
오늘 한 일
- 프로그래머스
- 여행 경로 (Level 3)
- 실내 운동
문제 풀이
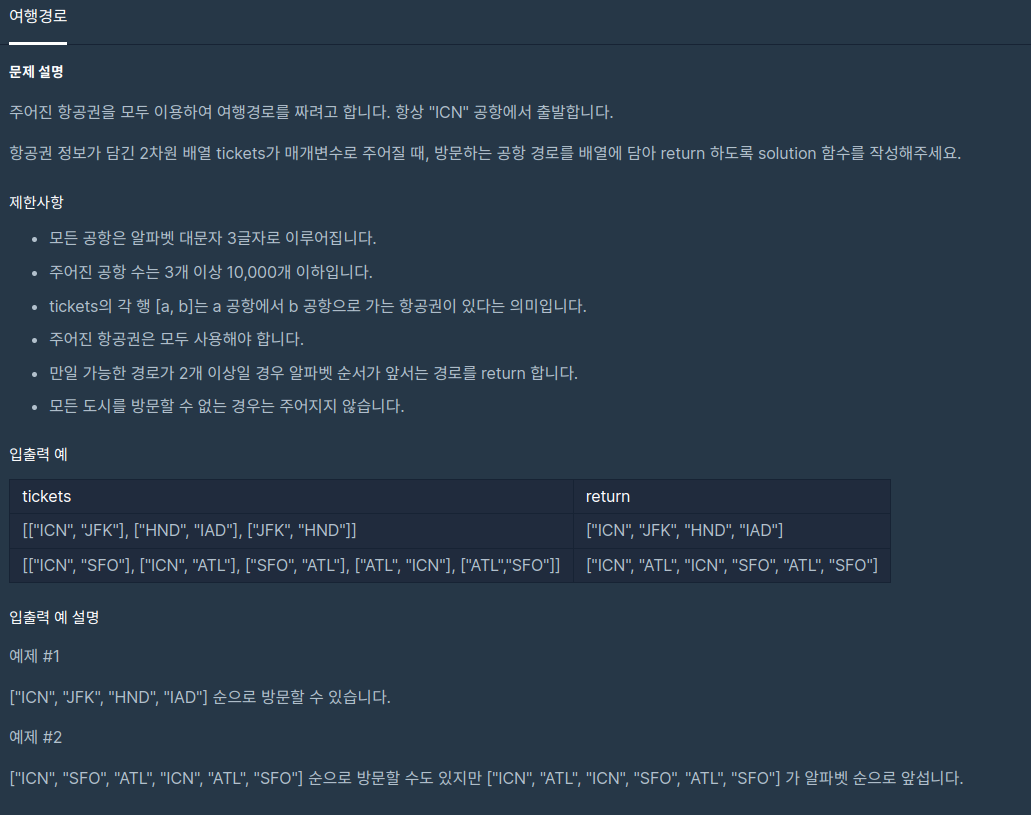
여행 경로 (Level 3)

주어진 항공권을 모두 사용하면서 알파벳순으로 앞서는 루트를 만들어 돌려주기
풀이 완료
풀이 시도 1번의 경우 DFS/BFS 방식을 바탕으로 푼다고 이야기 하였지만 되집어보니 탐욕법에 가까운듯하다. 따라서 최선의 선택이라고 생각한 부분이 최선의 선택이 아니게 되는 순간을 풀이하지 못하여 일부 문제를 풀이하지 못한것으로 추정한다.
그렇기에 순수히 주어진 모든 여행권을 사용하는 경우를 결과로 만들고 해당 결과중에서 알파벳순으로 앞서는 경로를 돌려줄수 있게 코드를 구성하였다.
여행권의 시작점 이름을 키값으로 사용하여 자료를 정리하되 값 의 요소를 배열화 하였고 배열의 값은 해당 시작점을 가진 여행권의 index값으로 하였다. 또한 각 여행권을 사용했는지 여부를 확인하기위한 참조 배열을 구성하고 재귀함수를 통해 각각의 여행권을 사용하면서 연결되는 여행지가 존재하는 지 여부를 확인하고 존재하는 경우 이미 사용한 여행권이 아닌지를 확인하고 현재 까지 여행권을 사용한 루트의 길이를 파악한뒤 정해진 길이에 맞는 경우 최종 도착지까지 포함하여 전체적인 루트를 구성하게 작성하였다.
그렇게 얻어진 전체여행권을 사용한 루트가 다른 루트와 비교하여 알파벳순으로 앞서는지 여부를 파악한뒤 맞다면 결과를 바꾸게 구성하였고, 최종적으로 얻어진 결과를 돌려주게 작성하였다.
이것은 순수하게 DFS 방식을 사용한 방식이며 이것으로 주어진 문제를 풀수 있었다. 시도 1에서 풀이하지 못한 이유는 문제에 대한 이해가 부족해서 이며, 그 이상으로 문제에서는 제시되지 않을 예제를 만들어 맞는 경우를 찾았기 때문이다. 문제에 대한 이해에 신중함을 더해야할것 같다.
길게 생각해볼것
코딩 문제 풀이 잘못된 폴더 선택 문제
- 커밋기록 유지한채로 폴더 옮기는 법 찾는 중
개인프로젝트
홈페이지 만들기
- 클라이언트와 연결된 서버 서버와 서버서버를 통괄하는 메인서버로 구성할 예정
- 서버스택은 node.js, express, typescript를 사용할 예정
- 데이터 베이스는 mysql 를 바탕으로 typeorm을 사용할 예정
- 배포는 aws를 사용 할 예정.(새로 생성한 계정을 이용)
- 제작 기간은 딱히 정하진 않음 - 생각하고 정리되면 그에 맞춰 행동할 예정
- 클라이언트 부분중 생각했엇던 기능:
- 홈페이지는 그동안 연습하거나 했던 것들을 담아둘 공간으로서 제작하려고 햇기에 해당 영역을 기능으로 구현해야한다. 이후 개별프로젝트나 새로운 언어 기능을 학습할때의 결과도 같이 올려둘 예정.
- 가능하다면 벨로그에 작성중인 블로그를 같이 게시할수 있었으면 한다. 해서 해당 부분을 고민해볼 것.
- 그 외 연습하고자 하는 기능들을 추가해볼 영역이 별도로 필요로 할듯하다.
- 클라이언트 외형(메인페이지)
- 상단에 얇은 바를 구성 위에 언급한 기능으로 가는 메뉴를 나열 시킴
- 사이드 페이지
- 메인페이지에서 구성된 바는 공통으로 나타나게하고 좌측에 사이드 바를 구성 별개의 세부 메뉴를 나타나게 구성함. (세부적인 크기 위치는 확정 되지 않음. )
pathfinder(미로 길찾기 게임)
- 기본적인 스택은 위 홈페이지와 유사할것으로 생각.
- 3개의 난이도 구분을 가정
- 미로 구성은 랜덤성을 포함함 예정
- 전장의 안개처럼 가지않은곳의 시야을 막아둘예정
- 움직이는 캐릭터의 성장은 갖게되는 무기의 성장으로 대변할 예정
- 피로도 개념 추가
- 회복약, 스테니머 회복은 하나의 아이템으로 전용
- 기타등등 정의되지 않은 생각이 있음.
프론트 엔드 구성
- 메인 페이지(로그인)
- 게스트 입장 가능
- 가입 방식 추가 고려(카카오톡, 구글, 네이버 등등...)
- 상단에 타이틀 하단에 로그인 모달 구성
- 배경은 울창한 숲 사이에 난 길을 배경으로 하고 싶지만 찾지못함.
- 난이도 선택 부터 나머지 페이지 우측에는 사이드 바 를 구성
- 난이도 선택 페이지
- 자동저장시 현재페이지가 메인페이지 바로 뒤에 오게됨
- 선택페이지를 3분할(A|B|C 형태로)하여 각각의 난이도로 정의
- 해당 난이도의 최근 결과 혹은 최고 결과를 보여줌
- 자동 저장 사용 시 진행중인 단계에 표시할 무언가를 생각할 것
- 자동저장 사용시 진행중인 이야기를 제거하고 새 이야기를 시작할수 있게 구성할 것
- 외부 맵 페이지
- 영역으로 구성된 맵을 보여주는 페이지
- 이지단계는 입구 1개 크기 3x3 을 생각하고 있음.
- 이후 단계의 규모는 5x5, 7x7을 가정하고 있다.
- 현재 위치로 지정된 sector의 경우 녹색 계열에 반짝이는 효과를 구현한다.
- 현재 위치로 지정된 sector와 연결된 구역은 구분가능한 계열의 색으로 칠한다.(색미정)
- 그외 지역중 방문한 영역은 회색 혹은 하얀색으로 미방문지역은 검은색으로 표현한다.
- 현재 위치로 지정된 sector와 연결되었지만 플레이어가 해당 통로에 방문하지 않은 경우를 표현하는 색을 정의해야한다.
- 내부 맵 페이지
- 실제 미로 영역
- 미로의 크기는 아직 미정
- 미로 구성은 랜덤성을 바탕으로 구성됨 영역간의 입구는 우선은 전부 연결되는 형태를 가정
- 움직이면서 몹과 싸우기도 하고 보물을 발견하기도 하는 형태로 구성예정.
- 움직이지 않은 영역은 보이지 않게 구성할 예정
- 피로도 시스템을 고려하려고 하지만 어떤 방식으로 할지는 생각중
- 우측 사이드 바
- 캐릭터의 장비 나 인벤토리 버튼 구성
- 기록을 열람할수 있는 통계 버튼 구성?
- 아직 세부적인 정리가 진행되지 않음
- 맵 상단의 작은 바
- 피로도를 보여줄 장소
- 세부적인 구성은 아직 생각 중
미로 생성, 미로 탐색
- 알고리즘을 직접 구현해서 사용하려하였으나. 시간이 오래걸리고 좋은 퀄리티가 나올 것같지않아 이미 많이 알려진 알고리즘에서 골라 사용하기로 결정
- 참조하기로한 미로 생성 알고리즘을 재현 완료. 제작 중인 코드에 적용 완료.
서버 구성
/Map
- /:level/map/ 형태의 path 로 고정
- 구분자 map의 위치를 수정할지 고민중
/Sector
- /:level/sector/:sid/ 형태의 path 로 고정
- 구분자 sector의 위치를 수정할지 고민중
/Save
- api path만 구성중 사용 방식은 고민중
/User
- api path만 구성중 사용 방식은 고민중
/Record
- api path만 구성중 사용 방식은 고민중
DB Entity 구성
Map
- id, level createdAt, updatedAt 을 칼럼으로 보유
- User 와 M:1 관계를 가짐
- User 와 Cascase 관계 설정
Maptile
- tid 를 칼럼으로 보유
- Map 와 M:1 관계를 가짐
- Sector 와 1:M 관계를 가짐
- Map 과 Cascase 관계 설정
Sector
- sid 를 칼럼으로 보유
- MapTile 와 M:1 관계를 가짐
- MapTile 과 Cascase 관계 설정
Save
- id, level, time, updatedAt 을 칼럼으로 보유
- Map 과 1:M 관계를 가짐
- User 와 Cascase 관계 설정
Tile
- id, pass, here, visit, invite, createdAt, updatedAt 을 칼럼으로 보유
- MapTile 과 Secter 에 상속 됨.
User
- id, username, password, email, createdAt, updatedAt 을 칼럼으로 보유
- Map, Save, Record 와 1:M 관계를 가짐
Record
- id, level, time, updatedAt 을 칼럼으로 보유
- User 와 M:1 관계를 가짐
오늘은...
sub프로젝트의 필요성
현재 pathfinder라는 목표와 기일을 확정할수 없는 프로젝트를 진행중이지만, 말그대로 목표와 기일이 확정 되지 않기에 많이 부족하다. 따라서 목표와 제작 기간을 확정할수 있는 서브 프로젝트가 필요하며 현재 프로젝트는 서브프로젝트 외로 진행하는 방식으로 수정 되어야 하지 않을까하는 생각이 든다.
하지만 어떤것을 프로젝트로 하는가는 아직도 내가 많이 부족하다 생각하는 부분이다. 결국 카피캣이 하나의 방안이라고 생각 되는데, 어떤 걸을 어디까지 모사하느냐 결정하는 것도 생각 해봐야 하는 부분이다.
다른 방안으로 프로그래머스의 과제관을 진행하는 것도 괜찮겠다는 생각이 든다. 물론 규모는 상당히 작아지지만 제시된 목표를 바탕으로 주어진 시간내에 결과를 완성한다는 것이 4주 프로젝트를 진행했던것과 같은 경험을 작게나마 줄수 있다고 생각 되기때문이다.
아직 어떻게 진행할지에 대한 결과를 내지는 못하였지만, 조금더 생각 해봐야할것 같다.
Save API는 필요한가?
현재 지도를 줄러오는 창구로서 Save, Map 이 존재하는데 DB 내에서의 위치와달리 API 에서는 해당 역활이 겹치는 경우가 존재한다 아니 일부를 대체하면 사실상 Save API 는 없어도 Map의 기능으로 보완이 가능하다. 따라서 해당 부분을 제거하고 Map으로 통합하는 것을 생각 중이다(물론 아직 기능도 다 구현되지 않은거라 그냥 지우고 넘기면 되지만, 생각을 정리한다는 차원에서 글을 작성).
대략적인 구성은
Map - get : save 된 지도 불러오기
Map - post : 새 지도 생성하기 (get으로 불러와도 될 것 같아 고민중이다.)
Map - patch : save 지도 최신 상태로 업데이트
Map - delete : 중도포기 혹은 클리어시 지도 삭제.
와 같이 생각 중이나 post가 필요한가에 대한 의문이 존재한다. 둘다 get으로 불러오는 방향으로 진행하는게 나을까. 생성과 조회라는 개념을 db에 추가한다는 개념과 DB 에서 불러온다는 개념으로 치환하면 적절한 구성 같기도하고 해서 고민중이나 큰문제가 없다면 현재 구성으로 진행할듯 싶다.
