
오늘 한 일
- 프로그래머스
- 멀리 뛰기 (Level 3)
- 실내 운동
문제 풀이
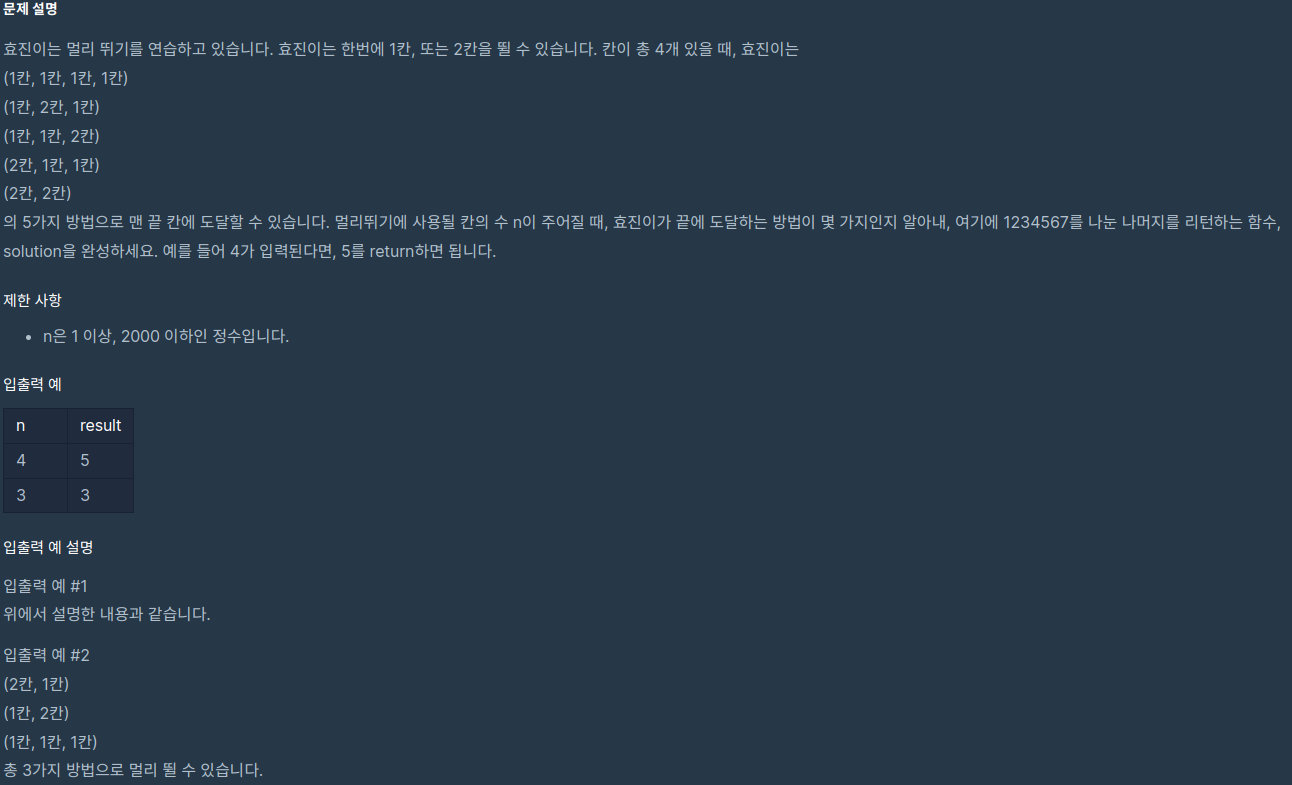
멀리 뛰기 (Level 3)

주어진 조건하에 주어진 길이까지 도달할수 있는 모든 방법의 수를 구하기(얻어진 결과는 1234567로 나눈 나머지 )
풀이시도 1
문제에서 주어진 예문을 바탕으로 입력된 숫자n에 맞는 방법의 수를 돌려주는 함수 f와 입력값 n, n-1, n-2를 관계 지어보면 다음과 같은 관계를 가진다.
f(n) = f(n-1) + f(n-2) [ex) f(3)=f(2)+f(1) , f(4)=f(3)+f(2)
이러한 관곌르 바탕으로 재귀함수를 사용하여 목적한 결과를 구하려 하였으나. 해당 방식은 속도가 너무 느린결과를 가져왔다. 계산된 값은 참조하는 형식을 취하였음에도 속도는 그다지 나아지지 않았다.
풀이 완료
시도 1의 실패를 바탕으로 직접적으로 결과를 구하고자 하였다. 주어진 길이 n까지의 배열을 구성하고 n이 1과 2일때의 결과를 입력하여 초기화를 진행하였다.
이루 3부터 목적지인 n까지 위에서 언급한 관계식에 따라 값을 구하고 해당 값을 배열에 입력하여 참조할수 있게 하여 목적한 가지수의 값을 구하였다.
속도는 이전과는 비교할수 없을만큼 빨라졌으나 결과가 맞지 않았다. 나머지값을 취하였을때에도 문제가 생겨서 질문하기를 훝어보았고 계산 중간 중간마다 값이 overflow되서 그런것 같다는 이야기를 보고 각 단계에서의 계산값을 주어진 수로 나누 나머지를 해당 단계의 값으로 정의하게 하였다.
그리고 모든 예문을 풀이할수 있었다.
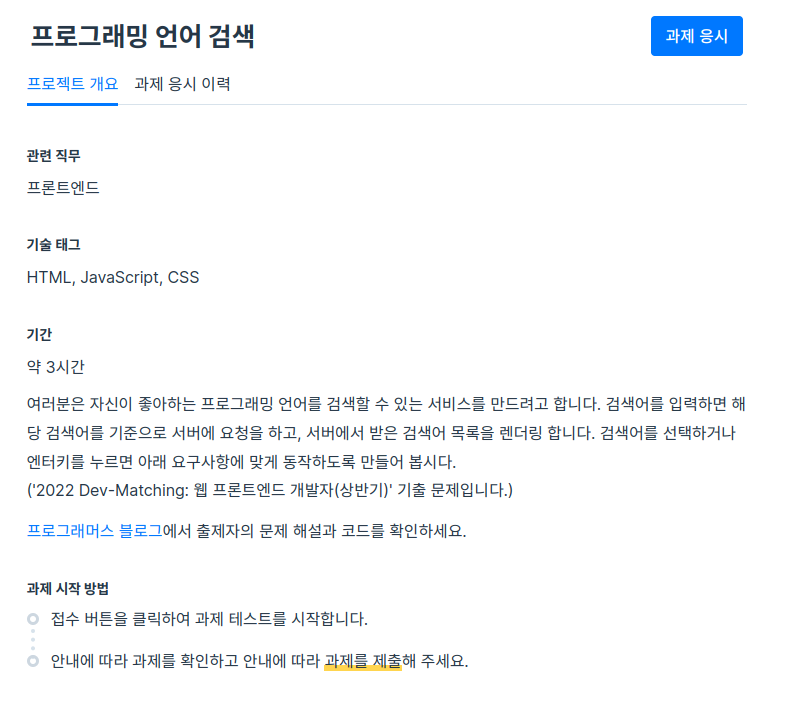
프로그래머스 과제관
프로그래밍 언어 검색

총 3시간 동안 주어진 목표에 맞는 결과물을 완성하는 과제 였다. 기능은 제목대로 프로그래밍 언어를 검색하는 기능을 구현 하는것이고 검색에 따른 몇가지 추가기능을 구현하는 것이 목적이다.
구현해야하는 세부적인 내용은 언급하지 않는 것이 좋을 듯하여 개인적인 감상만 적으려한다. 문제 풀이를 시작하고 처음든 생각은 당혹감이었다. 바닐라 자바스크립트를 사용한 프론트 엔드 작업을 부트캠프 초기에만 진행하고 이후로 할일이 없어 잊고 산탓인지 하나하나가 어색하였다.
그부분들을 다시금 익숙해지는데 생각지 못한 시간소요가 있었던것 같다. 그리고 눈에 보이는 몇몇 가시적인 기능부터 구현하려고 하였지만 작업하나하나 버벅이고 필요한 부분을 다시금 찾아보고 하면서 기능 구현 속도가 느릿느릿 진행 되었다.
결국 검색은 가능하고 몇몇 기능 구현에는 성공했지만 전체적으로는 미완성으로 얼기설기 짜인 코드로 마무리해야했다. 공부가 필요한듯하다.
길게 생각해볼것
코딩 문제 풀이 잘못된 폴더 선택 문제
- 커밋기록 유지한채로 폴더 옮기는 법 찾는 중
개인프로젝트
홈페이지 만들기
- 클라이언트와 연결된 서버 서버와 서버서버를 통괄하는 메인서버로 구성할 예정
- 서버스택은 node.js, express, typescript를 사용할 예정
- 데이터 베이스는 mysql 를 바탕으로 typeorm을 사용할 예정
- 배포는 aws를 사용 할 예정.(새로 생성한 계정을 이용)
- 제작 기간은 딱히 정하진 않음 - 생각하고 정리되면 그에 맞춰 행동할 예정
- 클라이언트 부분중 생각했엇던 기능:
- 홈페이지는 그동안 연습하거나 했던 것들을 담아둘 공간으로서 제작하려고 햇기에 해당 영역을 기능으로 구현해야한다. 이후 개별프로젝트나 새로운 언어 기능을 학습할때의 결과도 같이 올려둘 예정.
- 가능하다면 벨로그에 작성중인 블로그를 같이 게시할수 있었으면 한다. 해서 해당 부분을 고민해볼 것.
- 그 외 연습하고자 하는 기능들을 추가해볼 영역이 별도로 필요로 할듯하다.
- 클라이언트 외형(메인페이지)
- 상단에 얇은 바를 구성 위에 언급한 기능으로 가는 메뉴를 나열 시킴
- 사이드 페이지
- 메인페이지에서 구성된 바는 공통으로 나타나게하고 좌측에 사이드 바를 구성 별개의 세부 메뉴를 나타나게 구성함. (세부적인 크기 위치는 확정 되지 않음. )
pathfinder(미로 길찾기 게임)
- 기본적인 스택은 위 홈페이지와 유사할것으로 생각.
- 3개의 난이도 구분을 가정
- 미로 구성은 랜덤성을 포함함 예정
- 전장의 안개처럼 가지않은곳의 시야을 막아둘예정
- 움직이는 캐릭터의 성장은 갖게되는 무기의 성장으로 대변할 예정
- 피로도 개념 추가
- 회복약, 스테니머 회복은 하나의 아이템으로 전용
- 기타등등 정의되지 않은 생각이 있음.
프론트 엔드 구성
- 메인 페이지(로그인)
- 게스트 입장 가능
- 가입 방식 추가 고려(카카오톡, 구글, 네이버 등등...)
- 상단에 타이틀 하단에 로그인 모달 구성
- 배경은 울창한 숲 사이에 난 길을 배경으로 하고 싶지만 찾지못함.
- 난이도 선택 부터 나머지 페이지 우측에는 사이드 바 를 구성
- 난이도 선택 페이지
- 자동저장시 현재페이지가 메인페이지 바로 뒤에 오게됨
- 선택페이지를 3분할(A|B|C 형태로)하여 각각의 난이도로 정의
- 해당 난이도의 최근 결과 혹은 최고 결과를 보여줌
- 자동 저장 사용 시 진행중인 단계에 표시할 무언가를 생각할 것
- 자동저장 사용시 진행중인 이야기를 제거하고 새 이야기를 시작할수 있게 구성할 것
- 외부 맵 페이지
- 영역으로 구성된 맵을 보여주는 페이지
- 이지단계는 입구 1개 크기 3x3 을 생각하고 있음.
- 이후 단계의 규모는 5x5, 7x7을 가정하고 있다.
- 현재 위치로 지정된 sector의 경우 녹색 계열에 반짝이는 효과를 구현한다.
- 현재 위치로 지정된 sector와 연결된 구역은 구분가능한 계열의 색으로 칠한다.(색미정)
- 그외 지역중 방문한 영역은 회색 혹은 하얀색으로 미방문지역은 검은색으로 표현한다.
- 현재 위치로 지정된 sector와 연결되었지만 플레이어가 해당 통로에 방문하지 않은 경우를 표현하는 색을 정의해야한다.
- 내부 맵 페이지
- 실제 미로 영역
- 미로의 크기는 아직 미정
- 미로 구성은 랜덤성을 바탕으로 구성됨 영역간의 입구는 우선은 전부 연결되는 형태를 가정
- 움직이면서 몹과 싸우기도 하고 보물을 발견하기도 하는 형태로 구성예정.
- 움직이지 않은 영역은 보이지 않게 구성할 예정
- 피로도 시스템을 고려하려고 하지만 어떤 방식으로 할지는 생각중
- 우측 사이드 바
- 캐릭터의 장비 나 인벤토리 버튼 구성
- 기록을 열람할수 있는 통계 버튼 구성?
- 아직 세부적인 정리가 진행되지 않음
- 맵 상단의 작은 바
- 피로도를 보여줄 장소
- 세부적인 구성은 아직 생각 중
미로 생성, 미로 탐색
- 알고리즘을 직접 구현해서 사용하려하였으나. 시간이 오래걸리고 좋은 퀄리티가 나올 것같지않아 이미 많이 알려진 알고리즘에서 골라 사용하기로 결정
- 참조하기로한 미로 생성 알고리즘을 재현 완료. 제작 중인 코드에 적용 완료.
서버 구성
/Map
- /:level/map/ 형태의 path 로 고정
- 구분자 map의 위치를 수정할지 고민중
/Sector
- /:level/sector/:sid/ 형태의 path 로 고정
- 구분자 sector의 위치를 수정할지 고민중
/Save
- api path만 구성중 사용 방식은 고민중
/User
- api path만 구성중 사용 방식은 고민중
/Record
- api path만 구성중 사용 방식은 고민중
DB Entity 구성
Map
- id, level createdAt, updatedAt 을 칼럼으로 보유
- User 와 M:1 관계를 가짐
- User 와 Cascase 관계 설정
Maptile
- tid 를 칼럼으로 보유
- Map 와 M:1 관계를 가짐
- Sector 와 1:M 관계를 가짐
- Map 과 Cascase 관계 설정
Sector
- sid 를 칼럼으로 보유
- MapTile 와 M:1 관계를 가짐
- MapTile 과 Cascase 관계 설정
Save
- id, level, time, updatedAt 을 칼럼으로 보유
- Map 과 1:M 관계를 가짐
- User 와 Cascase 관계 설정
Tile
- id, pass, here, visit, invite, createdAt, updatedAt 을 칼럼으로 보유
- MapTile 과 Secter 에 상속 됨.
User
- id, username, password, email, createdAt, updatedAt 을 칼럼으로 보유
- Map, Save, Record 와 1:M 관계를 가짐
Record
- id, level, time, updatedAt 을 칼럼으로 보유
- User 와 M:1 관계를 가짐
오늘은...
프로젝트 진행한바 없음, 과제관 첫시도
부족함을 느꼇다.
