WebP
- 구글에서 2010년에 만든 이미지 포맷
- 웹을 위해서 만들어진 효율적인 이미지 포맷(image format)
- 이미지에 대한 우수한 무손실 및 손실 압축을 제공
- PNG 포맷에 비교하면 크기가 26% 작다고 함
- VP8 비디오 코덱에서 비디오의 키프레임을 압축하는 사용하는 동일한 방식으로 이미지 인코딩을함(예측 코딩)
- 구글에서는 유튜브 썸네일을 WebP 로 전환했을 때 속도가 10% 증가했다고 주장
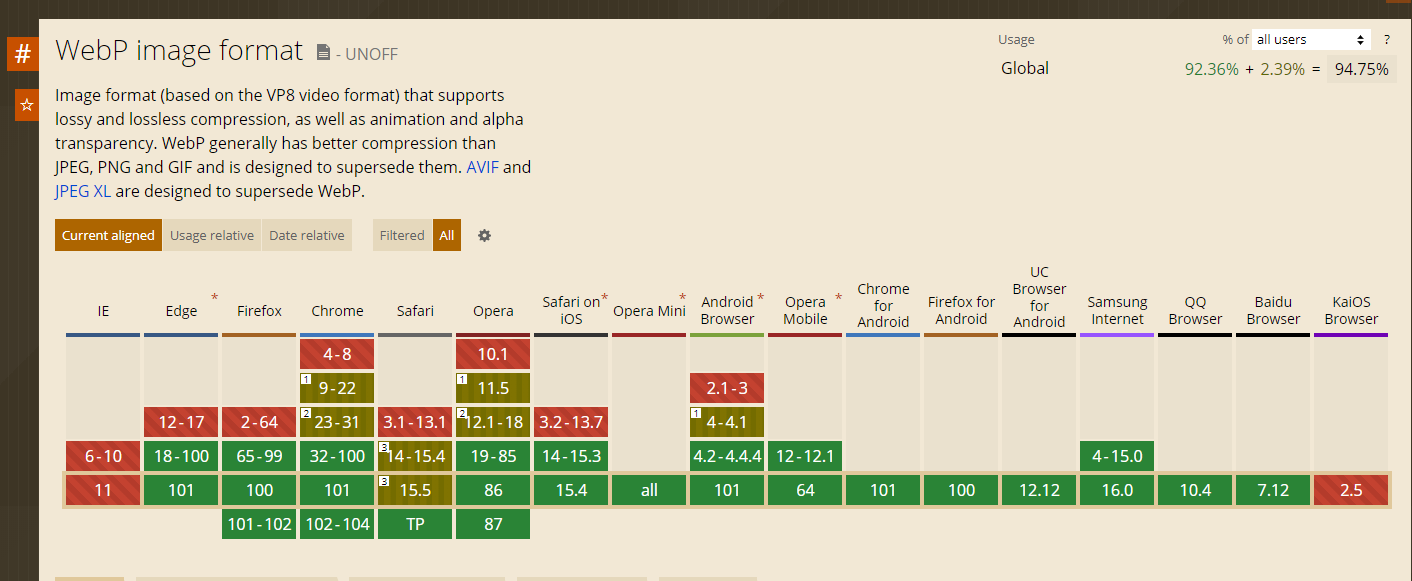
- IE 및 Safari 는 WebP 를 지원하지 않음
- WebP 로 GIF 같은 움짤도 만들수 있으며 GIF, PNG 에서 지원하는 투명 이미지도 지원함
VP8
- VP8(브이피 에잇) 구글이 인수한 On2 테크놀로지스의 영상 코덱
- VP8을 인수하면서 WebM 을 함께 발표하였다.(*.webm) -> 웹에 최적화된 미디어 포맷(HTML5 Video 태그를 활용하여 재생 가능)
- 해당 기술을 이용하여 정지 영상 포맷 Webp 도 개발
정리
- WebP 는 이미지 품질을 상대적으로 거의 감소하지 않으면서 파일 크기는 크게 줄일 수 있음
- 지원이 되는지에 대해 검토를 해야함

지금 보니, 사파리도 최신버전에서는 어느정도 지원이 되는거 같다.
