
✅ 브라우저는 어떻게 작동하나요?
- 유저의 요청을 받아서 서버에 자료를 요청한다.
- 서버에서 받은 자료를 기반으로 브라우저 엔진은 렌더링 엔진을 통해 번역된 자료를 표현하게 된다.
- HTML을 파싱하여 DOM 노드를 만들고 이들을 합쳐서 DOM 트리를 만든다.
- CSS를 파싱하여 스타일 규칙을 만든다.
- DOM 트리와 스타일 규칙을 결합해 렌더 트리를 만든다.
- 렌더 트리를 배치(Layout)하고 화면에 그려낸다(Painting).
우선 브라우저는 사용자 인터페이스, 브라우저 엔진, 렌더링 엔진, 그리고 통신, UI백엔드, 자바스크립트 해석기, 자료저장소로 구성되어 있습니다.
사용자 인터페이스는 주소표시줄 같이 상단 바에 있는 구성요소와 요청한 페이지를 보여주는 창을 제외한 나머지 모든 부분에 해당합니다.
브라우저 엔진은 사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어합니다.
렌더링 엔진은 요청한 콘텐츠를 표시. 예를 들어 HTML을 요청하면 HTML과 CSS를 파싱하여 화면에 표시합니다.
통신은 HTTP 요청과 같은 네트워크 호출에 사용됨. 이것은 플랫폼 독립적인 인터페이스이고 각 플랫폼 하부에서 실행됩니다.
UI백엔드는 콤보 박스와 창 같은 기본적인 장치를 그림. 플랫폼에서 명시하지 않은 일반적인 인터페이스로서, OS 사용자 인터페이스 체계를 사용합니다.
✔ 파싱?
파싱이란 어떤 자료에서 원한느 정보만 가공하고 뽑아서 원하는 때에 불러올 수 있게 하는 것을 말합니다.
- 예시로 XML, DOM, JSON과 같은 기법이 있습니다.
- 이를 수행하는 프로그램이 파서이고 파서 중 HTML 파서가 있는데 이는 HTM 마크업을 파싱 트리로 변환하는 역할을 합니다.
✔ DOM 트리?
<!DOCTYPE HTML>
<html>
<head>
<title>document</title>
</head>
<body>
안녕하세요.
</body>
</html>
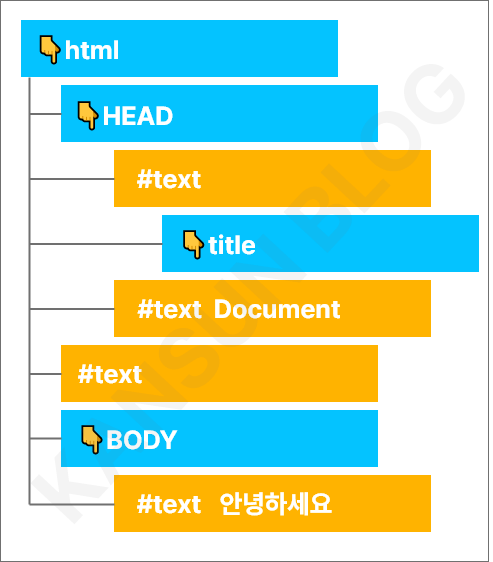
DOM은 HTML을 위와 같은 태그 트리 구조로 표현합니다.
텍스트 노드는 왜 있는 것?
- 역사적인 이유로,
<head>이전의 공백과 새 줄은 무시가 됩니다. - html 명세서에서 모든 콘텐츠는
body안쪽에 있어야 한다고 되어 있으므로,</body>뒤엔 무언가를 넣더라도 그 콘텐츠는 자동으로body안쪽으로 옮겨집니다. 따라서body닫는 태그 뒤엔 공백이 있을 수 없다고 합니다!
✔ 브라우저 엔진의 종류
1. Webkit
웹 브라우저를 만드는 데 기반을 제공하는 오픈 소스 응용 프로그램 프레임 워크입니다.
프로그래밍에서 특정 운영체제를 위한 응용 표준 구조를 구현하는 클래스와 라이브러리 모임이다. 즉 뼈대같은 거라고 보면 됨
2. Gecko
게코(Gecko)는 레이아웃 엔진 이다. C++로 작성되었으며 여러 운영체제들을 지원합니다.
✔ Webkit?
Webkit(렌더링 엔진 중 하나)에 대해서
-
"웹킷은 애플에서 오픈소스로 개발하고 있는 웹컨텐트 엔진 또는 웹렌더링 엔진 이다."
-
웹킷은 html, css, js로 이루어진 웹컨텐트를 사용자 출력장치에 표현하고 사용자와 상호작용하는 웹 애플리케이션 소프트웨어의 핵심 부품입니다.
우리가 흔히 볼 수 있는 "-webkit-" 은 구글이나 사파리 브라우저가 채용한 웹 브라우저 엔진인 것이다. 오페라 하우스는 "-o-"로 표기되어있습니다.
⭐ 렌더트리는 아예 새롭게 글을 쓰도록 하겠습니다.
✅ 출처
브라우저는 어떻게 작동하는가?
NAVER D2
작동방법
브라우저 엔진
HTML 파서
브라우저 파서
dom트리
DOM트리
