👉 글을 작성하는 시점(2020.05.21) @vue/cli 최신버전은 4.3.1 이며, 해당 cli 버전으로 프로젝트 생성 시 사용되는 vue 버전은 2.6.11 버전임을 알려드립니다.(추가로 nuxt 는 2.12.2 버전이 최신버전이다)
👉 현재 vue3 는 공식 release date 가 정해지지 않았으며, 2020년 2분기 정도로 예상이 되어지고 있습니다.
👉 vue 2.x 버전에서 3 버전으로 업그레이드 시, 호환성은? deprecated 경고와 migration 가이드 및 호환성 빌드가 제공될 예정이라고 합니다.(결론은 기간 좀 주면서 후에는 vue3 버전에 맞춰서 수정을 해야겠네요)
vue3 프로젝트 생성하기
npm i -g @vue/cli
vue -V
vue create <project-name>
생성된 vue 프로젝트 폴더로 이동
vue add 명령어를 이용하여 생성된 프로젝트에 플러그인 설치
vue add vue-next
참조 : https://github.com/vuejs/vue-cli-plugin-vue-next
package.json 파일을 보시면, 몇몇 dependency 들이 변경되신걸 확인하실 수 있습니다.
- 위 과정으로 우리는 vue3 을 미리 살펴볼 수 있는 프로젝트를 생성하였습니다.
변경사항 맛보기 🙇♂️
1. main.js
import { createApp } from 'vue'; import App from './App.vue'; createApp(App).mount('#app');
- 기존에 Vue 생성자 함수를 사용하는 대신에, createApp() 함수를 사용합니다.
// 기존 import Vue from 'vue'; import App from './App.vue'; new Vue({ render: h => h(App), }).$mount('#app');
2. Fragments
<template> <h1>{{ msg }}</h1> <h2>나는 헬로월드 2 이지렁</h2> </template>
- 더 이상 root Element 로 감싸지 않아도 된다.
// 기존 <template> <div id="app"> ... </div> </template>
3. reactive API
- 기존 vue 2.x 버전에서는 data() 옵션에 return 을 지정하거나 Vue.set() 을 활용하였으나, vue 3 버전에서는 ref(), reactive() 를 사용합니다.
- 기존 vue 2.x 버전은 Object.defineProperty 의 getter / setter 를 활용하여 속성의 변경이 되도록 구현이 되었으나, vue 3 버전에서는 proxy 객체를 활용합니다.
4. composition API
- 컴포넌트 로직을 유연하게 구성할 수 있는 API 모음
- 기존 vue 2.x 에서 사용하던 options API 로 인해 구분되는 코드 조각을 가독성이 좋고 좀 더 유연하게 구성이 가능하게 해줍니다.
- 한번 생각을 해보면, methods 에 해당 컴포넌트에서 처리되는 로직들이 정의가 되어있을텐데 methods 라는 옵션으로만 구분이 되어있고 내부에는 메서드들이 논리적으로 구분이 되어있지 않습니다.(검색 메서드, 정렬 메서드, 필터 메서드 등) -> 이걸 논리적인 코드조각으로 구성이 가능합니다.
- 참조 : https://www.vuemastery.com/courses/vue-3-essentials/why-the-composition-api/
- 참조 : https://css-tricks.com/an-early-look-at-the-vue-3-composition-api-in-the-wild/
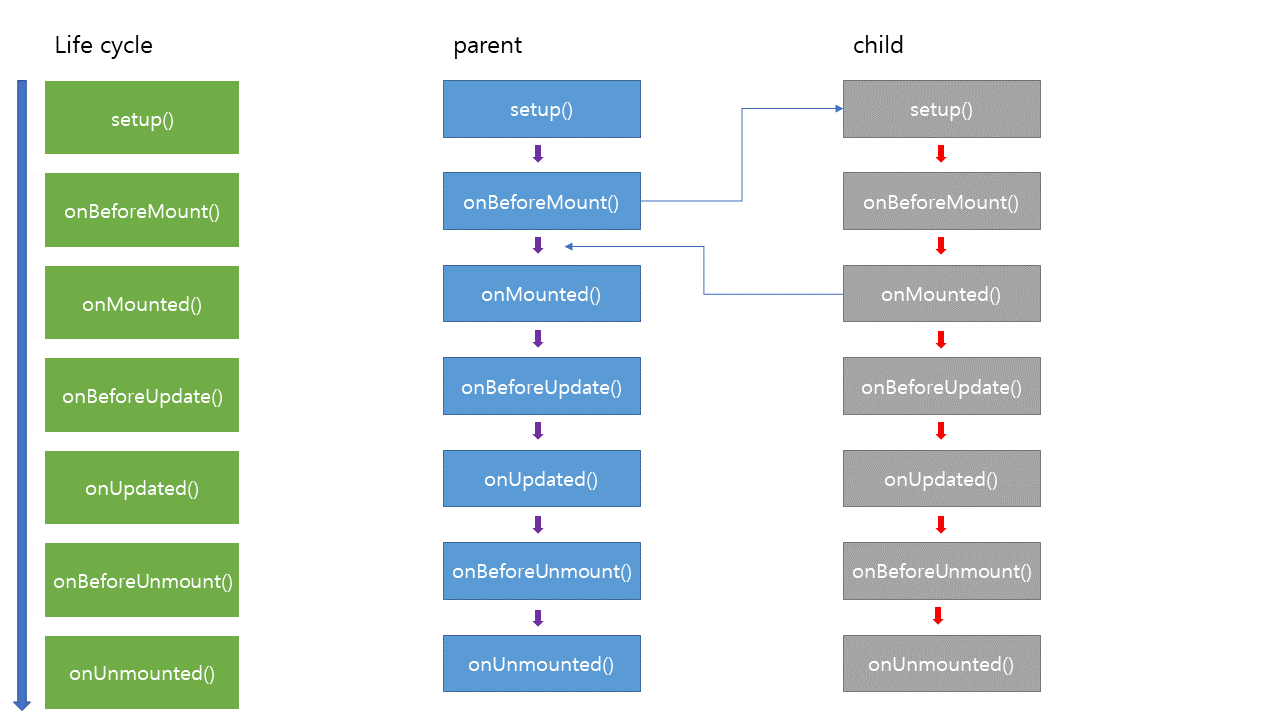
5. life cycle
- vue 3 버전에서 라이프 사이클이 변경되었습니다.
- 접두사로 on 이 붙으며, 라이프 사이클 예제코드는 아래와 같습니다.
import { onBeforeMount, onBeforeUnmount, onBeforeUpdate, onErrorCaptured, onMounted, onUnmounted, onUpdated } from "vue"; export default { name: "HelloLifeCycle", setup() { console.log(`HelloLifeCycle setup()`); onBeforeMount(() => { console.log(`HelloLifeCycle onBeforeMount()`); }); onMounted(() => { console.log(`HelloLifeCycle onMounted()`); }); onBeforeUpdate(() => { console.log(`HelloLifeCycle onBeforeUpdate()`); }); onUpdated(() => { console.log(`HelloLifeCycle onUpdated()`); }); onBeforeUnmount(() => { console.log(`HelloLifeCycle onBeforeUnmount()`); }); onUnmounted(() => { console.log(`HelloLifeCycle onUnmounted()`); }); onErrorCaptured(() => { console.log(`HelloLifeCycle onErrorCaptured()`); }); }, }
- setup() 는 새로운 컴포넌트 옵션 함수이며, composition API 를 사용하기 위한 진입점 역할을 합니다.
👇
beforeCreate-> setup()
created-> setup()
beforeMount -> onBeforeMount
mounted -> onMounted
beforeUpdate -> onBeforeUpdate
updated -> onUpdated
beforeDestroy -> onBeforeUnmount
destroyed -> onUnmounted
errorCaptured -> onErrorCaptured
API 및 예제코드는 어디서?
- https://vue-composition-api-rfc.netlify.app/#summary
- https://dev.to/ycmjason/recreating-vue-3-reactivity-api-roughly-1o6a
👉 https://github.com/katanazero86/vue3-study
- 저의 예제코드를 git clone 하셔서 해보셔도 됩니다!