오늘 한 일
- 프로그래머스
- 섬 연결하기 (Level 3) - 풀이중
- 실내 운동
문제 풀이
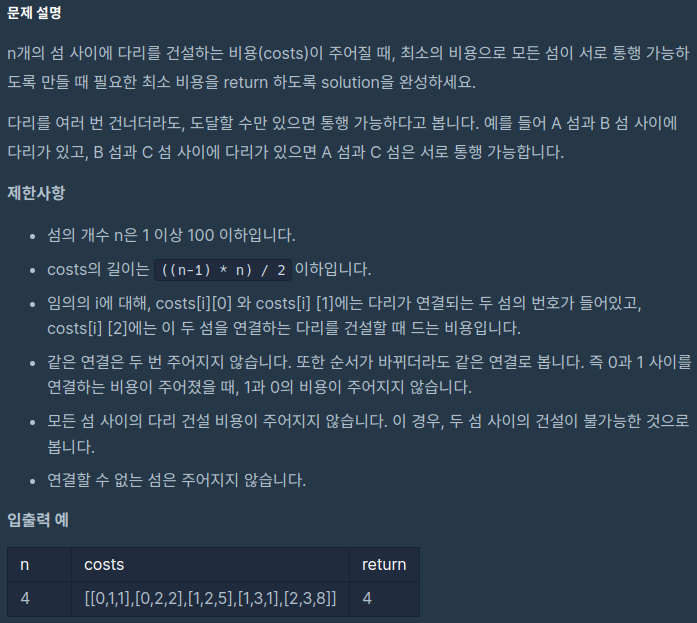
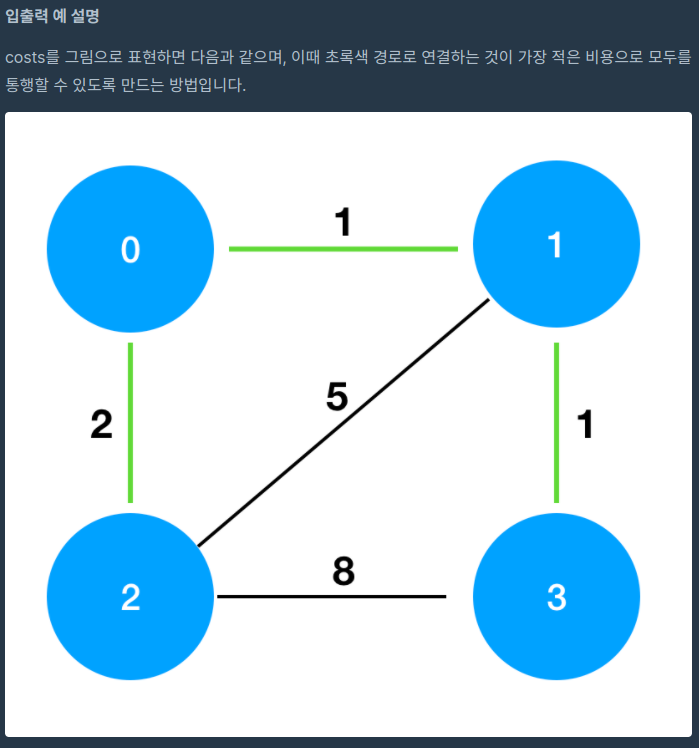
섬 연결하기 (Level 3)


섬 사이의 연결 과 비용을 포함한 배열을 바탕으로 모든 섬을 연결하는 최소 소요 비용을 구하는 문제.
시도 3
앞선 시도로 인해 다음 두가지 가능성에 대해 고민하게 되었다.
-
특정 노드에서 연결되는 다리의 수는 한개 이상의 가능성을 가진다.
-
특정 노드에서 최소 값으로 연결되는 섬이 늘 최소 건설 비용을 돌려주지 않는다.
이 가능에서 따라 코드를 수정 해야 했지만 아쉽게도 적절한 구조의 코드를 완성하지 못하였다. 좀더 고민하여 진행해봐야겠다.
길게 생각해볼것
코딩 문제 풀이 잘못된 폴더 선택 문제
- 커밋기록 유지한채로 폴더 옮기는 법 찾는 중
개인프로젝트
홈페이지 만들기
- 클라이언트와 연결된 서버 서버와 서버서버를 통괄하는 메인서버로 구성할 예정
- 서버스택은 node.js, express, typescript를 사용할 예정
- 데이터 베이스는 mysql 를 바탕으로 typeorm을 사용할 예정
- 배포는 aws를 사용 할 예정.(새로 생성한 계정을 이용)
클라이언트 부분은 아직 생각중- 제작 기간은 딱히 정하진 않음 - 생각하고 정리되면 그에 맞춰 행동할 예정
- 클라이언트 부분중 생각했엇던 기능:
- 홈페이지는 그동안 연습하거나 했던 것들을 담아둘 공간으로서 제작하려고 햇기에 해당 영역을 기능으로 구현해야한다. 이후 개별프로젝트나 새로운 언어 기능을 학습할때의 결과도 같이 올려둘 예정.
- 가능하다면 벨로그에 작성중인 블로그를 같이 게시할수 있었으면 한다. 해서 해당 부분을 고민해볼 것.
- 그 외 연습하고자 하는 기능들을 추가해볼 영역이 별도로 필요로 할듯하다.
- 클라이언트 외형(메인페이지)
- 상단에 얇은 바를 구성 위에 언급한 기능으로 가는 메뉴를 나열 시킴
- 사이드 페이지
- 메인페이지에서 구성된 바는 공통으로 나타나게하고 좌측에 사이드 바를 구성 별개의 세부 메뉴를 나타나게 구성함. (세부적인 크기 위치는 확정 되지 않음. )
pathfinder(미로 길찾기 게임)
- 기본적인 스택은 위 홈페이지와 유사할것으로 생각.
- 3개의 난이도 구분을 가정
- 미로 구성은 랜덤성을 포함함 예정
- 전장의 안개처럼 가지않은곳의 시야을 막아둘예정
- 움직이는 캐릭터의 성장은 갖게되는 무기의 성장으로 대변할 예정
- 피로도 개념 추가
- 회복약, 스테니머 회복은 하나의 아이템으로 전용
- 기타등등 정의되지 않은 생각이 있음.
프론트 엔드 구성
- 메인 페이지(로그인)
- 게스트 입장 가능
- 가입 방식 추가 고려(카카오톡, 구글, 네이버 등등...)
- 상단에 타이틀 하단에 로그인 모달 구성
- 배경은 울창한 숲 사이에 난 길을 배경으로 하고 싶지만 찾지못함.
- 난이도 선택 부터 나머지 페이지 우측에는 사이드 바 를 구성
- 난이도 선택 페이지
- 자동저장시 현재페이지가 메인페이지 바로 뒤에 오게됨
- 선택페이지를 3분할(A|B|C 형태로)하여 각각의 난이도로 정의
- 해당 난이도의 최근 결과 혹은 최고 결과를 보여줌
- 자동 저장 사용 시 진행중인 단계에 표시할 무언가를 생각할 것
- 자동저장 사용시 진행중인 이야기를 제거하고 새 이야기를 시작할수 있게 구성할 것
- 외부 맵 페이지
- 영역으로 구성된 맵을 보여주는 페이지
- 이지단계는 입구 1개 크기 3x3 을 생각하고 있음.
- 이후 단계의 규모는 5x5, 7x7을 가정하고 있다.
- 현재 위치로 지정된 sector의 경우 녹색 계열에 반짝이는 효과를 구현한다.
- 현재 위치로 지정된 sector와 연결된 구역은 구분가능한 계열의 색으로 칠한다.(색미정)
- 그외 지역중 방문한 영역은 회색 혹은 하얀색으로 미방문지역은 검은색으로 표현한다.
- 현재 위치로 지정된 sector와 연결되었지만 플레이어가 해당 통로에 방문하지 않은 경우를 표현하는 색을 정의해야한다.
- 내부 맵 페이지
- 실제 미로 영역
- 미로의 크기는 아직 미정
- 미로 구성은 랜덤성을 바탕으로 구성됨 영역간의 입구는 우선은 전부 연결되는 형태를 가정
- 움직이면서 몹과 싸우기도 하고 보물을 발견하기도 하는 형태로 구성예정.
- 움직이지 않은 영역은 보이지 않게 구성할 예정
- 피로도 시스템을 고려하려고 하지만 어떤 방식으로 할지는 생각중
- 우측 사이드 바
- 캐릭터의 장비 나 인벤토리 버튼 구성
- 기록을 열람할수 있는 통계 버튼 구성?
- 아직 세부적인 정리가 진행되지 않음
- 맵 상단의 작은 바
- 피로도를 보여줄 장소
- 세부적인 구성은 아직 생각 중
미로 생성, 미로 탐색
- 알고리즘을 직접 구현해서 사용하려하였으나. 시간이 오래걸리고 좋은 퀄리티가 나올 것같지않아 이미 많이 알려진 알고리즘에서 골라 사용하기로 결정
참조하여 구성하지만 우선 올바르게 구현 하는것도 문제이고 구현된것을 사용하려는 코드에 맞게 수정하는것도 문제이다. 고민해봐야 할것 같다.- 참조하기로한 미로 생성 알고리즘을 재현 완료. 제작 중인 코드에 적용 완료.
서버 구성
/map
하위 path로 level(easy, medium, hard), mtype(map, sector), ?(new,saved) 등등을 지정하고 미들웨어로 구성할 예정.- 하위 path로 level(easy, medium, hard), dtype(new,saved) 을 구성 해당 부분까지를 front로 정의 이후 mtype(map, sector)의 구분과 sector 의 경우 sid 라는 추가적인 path 를 분화 하는것이 mid , 그 이후 map과 sector라는 파일명으로 각각의 경우에서의 기능을 구현할 예정
오늘은...
수면 문제 조절중
pathfinder 서버에 typeorm 단순 적용 하기.
사용할 데이터베이스 설정과 단순한 엔티티 하나 구성하여 적용. 실제 사용가능 한 수준으로 저굥ㅇ하는 것은 좀더 현재 버전의 typeorm 에 익숙해진뒤에 진행할 예정이다.
typeorm 학습중
database 설정 파일
ormconfig.ts 파일에서 dataSource를 사용하는 방식으로 변경
entity 구성 및 사용방식.
entity 구성 방식 이전과 동일.
이전의 entity 사용방식에는 entity 구성 migration 이후 사용하였던 경험이 있으나 현재 고민되는 것은 migration 이후 진행한 것이 sequelize 를 사용하면서 나온 결과물일뿐 해당 과정 없이도 사용 가능했던 것은 아닌가 하는 점이다. 그게 맞다면 현재 엔티티 구성후 바로 사용가능한 점이 새로운 것이 아니고 스스로가 알지 못했기에 나온 문제이기때문이다.
여하튼 현재의 방식에서 간단하게 user, comment 관계를 구성하고 데미데이터를 만들어 검색하는 과정에 대한 예시를 작성하였다.
User entity
import { Entity, PrimaryGeneratedColumn, Column, OneToMany } from "typeorm";
import { Comments } from "./Comments";
@Entity()
export class User {
@PrimaryGeneratedColumn()
id: number;
@Column()
firstName: string;
@Column()
lastName: string;
@Column()
age: number;
@OneToMany((type) => Comments, (comments) => comments.user)
comments: Comments[];
}Comment entity
import { Entity, PrimaryGeneratedColumn, Column, ManyToOne } from "typeorm";
import { User } from "./User";
@Entity()
export class Comments {
@PrimaryGeneratedColumn()
id: number;
@ManyToOne((type) => User, (user) => user.comments)
user: User;
@Column()
comments: string;
}이후 dataSource로 불러온 database를 초기화 하는 도중에 더미데이터를 추가하고
dummy data insert
const user1 = user.create({
id: 1,
firstName: "Timber",
lastName: "Saw",
age: 27,
});
await user.save(user1).then(console.log).catch(console.log);
const user2 = user.create({
id: 2,
firstName: "Phantom",
lastName: "Assassin",
age: 24,
});
await user.save(user2).then(console.log).catch(console.log);
const commentsAll = comment.create([
{
id: 1,
comments: "abc",
user: user1,
},
{
id: 2,
comments: "ccccc",
user: user2,
},
{
id: 3,
comments: "abcss",
user: user1,
},
{
id: 4,
comments: "aaaaa",
user: user2,
},
{
id: 5,
comments: "sdfse",
user: user1,
},
]);
await comment.save(commentsAll).then(console.log).catch(console.log);해당 데이터를 다음과 같은 방식으로 검색 해보았다.
let c1 = await comment.find({ where: { user: { id: 1 } } });
console.log(c1);
let c2 = await user.findOne({
relations: { comments: true },
where: { id: 1 },
});
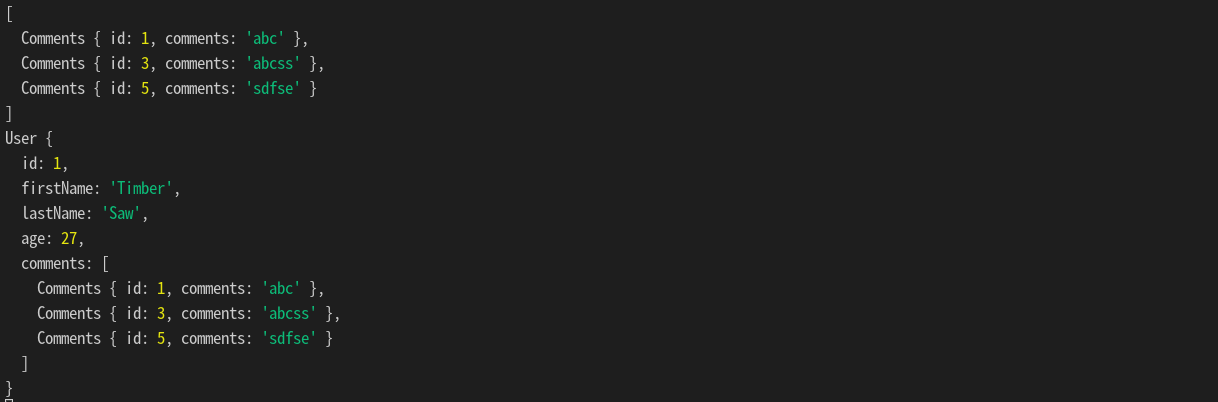
console.log(c2);첫번째는 유저 아이디가 1인 코멘트를 검색하는것 , 두번째는 유저 아이디 1번의 정보를 불러오되 코멘트 정보까지 불러오는 방식이다.
결과는 다음과 같다.

마이그레이션없이 구성된 엔티티를 적용하여 다대1관계 1대다 관계 구성및 사용이 잘되는것을 확인하였다.

