Node.js Package Manager → npm, yarn
패키지매니저는 프로젝트가 의존하고있는 패키지 설치 및 갱신, 삭제할 수 있도록 도와주는 도구다.
npm
Node Package Manager 의 약자이며, Node.js 를 설치하면 자동으로 설치되는 기본 패키지매니저다.(Node.js 의 표준 패키지매니저)
yarn
2016년 페이스북에서 개발한 패키지매니저
npm 에 단점들을 보완하고 개선하기 위해 등장(속도, 보안 등)
당시에 yarn 에 큰 장점은 yarn.lock 파일을 통해 패키지 의존성 잠금을 지원하는거였음(이를 통해 프로젝트에서 의존하는 모든 패키지를 동일한 의존성으로 설치가 가능했음)
→ yarn 은 패키지를 병렬로 설치(여러 패키지를 동시에 가져오고 설치하도록 최적화, 캐싱도 훨씬 빠름)
→ npm 도 계속해서 업데이트 되면서 많은 단점들이 보완이 되었음(그래서, 둘중에 필요한거 아무거나 사용해도 문제는 없다)
→ 요구사항 또는 취향 및 기본설정에 따라 선택을하면 됌
Node.js v16.10 에서부터 corepack 이라는 도구가 내장되어있다.
corepack 은 패키지매니저 버전을 관리하는 실험적인 도구라고 소개가 되어있다.
corepack 에 yarn 이 제공이된다.
corepack enable
// yarn update
corepack prepare yarn@x.y.z --activate
// Node.js <16.10
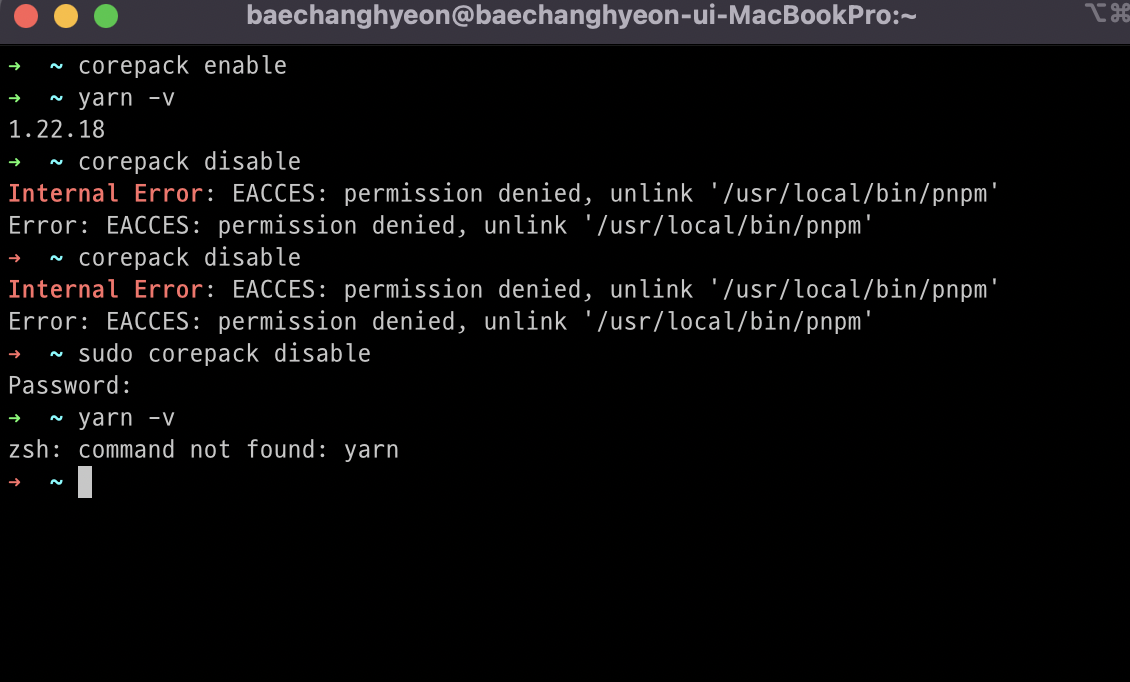
npm i -g corepackcorepack enable 을 하고 yarn -v 를 해보면

윈도우 환경에서 진행하는 경우에는 관리자권한으로 진행을해도 잘 안되는경우가 있는데, 나같은 경우에는 네이버백신 실시간 감시를 꺼주니 해결이 되었다.
여기서 yarn 을 살펴보다보니 v1 과 v2 로 나뉘어져있던걸 확인하였다.
yarn v2 를 berry 라고 부르며, major 버전은 2점대다. 현재는 v3 까지 나왔다.
yarn v1 은 그냥 yarn 이라고 부른다. 현재 최신버전은 1.22.18 버전이다.
yarn npm repository : https://www.npmjs.com/package/yarn
yarn git repository : https://github.com/yarnpkg/yarn#readme
yarn berry repository : https://github.com/yarnpkg/berry
workspace
-
워크스페이스는 작업공간을 의미한다.
작업공간은 최상위 패키지내에서 여러 패키지(프로젝트)를 관리
작업공간내에 있는 패키지들은 서로 참조하는 연관관계를 맺을 수 있음 -
워크스페이스를 사용하는 이유
각 패키지에 의존성을 공통으로 관리
최상위 패키지에서 하위 패키지들에 package.json 의 종속성을 한번에 설치가 가능
워크스페이스내에 패키지들은 자동으로 심볼릭 링크를 적용해줌
워크스페이스를 구성하는데, npm 또는 yarn 패키지매니저를 사용하면 된다.
일단 package.json 을 생성해주자.
npm init -y
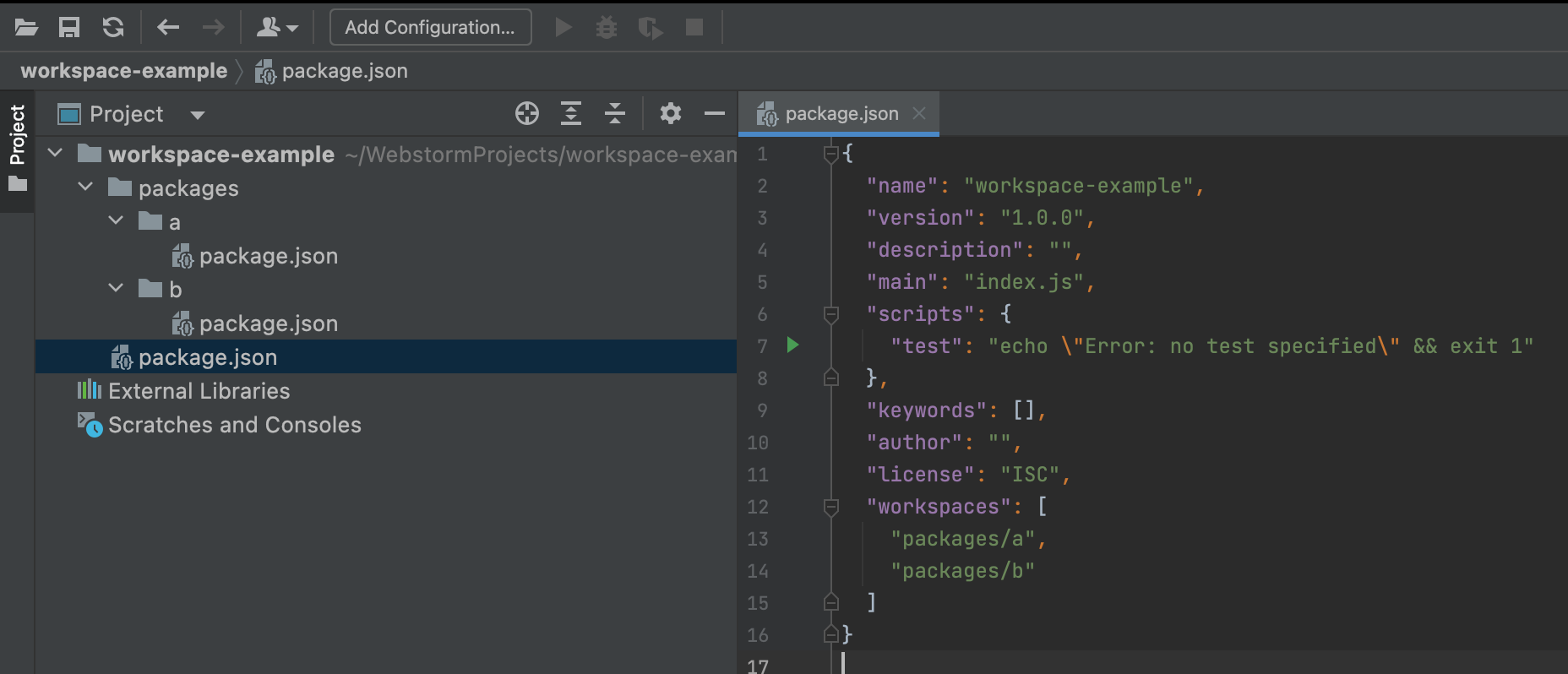
yarn init -y생성된 package.json 에서 workspaces 라는 속성을 추가해서 정의가 가능하다.
"private": true,
"workspaces": [
"project-a",
"project-b",
"shared"
]
}
private 가 true 인 이유는 워크스페이스는 publish 되는게 아니기때문이다.
npm v7 부터 워크스페이스를 정의하는 명령어를 제공해주고 있다.
npm init -w [경로]
npm init -w ./packages/a
npm init -w ./packages/a
폴더와 package.json 이 생성된게 확인이 된다.
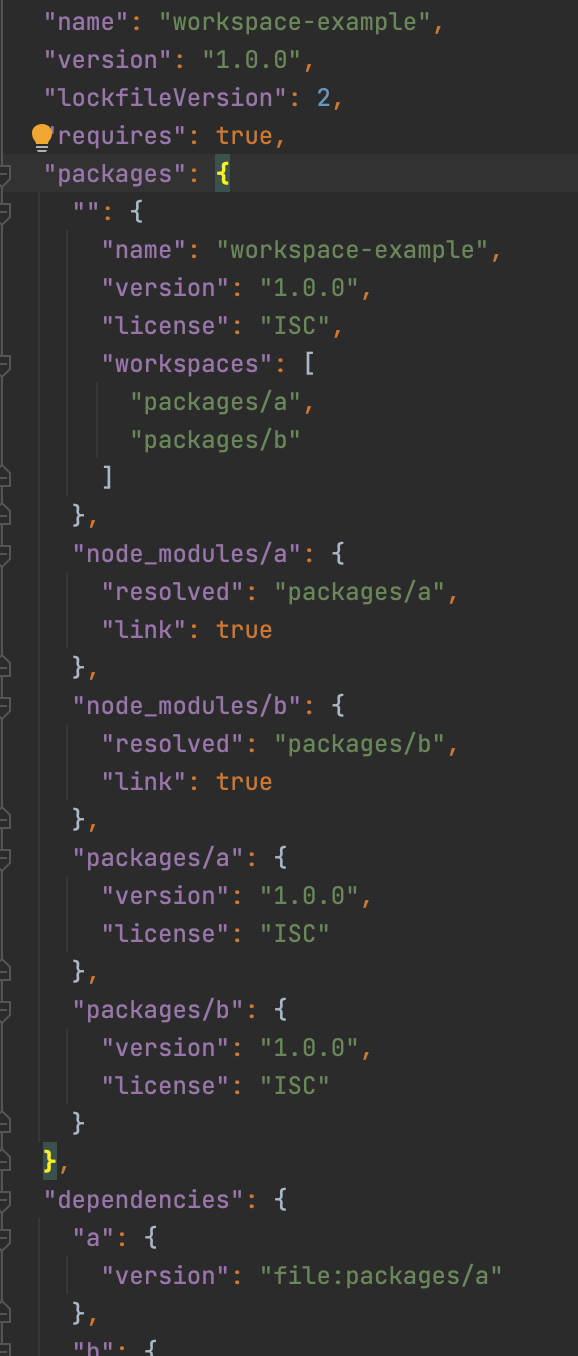
여기서 npm i 을 해보자

package-lock.json 의 내용을 살펴보면, 위처럼 패키지가 자동으로 심볼릭 링크를 만들어준다.
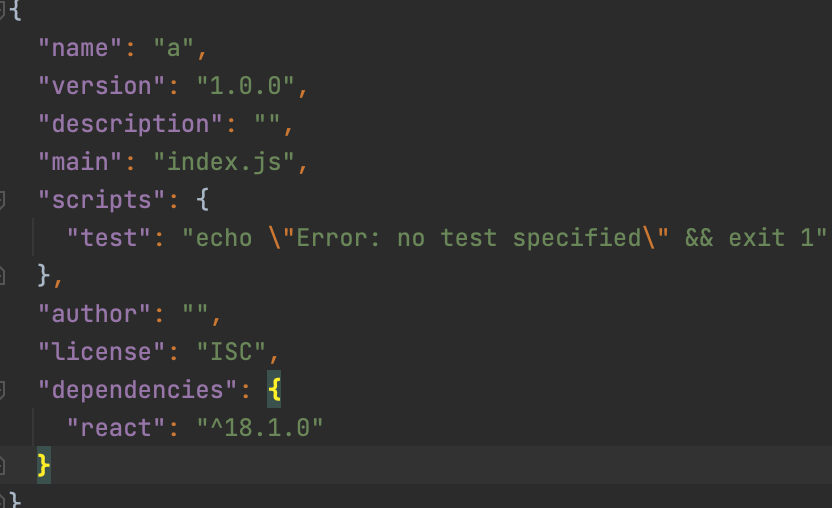
워크스페이스내에 모듈을 추가하고자 한다면
npm i -S react -w [패키지명]
npm i -S react -w a
a 패키지에 react 모듈 의존성이 추가가 된게 확인이된다.
워크스페이스내에 package.json 스크립트를 실행하고자 한다면
npm run [script] -w [패키지명]
npm run dev -w ab 패키지에 간단한 출력코드를 작성하여 참조가 되는지 확인해보자.
const hello = () => {
console.log(`hello workspace b`);
};
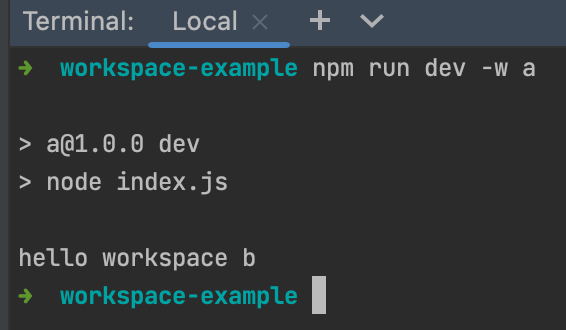
module.exports = hello;a 패키지에도 간단한 코드를 작성 후, node index.js 로 실행이 되도록 해보자.
const hello = require('b');
hello();
npm run dev -w a
잘 실행이 되는게 확인이 된다.
몇몇 워크스페이스 관련글들을 보면, 무식하게 상대참조를 한다던가. 참조를 하는 패키지에 package.json 의존성에 추가를하기도하는데 그럴필요가 없다.
만약 react 같은 프로젝트라면 빌드하면서 결과물에 포함이 될테고, 위에 실행한 코드들은 최상위 패키지 node_modules 에 설치가 되어 참조가된다.
monorepo
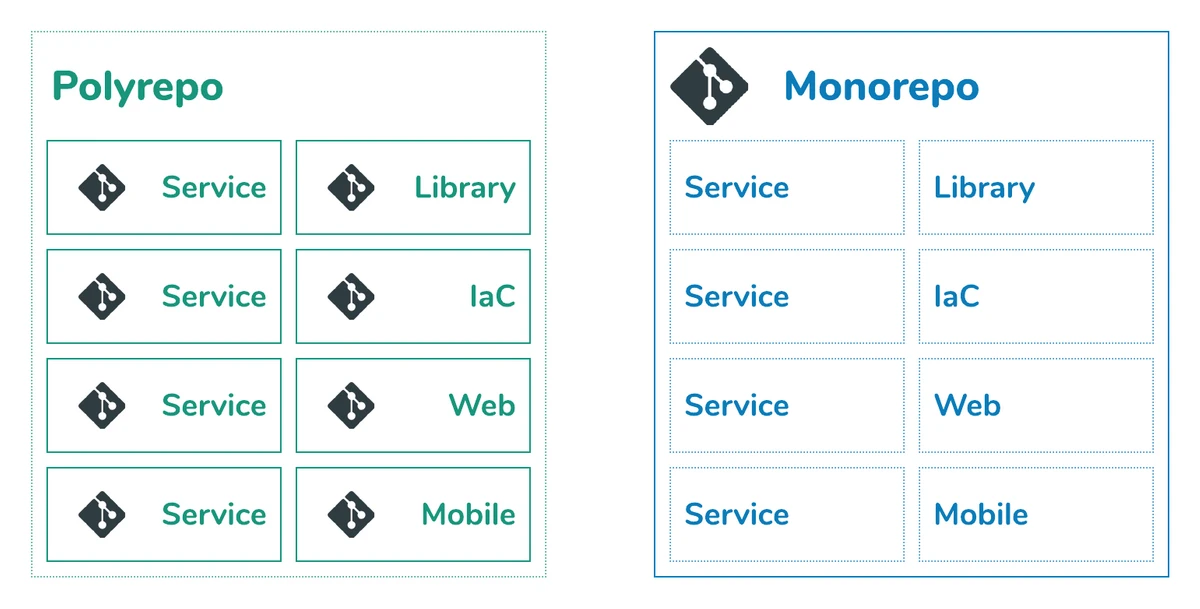
- Monolithic Repositories 의 약자로 하나의 저장소에서 여러개의 프로젝트가 구성된걸 말한다.
보통은 하나의 저장소에 하나의 프로젝트가 구성이 됩니다. 이러한 형태를 Multi-Repo 또는 PolyRepo 라고 이야기한다.

모노리포를 사용하는 이유는
- 중첩되는 코드의 공통화
모노리포내에서 패키지를 참조해서 공통으로 사용이 가능 - 하나의 저장소에서 여러 프로젝트를 동시에 관리
여러 프로젝트들을 하나하나 IDE 로 열어서 전환을 할 필요도 없으며, 바로바로 코드 확인 및 수정이 가능 - 종속성 관리
모노리포내에서 각 프로젝트 종속성들은 하나의 버전으로 관리(중첩이 되는경우 하나의 종속성만 설치)
모노리포를 사용하다보면, 종속성이 충돌하는 경우도 발생을 한다. 특정 패키지가 특정 버전의 패키지를 필요로 하는경우 다른 버전의 패키지를 사용하는 패키지와 충돌이 발생할 수 있다.
그래서, 종속성 버전을 싱크해주는 작업을 하기도 한다.
정리
- npm v7 부터 워크스페이스를 지원하기 시작하였다.
- 모노리포와 워크스페이스는 같은 개념? 아니다. 일반적으로 모노리포는 워크스페이스로 구성이 된다.
워크스페이스는 말그대로 패키지(프로젝트)들이 모아진 작업공간을 구성을 해줄뿐이고 이를 저장소에 모노리포로 가져갈지는 다른개념이다.
-> 모노리포는 저장소에 대한 개념 / 워크스페이스는 패키지들을 모아둔 작업공간
모노리포를 사용하는 이유는 다양하겠지만, 아무래도 패키지간 변경사항 확인이 단순하고 종속성을 한버전으로 관리해주기때문에 각 패키지들마다 종속성 관리하는거보다는 단순화시켜주기 때문인거같다.
