
2020.09.18일에 Vue v3.0.0 이 정식으로 출시되었습니다.🥳🥳🥳🥳
- 배포태그가 @next 가 잠시동안 남아있을 예정입니다.(연말에는 없어질 예정)
- Vue-router, Vuex 등과 같은 서드파티(3rd party) 패키지들은 현재 beta 또는 RC 단계입니다.
- Vue2 -> Vue3 마이그레이션 및 IE11 지원은 계속해서 진행(업데이트)될 예정입니다.
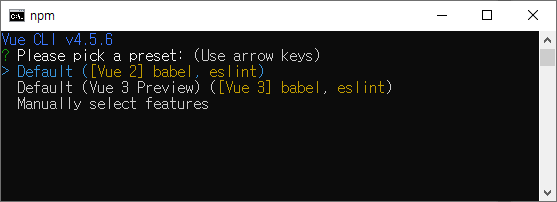
- @vue/cli 4.5.6 으로 Vue3 프로젝트 생성이 현재 가능합니다.

- package.json
{
"name": "vue3-test",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"dependencies": {
"core-js": "^3.6.5",
"vue": "^3.0.0-0"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~4.5.0",
"@vue/cli-plugin-eslint": "~4.5.0",
"@vue/cli-service": "~4.5.0",
"@vue/compiler-sfc": "^3.0.0-0",
"babel-eslint": "^10.1.0",
"eslint": "^6.7.2",
"eslint-plugin-vue": "^7.0.0-0"
},
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/vue3-essential",
"eslint:recommended"
],
"parserOptions": {
"parser": "babel-eslint"
},
"rules": {}
},
"browserslist": [
"> 1%",
"last 2 versions",
"not dead"
]
}추가 or 변경된 사항
- 성능 향상
- composition API
- 향상된 typescript 통합
- 생명주기 메서드
- props 와 this 바인딩 분리
- reactivity(반응성)
반응성(reactivity)이란 특정 데이터에 의존하는 계산 결과가 데이터가 변경 될 때 자동으로 업데이트된다는 것을 의미
기존에는Object.defineProperty()를 활용하여 반응성을 구현하였습니다. get / set 을 활용하여 getter 함수와 setter 함수를 작성하여 구현하였습니다. 그러나 한계는 존재하였습니다. 속성을 추가하거나 삭제에 대해서는 동작하지 않았습니다.(이유는 단순합니다. Vue 인스턴스를 생성하여 초기화되는 과정에서 data 객체에 속성이 있어야 getter/setter 를 작성하기 때문입니다. -> 이미 만들어져서 초기화가 된 인스턴스에 속성을 추가하면 getter/setter 를 작성하지 않는겁니다. -> Vue.set() / this.$set() 을 통하여 이미 만들어진 인스턴스에 반응성 속성을 추가할 수 있긴 하다.)
const account = {
name: 'zero86',
money: 10
};
let money = account.money; // current money value
// money property 에 관련하여 get / set 속성에 접근할 함수 정의
Object.defineProperty(account, "money", {
get() {
return money
},
set(val) {
if (val <= 2) {
console.log("2 보다 작은값을 넣을수는 없습니다.");
} else {
money = val; // Normal setter behavior, this stores the new value
}
}
});
account.money = 0;
// Output: 2 보다 작은값을 넣을수는 없습니다.
account.money = 40; // money property 에 40이라는 값이 활당됩니다.Vue3 에서는 ES6 proxy 를 활용하여 반응성을 구현했기때문에, 이제는 속성을 추가/삭제도 변경이 감지가 됩니다.
const account = {
name: "zero86",
money: 10
};
const accountProxy = new Proxy(account, {});
console.log(account.money); // 10
console.log(accountProxy.money); // 10
const accountProxy2 = new Proxy(account, {
get(target, key, receiver) {
console.log("Proxy getter called.." + key);
return target[key];
}
});
console.log(account.money); // 10
console.log(accountProxy.money); // Proxy getter called.. money / 10Object.defineProperty()get 과 비슷하게 동작하는거 같지만, 3개의 매개변수를 받습니다. target 은 account 객체와 동일한 객체입니다.- 위처럼 proxy 를 사용하면 객체의 속성이 추가/삭제가 되어도 어떤작업을 명시적으로 하지 않아도 동적으로 반응성을 구현할 수 있습니다.
