프로토타입(prototype)?
-
프로토타입을 알기전에 자바스크립트가 무엇인지 부터 살펴보자
- javascript는 프로그래밍 언어.
- script 언어에 해당.
- 웹 브라우저에서 바로 실행해 볼 수 있는 인터프리터 언어.
(특수한 목적이 아닌 이상, 웹 브라우저는 인터프리터가 내장되어 있습니다.)
- 1급 함수를 사용하는, 객체지향 스크립트 언어 or 프로토타입 기반 언어
-
자바스크립트는 프로토타입 기반 언어라고 정의가 되어있다. 그러면 프로토타입이 뭘까?
-
프로토타입이란, 객체인데 조금은 특수한 객체를 의미한다. 왜 특수하냐면 다른 객체를 생성하기 위한 원형 객체이기 때문이다. (템플릿 또는 부모객체라고도 불리운다)
-
프로토타입이라고 하면, prototype object + prototype link 를 같이 의미한다.
// 우리는 자바스크립트를 사용하면서 알게모르게 프로토타입을 사용해왔다.
String의 부모
String.prototype
Number의 부모
Number.prototype
Array의 부모
Array.prototype
let str = new String();
let str2 = 'test';
console.log(str);
console.log(Object.getPrototypeOf(str2));
프로토타입 객체에는 메서드와 속성이 존재하는데, 이걸 상속을 받는다.
그래서 'test'.concat() 같은 메서드를 사용이 가능한거다.
이러한 속성을 검색해서 사용하는걸 프로토타입 체이닝(prototype chain)이라고 부른다
__proto__ 속성은 부모객체 또는 프로토타입 객체에 프로토타입을 가리킨다.
이게 무슨소리여? 부모에 부모를 가리킨다는거다.
__proto__ 는 new를 호출할 때 prototype을 참조하여 자동으로 만들어진다.
- new String() 으로 새로운 객체를 생성하면 이 객체에 부모는 String.prototype 이다.
- String() 생성자 함수에 prototype 속성은 생성자함수 원본이다.
- 생성자 속성에 __proto__ 속성을 보면, f() 다. -> 이건 생성자 함수이기 때문에 함수를 상속받는 다는 의미다.(그래서 .apply / .bind 같은거 사용가능)
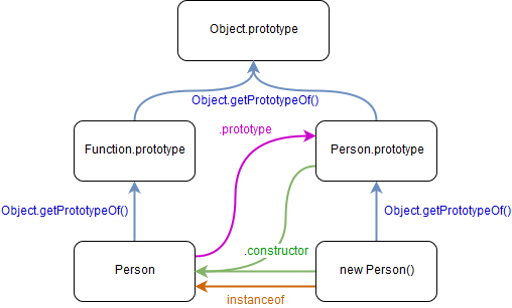
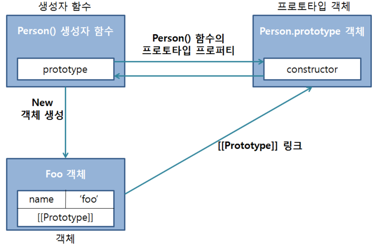
// constructor
function Person() {
this.name = 'test';
this.age = 20;
}
Person.prototype.printName = function() {
console.log(this.name)
}
const person = new Person();
console.log(person);
console.dir(Person);
person.printName();
person 객체가 Person prototype 에 정의된 printName() 에 접근가능한 이유는
person 객체의 __proto__ 속성이 Person.prototype 을 가리키고 있기 때문이다.
Person prototype 에 프로토타입 링크를 보면, Object.prototype 을 가리키고 있다.
당연하다. 왜? 프로토타입도 객체니까 -_-
Person.prototype 에 보면, constructor 라는 속성이 보인다.
constructor 는 Person 함수를 가리킨다.


프로토타입 체이닝의 종점
- Object.prototype 객체는 프로토타입 체이닝의 종점
- 객체 리터럴 또는 생성자 함수를 이용한 방식이나 결국엔 Object.prototype 에서 체이닝이 끝남
- 모든 자바스크립트 객체는 Object.prototype 객체가 가진 프로퍼티와 메서드에 접근 및 공유가 가능
