제목 HTML 문서 CSS 문서 학습한 내용 중 어려웠던 점 또는 해결못한 것들 해결방법 학습 소감
16.Dev log - 16, 네이버 메인 카피캣 실습 #1

학습한 내용 유용한 크롬 확장 프로그램 web developer chrome extension (https://wpastra.com/chrome-developer-extensions/) Wappalyzer - 웹 사이트의 기술 스펙을 확인하는 확장 프로그램,
17.Dev log - 17, 네이버 메인 카피캣 실습 #2

HTML 문서CSS 문서'https://flexbox.help/' 사이트를 잘 이용할 것, 필요없는 속성은 지우면 됨HTML 문서CSS 문서 1 - style.cssjustify-content: space-between 은 좌우 끝으로 배치시키는 속성 flex
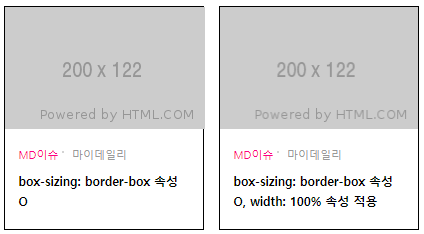
18.Dev log - 18, 네이버 쇼핑 카피캣 실습 #1

HTML 문서CSS 문서max-width 웹사이트 최대 너비값 지정 (예시로 웹의 가로 크기는 max-width 값 이상 커지지 않고,min-width 값 이하로 줄어들지 않음)HTML 문서CSS 문서 1 - style.css같은 CSS 문서를 공유하기 때문에, 이미
19.Dev log - 19, 네이버 쇼핑 카피캣 실습 #2

HTML 문서CSS 문서list-item 영역 안의 레이아웃 정렬을 위해, relative 속성 설정레이아웃 배경색 위에, 또다른 색상의 배경색을 추가할 때(overlay)는, 레이아웃 두 개를 3차원 속성을 지니게 하여 겹쳐지게 만들고, 배경색을 rgba 를 이용하여
20.Dev log - 20, 네이버 웹툰 카피캣 실습 #1

HTML 문서CSS 문서하나의 CSS 문서에 여러 페이지의 디자인을 넣으면 코드가 너무 길어지고 복잡해지기 때문에, 페이지마다 각각의 CSS 문서를 만드는 것이 좋음em 태그를 이용해서 막대바를 만들 수 있음 (width: 1px 로 설정해야 함)i 태그는 아이콘 태그
21.Dev log - 21, 네이버 웹툰 카피캣 실습 #2

HTML 문서CSS 문서의미있는 순서가 있는 리스트는 ol 태그 사용CSS 문서 기본 세팅에서 list-style: none 속성을 적용했기 때문에, ol 태그 번호를 출력하려면 list-style: decimal 이란 속성을 사용해야 정상적으로 번호가 출력 됨 (여기
22.Dev log - 22, 네이버 블로그 카피캣 실습 #1

HTML 문서CSS 문서cursor: pointer; 속성은 영역 안에 커서가 들어오면 손가락 모양으로 바꿔줌:focus 가상 선택자로 영역이 포커스 된 상태(클릭 등)일 때, 속성을 설정 가능밑줄(border)을 넣을 때, 다른 li 태그와 높이가 안 맞을 때를 대비
23.Dev log - 23, 네이버 블로그 카피캣 실습 #2

학습한 내용 네이버 블로그 실습 - 기본 세팅 HTML 문서 CSS 문서 네이버 블로그 실습 - 블로그 메인 오른쪽 영역 cursor: pointer; 속성은 영역 안에 커서가 들어오면 손가락 모양으로 바꿔줌 HTML 문서 CSS 문서 1 - style.
24.Dev log - 24, 네이버 뉴스 카피캣 실습 #1

HTML 문서CSS 문서CSS 문서에 flex 속성만을 위한 class 작업을 진행 (각 태그마다 flex 속성을 설정하는 것보다, 별도의 class 를 만들어서 단순화, 코드 분량 절감), 필요한 곳에 class 를 넣으면 됨예) CSS 문서nav 태그는 메뉴 태그이
25.Dev log - 25, 네이버 뉴스 카피캣 실습 #2

HTML 문서CSS 문서a 태그 손 모양을 없앨 때는 cursor: default; 적용가상 선택자 사용 시, 자세한 경로로 지정해야 부모 태그에 속성이 지정되지 않음i 태그의 width, max-width 속성 사용법예) 1\. 적용하고자 하는 태그 옆마다 고정적인
26.Dev log - 26, 네이버 뉴스 카피캣 실습 #3

HTML 문서CSS 문서border 값을 넣을 때, 부모 태그에 넣게 되면, 자식 태그의 글자를 초과해서 border 값이 적용되기 때문에, 자식 태그로 정확히 설정margin 병합 현상은 형제 태그끼리 공통된 공백을 가지면, 큰 값이 작은 값을 덮어씌우는 현상인데,
27.Dev log - 27, 네이버 뉴스 카피캣 실습 #4

HTML 문서CSS 문서HTML 문서CSS 문서 1 - style.cssHTML 문서CSS 문서 1 - style.css없음없음오늘은 네이버 뉴스 중 TV연예 탭 사이트의 카피캣 실습을 진행하였음. 오늘의 상단 영역은, 하나의 container로 감싸지 않고, CSS
28.Dev log - 28, 네이버 뉴스 카피캣 실습 #5

HTML 문서CSS 문서ent-section-11 영역의 count 영역의 크기를 원문과 같이 조정하였고 text-align: center 을 적용하였음. 또한, ent-section-13 영역의 h3 영역의 글꼴을 원문과 같이 변경함HTML 문서CSS 문서 1 - s
29.Dev log - 29, 네이버 게임 카피캣 실습 #1

기존에 사용하였떤 flex 값과, Box Shadow CSS Generator 사이트(https://cssgenerator.org/box-shadow-css-generator.html) 를 이용하여, 공통된 속성 값 등을 기본 세팅 class 로 만듬HTML
30.Dev log - 30, 네이버 게임 카피캣 실습 #2

HTML 문서CSS 문서img 태그를 가지고 있는 부모 태그는 border-radius 속성이 적용되지 않음, 저번 실습과 마찬가지로 overflow: hidden 속성을 적용하면 됨도면 작업을 할 때, 하나하나 속성을 설정하는 영역은 id 태그로, 공통으로 속성을 설
31.Dev log - 31, 네이버 게임 카피캣 실습 #3

HTML 문서CSS 문서game-section-2 영역 밑 광고 배너 영역을 추가하였고, margin 값을 따로 변경해주었음game-section-5 영역의 badge open 영역을 badge cbt 로 변경하고, 색상을 변경함game-section-6 영역이 실습
32.Dev log - 32, 네이버 게임 카피캣 실습 #4

HTML 문서CSS 문서공간을 만드는 태그(div 태그 등)에는 글자를 넣지 않고, 글자 태그(h 태그 등)에 글을 넣음flex-wrap: wrap 속성 설정 시, 부모 태그 영역 안에서 자식 태그 영역 끼리 줄 바꿈 속성을 적용시킴. 이 속성이 없으면, 두 영역이 같
33.Dev log - 33, 네이버 이스포츠 카피캣 실습 #1

학습한 내용 네이버 e스포츠 실습 - 기본 세팅 HTML 문서 CSS 문서 네이버 e스포츠 실습 - 네이버 e스포츠 상단 영역 실습 과정에서는 esport-nav 영역의 .center li a 영역에 width 값을 설정하였는데, 설정 시 너비가 좁아서 두
34.Dev log - 34, 네이버 이스포츠 카피캣 실습 #2

HTML 문서CSS 문서메인 상단 영역을 추가하여, 전 사이트를 참고하여 배너를 넣었음float 속성을 사용하여 3등분 영역을 만들 수 있음. 부모 태그를 만들고, 가장 큰 영역에 height: 100% 값을 설정하고, 나머지 태그들을 차례대로 만들면 다음과 같은 영역
35.Dev log - 35, 네이버 이스포츠 카피캣 실습 #3, 네이버 오디오 카피캣 실습 #1

HTML 문서CSS 문서inherit 속성은 부모 태그에서 속성을 상속받는다는 의미원하는 꼭지점에만 border-radius 를 적용하고 싶을 때는, border-bottom-right-radius: px 형식으로 속성을 적용하면 됨display block 속성이 설정
36.Dev log - 36, 네이버 오디오 카피캣 실습 #2

HTML 문서CSS 문서audio-today 영역의 txt-wrap 영역이 좌우로 정렬되지 않고 레이아웃이 틀어져서, txt-wrap 영역에 width 값을 지정하여 해결하였음audio-container 영역의 overflow: hidden 값 때문에 다음과 같은 현상
37.Dev log - 37, 네이버 오디오 카피캣 실습 #3

HTML 문서CSS 문서글을 통해 내용을 입력할 때는, 정보를 입력할 때 쓰는 태그를 사용, div 태그 불가 (웹 표준)inline-block 속성을 지니면, x축 중앙 정렬(magin: 0 auto) 속성이 적용 안됨. block 으로 속성을 변경HTML 문서CSS
38.Dev log - 38, 트위치 카피캣 실습 #1

HTML 문서CSS 문서실제 페이지에서 rem 이라는 단위가 나왔는데, 구글링을 통해 쉽게 단위 변환이 가능함.https://nekocalc.com/rem-to-px-converter 와 같은 사이트 이용영역의 크기가 달라서 어긋난 위치로 flex 의 영향을
39.Dev log - 39, 트위치 카피캣 실습 #2

HTML 문서CSS 문서position: absolute 속성을 통해 영역을 구분을 하였을 때, 상단부를 포함한 영역까지 스크롤바가 생기면, overflow-y: auto 속성을 적용시키면 됨CSS 문서를 통해 배경 이미지를 넣을 때 (background: url),
40.Dev log - 40, Reset, Normalize CSS, CSS 변수 #1

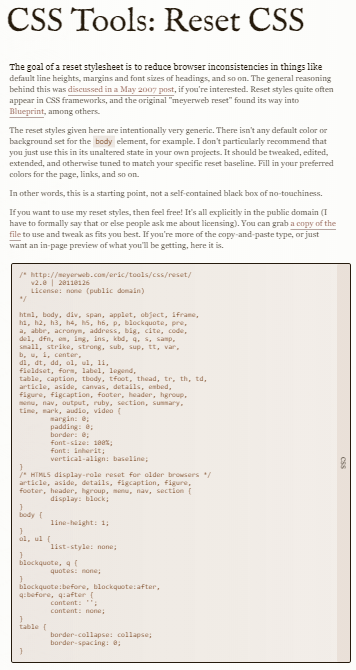
"Reset CSS" 는 계속 적용했었던 CSS 초기화 코드와 같이, 미리 작성해둔 초기화 코드를 적용시키는 것, HTML 태그가 가지고 있는 CSS 속성들을 전부 초기화 시키는 코드임."https://meyerweb.com/eric/tools/css/rese
41.Dev log - 41, 유튜브 카피캣 실습 #1

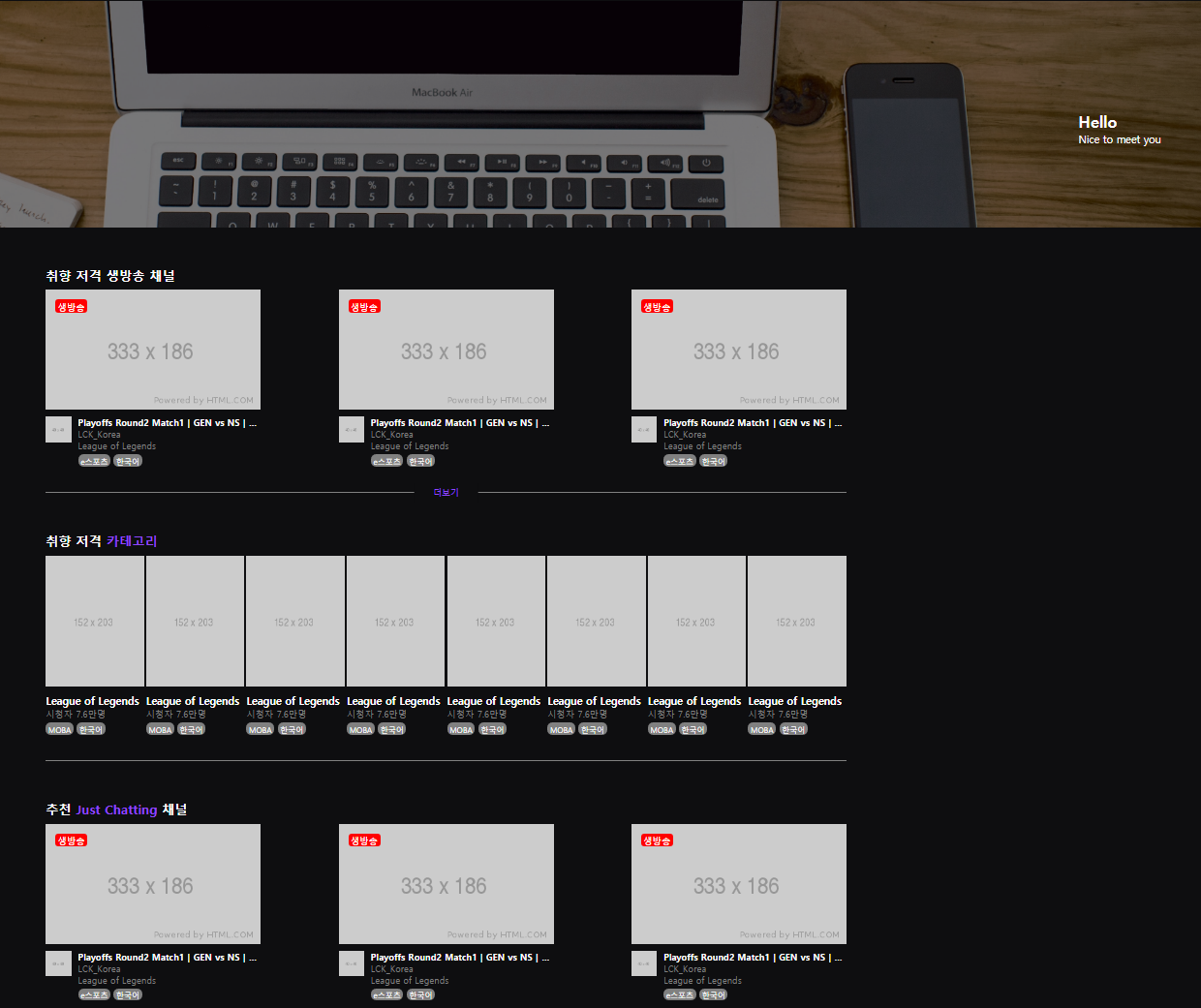
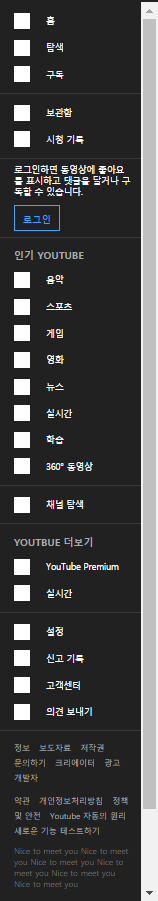
body 태그 안의 내용들이 브라우저 축소로 인해 망가지지 않도록 wrapper 라는 자식 태그를 만들어서 min-width: 1320px 적용HTML 문서CSS 문서트위치 페이지와 비슷한 레이아웃 형식 (상단바와 왼쪽 영역 fixed, 왼쪽 영역과 오른쪽 영역은 각각
42.Dev log - 42, 유튜브 카피캣 실습 #2

body 태그 안의 내용들이 브라우저 축소로 인해 망가지지 않도록 wrapper 라는 자식 태그를 만들어서 min-width: 1320px 적용HTML 문서CSS 문서글이 겹쳐질 때는 내용 중에 inline 요소가 있는지 확인, 특히 a 태그가 많이 사용되기 때문에 i
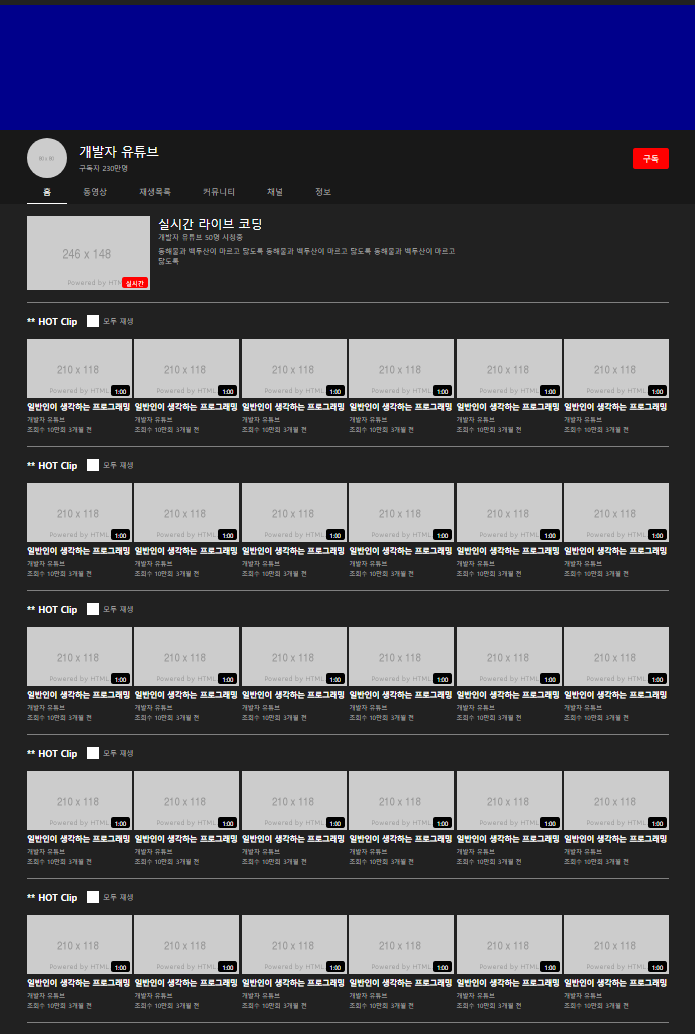
43.Dev log - 43, 유튜브 카피캣 실습 #3

채널 영역에 channel.html 파일을, 탐색 영역에 explore.html 파일을 연동시킴HTML 문서CSS 문서채널 영역은 padding 값이 없는 붙어있는 화면이기 때문에, youtube-channel-content 영역을 새로 만듬배너 밑 영역들이 중앙 정렬
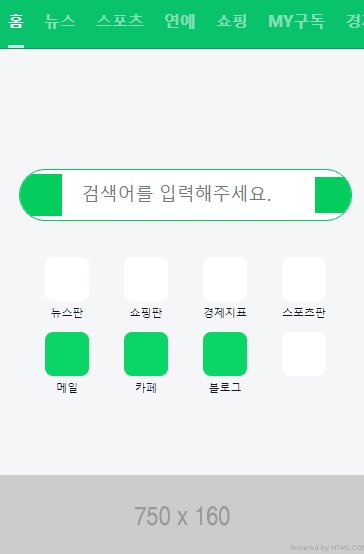
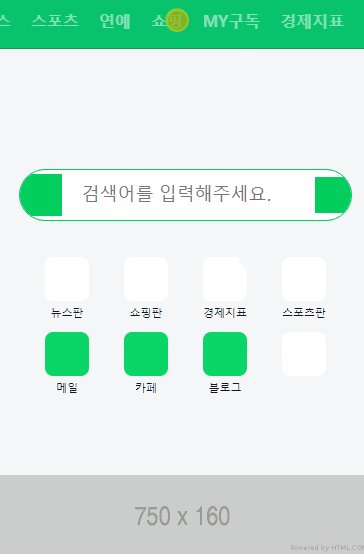
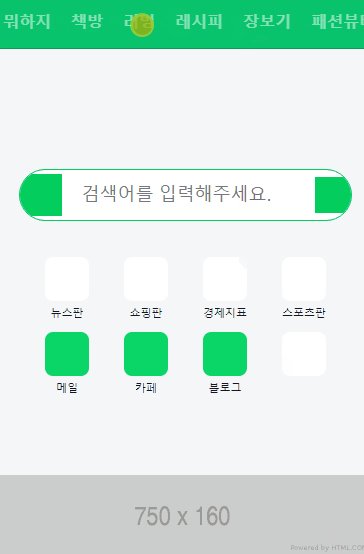
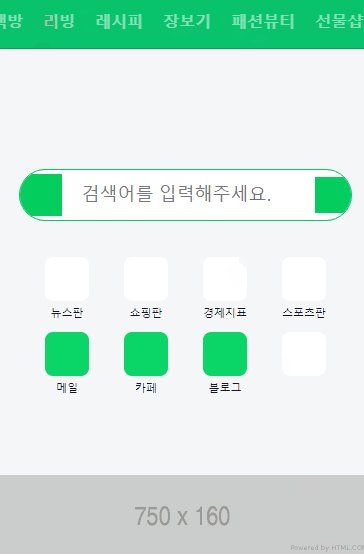
44.Dev log - 44, 네이버 모바일 카피캣 실습 #1

모바일 웹 구현을 위해, 디바이스 화면 크기에 따라 내용물이 확대 및 축소되는 코드 추가 (viewport)모바일 웹을 위해 wrapper class 를 통한 화면 넓이 제한, overflow-x: hidden : x축 방향을 넘어선 내용물 감추기,overflow-y