
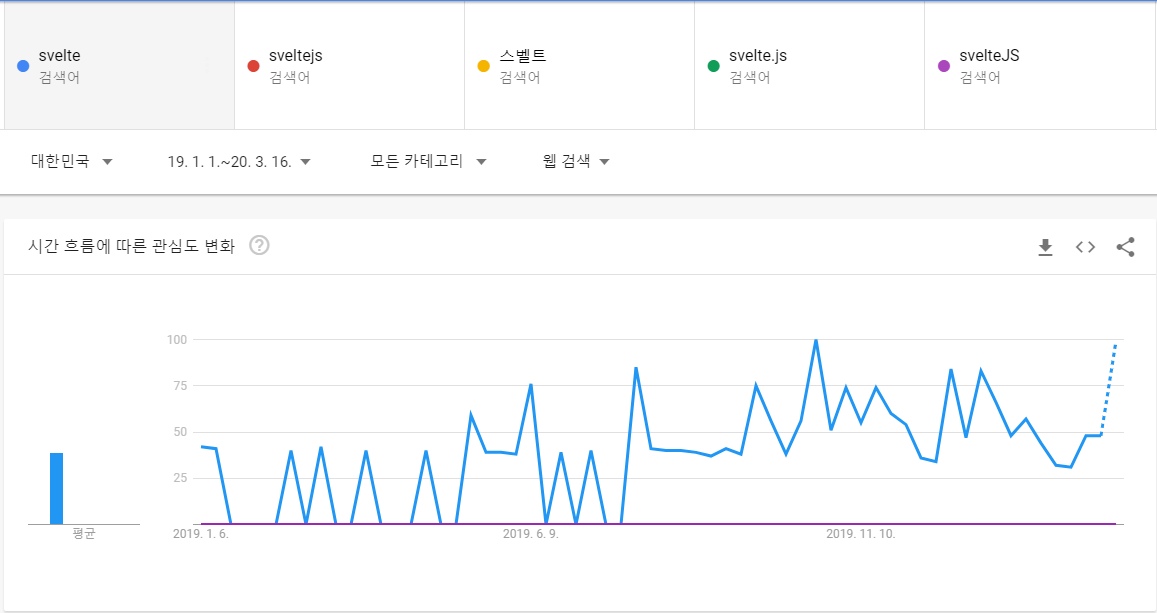
- 아직 국내에서 svelte 가 사용이 될려면 멀었다..
svelte 어떻게 알게되었니?
😀 처음 svelte 를 알게된건 okky(https://okky.kr/)에서 정기모임/스터디에서 해당 스터디를 모집하는 글을 통해 알게되었다.
😻 그리고 검색을 해보았다 이게 뭐지??
참조
https://velog.io/@ashnamuh/hello-svelte
https://heropy.blog/2019/09/29/svelte/
https://d2.naver.com/helloworld/2108442
👍🏻 역시 먼저 경험하여 내용을 공유해준분들이 계셨다.
angular, vue, react 와 같은 프레임워크 또는 라이브러리가 나오기전에는
view 를 구성하는 DOM 객체에 직접 접근하여 해당 DOM 객체의 상태를 조작하여 view 를 변경해주었다. -> 절차적 방식
1. 체크박스 DOM 객체를 접근
2. 체크박스 DOM 객체에 상태를 읽어 체크가 되어있는지 확인 (checked)
3. checked 가 true 면 성공 / false 면 실패를 알림
이러한 반복적인 코드들을 작성을 해왔다(jQuery 라던가..)
- 반복적인 코드
- DOM 직접 조작 시, 상태 변경으로 인한 랜더링시 많은 자원 낭비
단점을 보완하기 위해 vitual DOM 을 사용하는 기술들과 패러다임이 변하기 시작했다.
선언적 방식인데, 우리는 template 에 event 또는 상태(state)를 binding 을 해주면 컴포넌트에서 순수하게 로직에만 집중을 하면 된다.
실제 DOM 변경을 virtual DOM 에서 변경을 먼저 진행한 후, 실제 DOM 과 비교하여 변경된 부분만 반영을한다. (DOM 관리를 자동화 해주고 추상화했다고 생각해도된다)
자 이제 여기서 개념을 비트는 무언가가 등장한다 👉 svelte
svelte 또한, 선언적 프로그래밍 방식을 따르는데 개념이 무엇이 다른가?
그것은? virtual DOM 을 사용하지 않는다.
😲 svelte 는 virtual DOM 을 사용하여 비교 및 반영도 오버헤드(간접적인 처리시간)가 있을수 있다 + 최종적으로는 DOM 을 업데이트 해줘야하기 때문에 그 과정이 불필요하다라는 개념에서 시작을 한다.
이 개념이 나에게는 무척이나 신선했고, 오히려 웹 친화적일수도 있겠구나 생각마저 들게 하였다.
svelte 는 프레임워크 이자 컴파일러
react, vue 를 살펴보면, dependency 에 vue, react-dom 과 같은 코어 라이브러리들이 존재하지만 svelte 에는 없다! -> 이는 실행환경(runtime)에서 svelte 에 의존적인 코드들을 불러오는게 없다는거다.
그래서 프레임워크 이면서 컴파일러라고 불리우며, 빌드단계에 구성요소를 컴파일 해주고 끝난다.
"dependencies": {
"sirv-cli": "^0.4.4"
},
"devDependencies": {
"@rollup/plugin-commonjs": "^11.0.0",
"@rollup/plugin-node-resolve": "^7.0.0",
"node-sass": "^4.13.1",
"rollup": "^1.20.0",
"rollup-plugin-livereload": "^1.0.0",
"rollup-plugin-svelte": "^5.0.3",
"rollup-plugin-terser": "^5.1.2",
"svelte": "^3.19.1",
"svelte-preprocess": "^3.4.0",
"svelte-spa-router": "^2.0.0"
}svelte 로 TODO App 을 만들어보았다
"devDependencies": {
"@fullhuman/postcss-purgecss": "^2.1.0",
"@rollup/plugin-commonjs": "^11.0.0",
"@rollup/plugin-json": "^4.0.2",
"@rollup/plugin-node-resolve": "^7.0.0",
"autoprefixer": "^9.7.4",
"postcss": "^7.0.27",
"postcss-import": "^12.0.1",
"postcss-load-config": "^2.1.0",
"rollup": "^1.32.0",
"rollup-plugin-livereload": "^1.0.0",
"rollup-plugin-postcss": "^2.1.1",
"rollup-plugin-svelte": "^5.0.3",
"rollup-plugin-terser": "^5.1.2",
"svelte": "^3.19.1",
"svelte-calendar": "^1.3.5",
"tailwindcss": "^1.2.0"
},
"dependencies": {
"firebase": "^7.9.3",
"moment": "^2.24.0",
"moment-timezone": "^0.5.28",
"sirv-cli": "^0.4.4"
}- firebase 를 연동하여 CRUD 구현
- moment.js / moment-timezone.js 사용(날짜 연산)
- tailwindcss
- postcss
firebase 는 실시간 데이터베이스와 cloud firestore 로 나뉘어지는데, firestore 를 사용해보았다.
firestore 의 데이터의 적재 스타일을 보면 collection - document - ( collection | field ) 와 같은 형식을 따른다.
NoSQL 에 대한 경험이 없어서 한번 사용을 해봤다.
tailwindcss(https://tailwindcss.com/) 를 사용하였다.
tailwindcss 를 사용하기 위해 postcss 까지 사용하였다.(덕분에 postcss 도 충분히 매력이있는 도구라는걸 알았다)
완성된 앱 :
https://svelte-app-delta.now.sh/
후기
- 공식 문서 및 검색을 통해 학습을 하면서 생각보다 학습곡선이 높지 않다는걸 느꼈다.
- vue / react 에 비해 코드가 간결하고 코어 라이브러리에 대한 의존성이 없다는 부분이 마음에 들었다.
- 아쉬운 점은 한국에 해당 기술로 사용된 프로젝트가 없다던가 레퍼런스가 많이 존재하지를 않는다.(커뮤니티도 사람이 없다)
- 내부 서비스 및 단순한 서비스라면 빠르게 도입하여 사용해보는 부분도 나쁘지 않을거 같다.
- SEO 관련한 최적화라던가 SSR을 위한 Sapper(https://sapper.svelte.dev/) 프레임워크가 존재하나 아직은 초기개발단계라 아쉽다.
