Ref, Reactive
- Vue3 에서 Composition API 를 활용하여 컴포넌트 작성시 반응성 데이터를 작성하는 방법으로
Ref,Reactive를 제공 - 보통 Ref 는 Primitives / Reactive 는 Objects 에 사용한다고 설명
<template>
<div>
{{refCount}}
<br/>
{{reactiveState.count}}
</div>
</template>
<script>
import { reactive, ref } from "vue";
export default {
setup() {
// ref
const refCount = ref(0);
const increaseRefCount = () => {
refCount.value++; // .value 속성을 사용하여 값을 가져오고 설정
};
// reactive
const reactiveState = reactive({
count: 0
});
const increaseReactiveStateCount = () => {
reactiveState.count++;
};
return {
refCount,
reactiveState,
}
},
}
</script>
// ...
function ref<T>(value: T): Ref<UnwrapRef<T>>interface Ref<T> { value: T }ref() 는 내부에 값을 취하는 ref Object 를 반환(내부 값을 가리키는 .value 속성을 지님)
<template></template>구문에서 해당 ref Object 내부값을 사용할 때는 .value 속성에 접근없이 사용이 가능하다.(내부값을 자동으로 언래핑해줌)
function reactive<T extends object>(target: T): UnwrapNestedRefs<T>reactive() 는 객체의 반응형 프록시(reactive proxy)를 반환
- ref Object 를 reactive() 에 할당하여 반응형 프록시를 얻을 수 있습니다.
// ref
const refCount = ref(0);
// reactive
const reactiveState = reactive({
count: refCount,
});
const increaseReactiveStateCount = () => {
reactiveState.count++; // no .value
};-> reactive data 는 이처럼 ref(), reactive() 를 활용하여 생성이 가능합니다.
const refCount = ref({
count: 0,
});
const reactiveState = reactive({
count: 0,
});
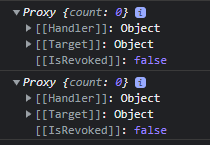
console.log(refCount.value); // ref
console.log(reactiveState); // reactive
- refCount.value 프록시와 reativeState 프록시가 같다 -> 정확히는 둘다 반응형 프록시를 생성해준다.(ref.value = reactive)
😎그래서, 어떤걸 사용하면 좋을까?
우리는 ref, reactive 를 사용하여, 반응형 데이터 작성이 가능하며 둘다 동일하게 반응형 프록시를 얻을 수 있습니다.
코드 가독성을 위해, 한가지만을 선택하여 사용하는게 최근에 좋은 사례로 떠오르고 있습니다.
그리고 ref.value => .value 가 오히려 반응형 데이터라는걸 명확하게 해주어서 가독성 및 유지보수에 좋다고 합니다.
참조: https://www.youtube.com/watch?v=o8B4SguvUqk (When to Use Ref vs. Reactive // Vue Tips)
