
📌 서비스를 만들어 봐야 하는 이유
프레임워크의 기능들 학습 & 장점 이해
-
프레임워크의 모든 기능 다 사용 X.
-
어떤 기능들이 있는지 알기 위해
어떤 기능을 제작 시, 어떤 기능들을 조합해서 제작 가능한지 알기 위해
→ 블로그로 nextjs 프로젝트 진행할 것
📌 Next.js 가 제공하는 여러 기능들
-
page-based routing system (with dynamic routes)
-
파일 시스템 기반
라우팅 구현 방법 :
pages하위에 있는 파일들
-
dynamic한 라우팅도 제공 (
slug)
-
-
Pre-rendering SSG / SSR
- Prerender (Nextjs의 데이터 페칭 방식 中 1)
- SSG (Static Site Generation) : 요청 전, 빌드할 때 생성
- SSR (Sever Side Rendering) : 요청 때마다 새로 렌더
- Prerender (Nextjs의 데이터 페칭 방식 中 1)
-
Automatic code splitting for faster page loads
-
code splitting이란?프론트엔드 서비스를 사용자에게 제공 시, 결국 어떤 파일로 치환함.
파일 제작 시, 하나로만 만들수도 있고 적절히 쪼개서(
code splitting) 만들수도 있음.
-
Nextjs의 경우
페이지 or 공통 단위의 적절한 사이즈로
code splitting-
나름의 최적화 알고리즘 활용
-
자동 수행
-
-
장점
페이지 → 빠르게 로드 가능
이유 : 특정 페이지 이동 or 기능 사용 시, 필요한 만큼의 코드들만 쪼개서 가져오기 때문
-
-
Client-side routing with optimized prefetching
prefetching을 통해 최적화 가능
-
API Routes (with Serverless Functions)
서버 없이 nextjs 프레임워크만으로 가능
-
Development environment (with Fast Refresh)
여러 장점을 가지고 있는 환경 제공
-
변경점 바로 반영 등
-
yarn dev로 실행
-
📌 프로젝트 생성
-
프로젝트 생성 명령어
-
예전 프로젝트
npx create-next-app nextjs-blog —use-npm —example “깃헙주소”—use-npm:npm을 사용할 것
-
이번 프로젝트
yarn create next-app blog --example "https://github.com/vercel/next- learn/tree/master/basics/learn-starter"-
yarn사용 -
create next-appcreate-next-app와 같은 명령어.
-
blog프로젝트 명
-
-
-
실행
-
blog로 이동cd blog -
실행
yarn→yarn dev
-
-
prettier
-
설정(
.prettierignore,.prettierrc) -
설치 (
yarn add -D prettier)-D:devDependency
-
-
Pages 제작
-
페이지 제작
pages/posts/first-post.jsexport default function FirstPost() { return <h1>첫번째 글</h1> }
-
확인
http://localhost:3000/posts/first-post→ 잘 뜸
-
📌 Link Component
🔹 a tag와 비교
▫️ 표
| Link 컴포넌트 | a 태그 | |
|---|---|---|
| 핵심 | JS가 그대로 있는 상태에서 추가적인 부분만 가져오는 식 | url을 바꾼 것 (브라우저에서 새 링크 친 것)과 똑같은 효과 |
| 특징 | • 페이지 안에서 필요한 내용들만 추가적으로 불러오는 식 | • 기본적인 웹앱 기능(Nextjs에서 제공 X)으로 동작 • 웹 로드(문서 자체)를 처음부터 다시 함(부름) |
| 예시 코드 | <Link href=”/posts/first-post”>첫번째 글</Link> | <a href=”/posts/first-post”>첫번째 글</a> |
▫️ Network 탭으로 확인
-
태그 사용 (
pages/index.js)import Link from 'next/link' (...생략) export default function Home() { return ( <div className={styles.container}> (...생략) <main> <h1 className={styles.title}> {/* 👇 Link 컴포넌트 사용 */} Read this Post <Link href="/posts/first-post">첫번째 글</Link> </h1> <h1 className={styles.title}> {/* 👇 a 태그 사용 */} Read this Post <a href="/posts/first-post">첫번째 글 (a tag)</a> </h1> <h1 className={styles.title}> {/* 👇 a 태그 사용 (외부 사이트) */} Welcome to <a href="https://nextjs.org">Next.js!</a> </h1> (...생략) </main> </div> ) }-
줄 바꿈 시, 띄어쓰기 하는 법
{’ ‘}사용
-
-
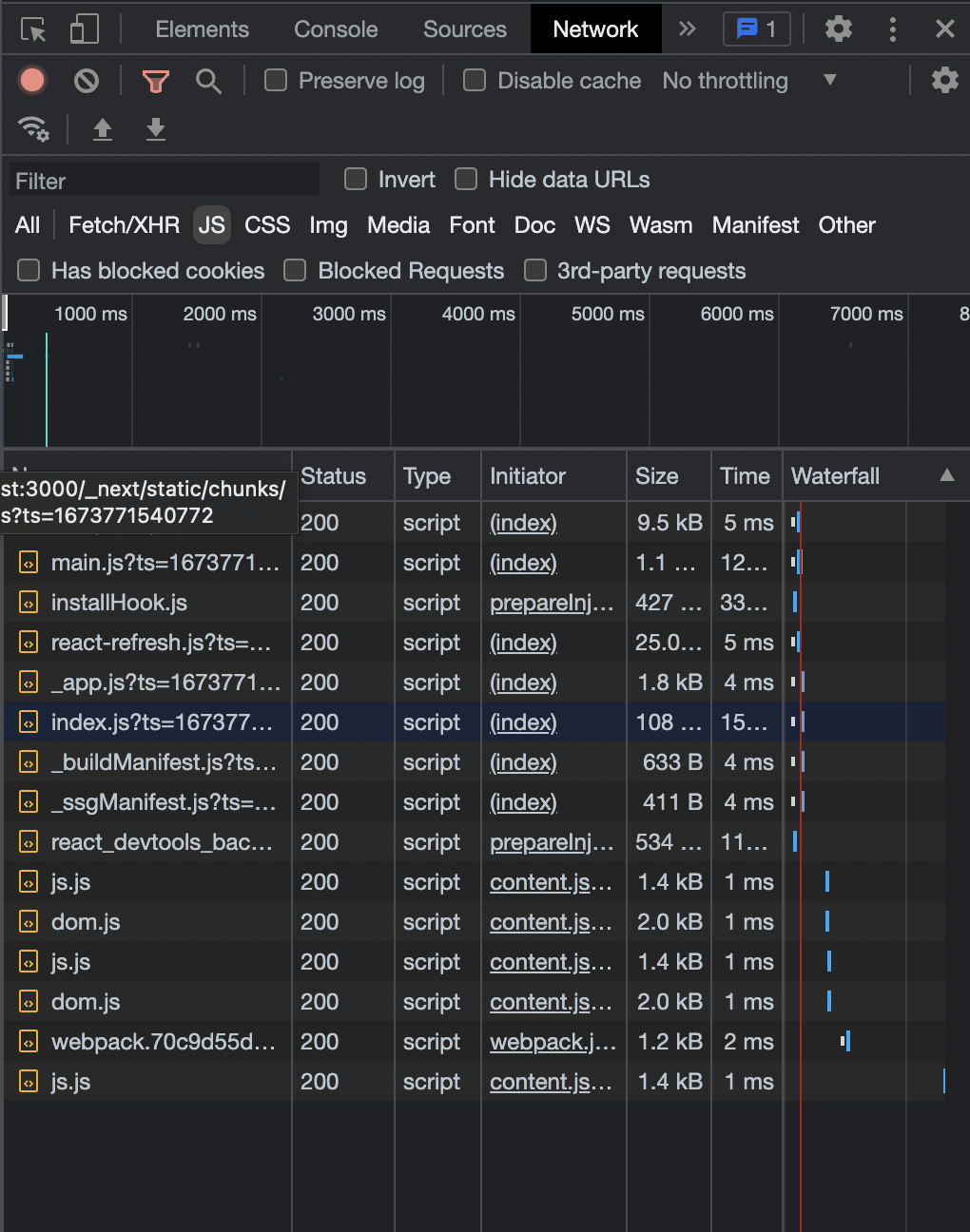
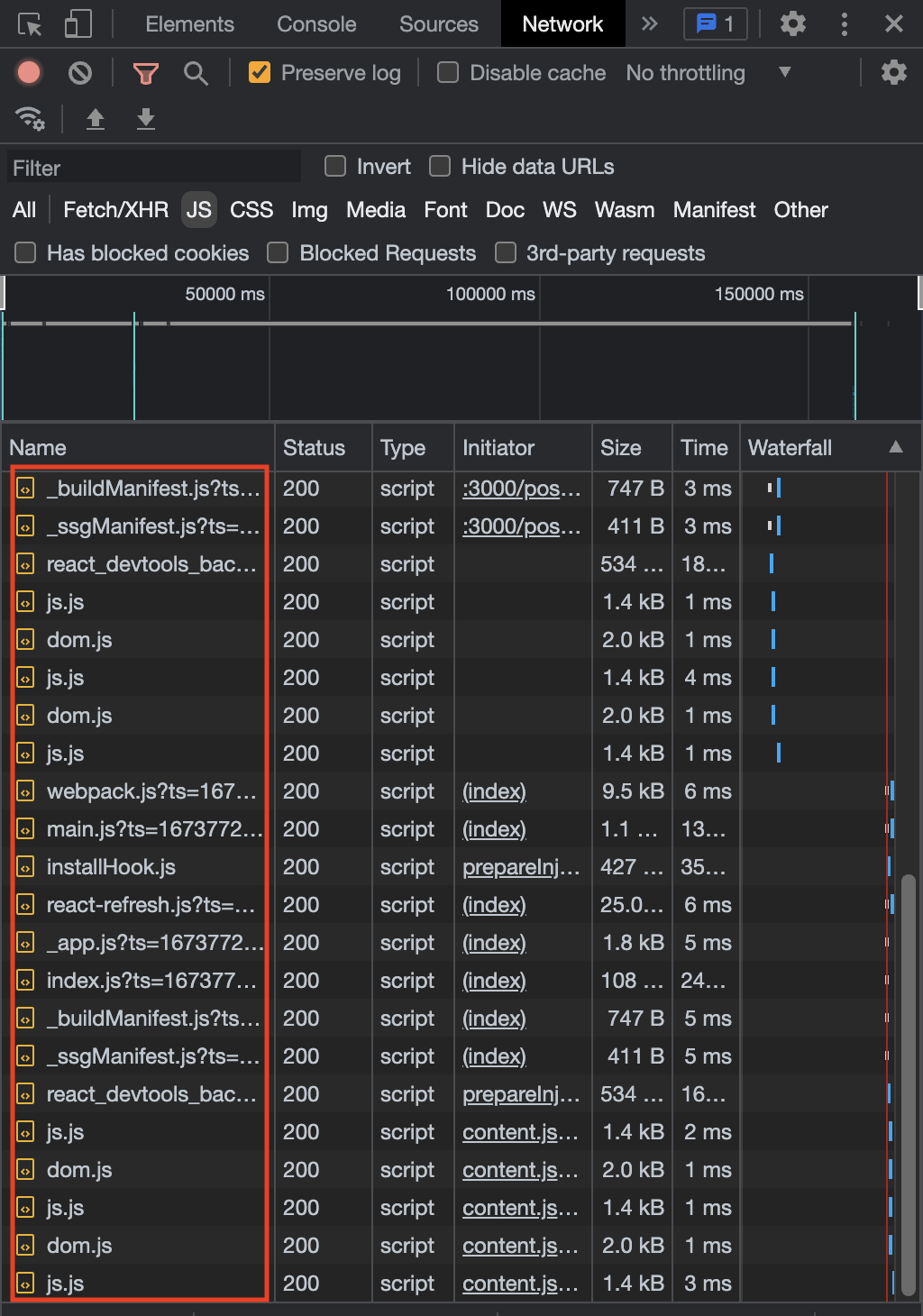
Network 탭 > JS 확인
-
확인 방법
개발자 도구 > Network 탭 > JS 클릭 > 새로고침
-
여러 파일 받아오는 것 확인

js.js나doms.js는 무시 가능
-
-
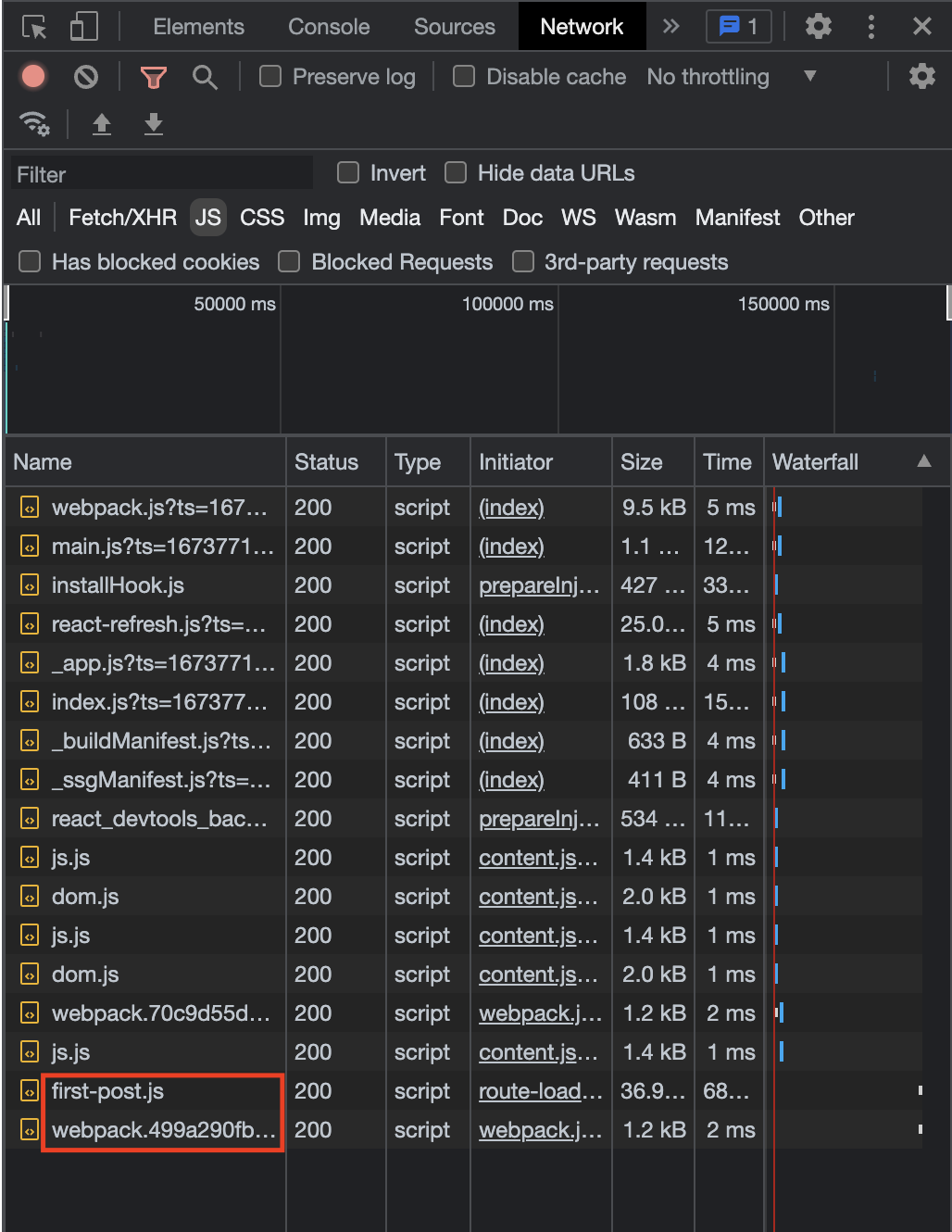
Link태그 클릭
first-post.js랑webpack을 받아온 것 확인 -
뒤로 가기 클릭
새로 받아온 것 → 無
-
홈 화면에서 새로고침
-
preserve log설정앞에서 쌓인 로그 그대로 유지
-
강력 새로고침
cmd + shift + rorshift + 새로고침
-
-
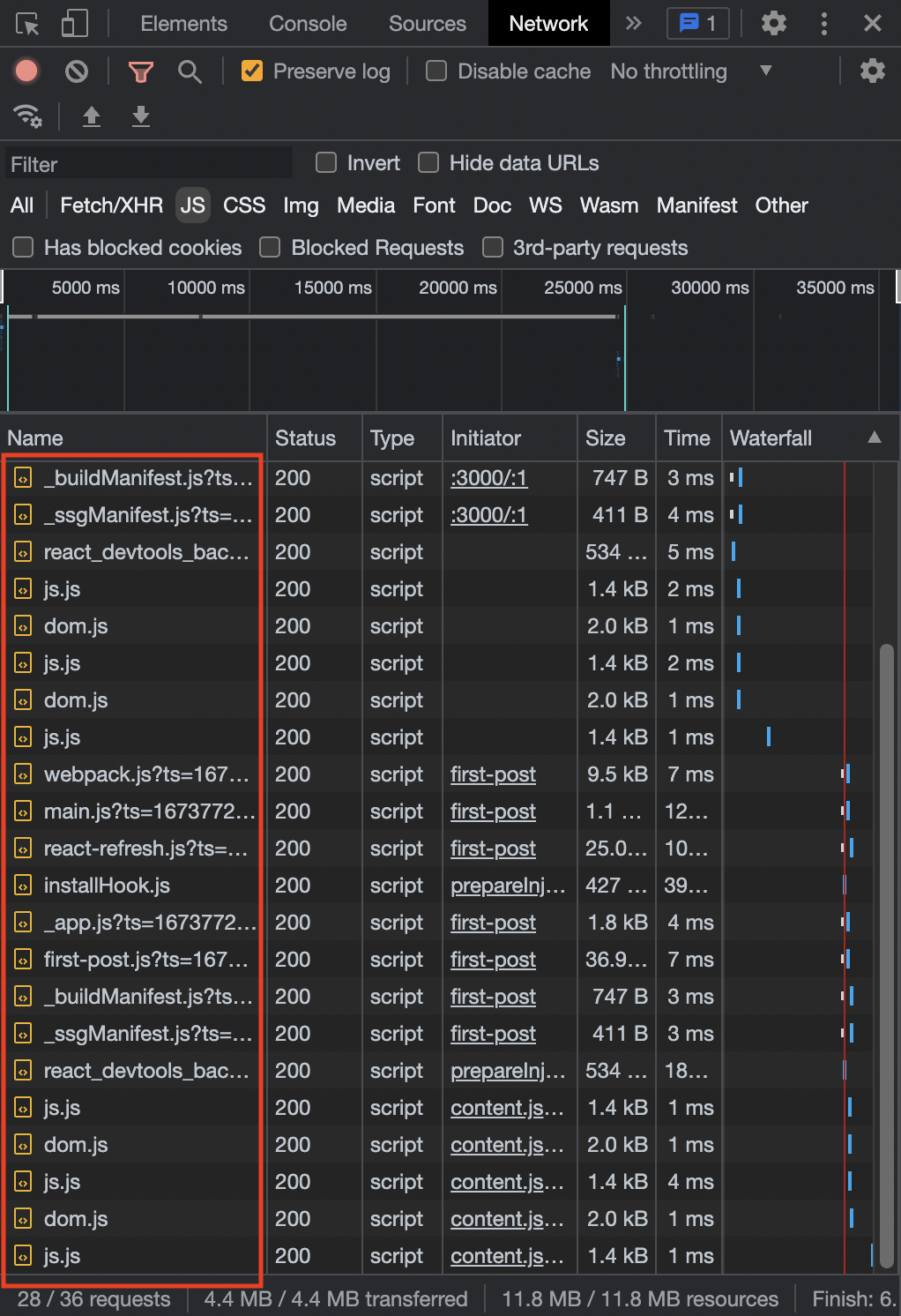
a태그 클릭
많은 파일들이 받아짐.
-
뒤로 가면 (홈 화면)
다시 또 많이 받아옴.

🔹 사용법
▫️ 외부 링크로의 연결
atag 만 사용
-
Link 컴포넌트
-
사용 이유
client side navigateorprefetching하려고
-
이 서비스가 아니면 필요 X
-
▫️ 스타일
style로 줌 (nextjs 13 ~)
-
예시 코드
<Link href="/posts/first-post" style={{ color: 'pink' }}> 첫번째 글 </Link>
📌 Client Side Navigate
🔹 Client Side Navigate란?
JS 상에서 page 컴포넌트 교체
- browser에서 url을 직접 쳐서 이동하는 것과 다름
🔹 예시 (확인)
background-color를body에 주고navigate해보기
-
홈 > 새로고침 > element > body에 컬러 주기
ex.
background-color: lightblue; -
색상을 준 상태에서
a태그로 이동-
배경색이 유지 안됨.
-
뒤로 가기 해도 유지 안됨.
-
-
링크 컴포넌트로 이동 시
-
배경색 유지 됨
-
개발자 도구의 스타일 → 안 사라짐
==html이 리로드 되지 않은 것==특정 js만 로드
-
-
다시 홈으로 (뒤로 가기 실행)가도 유지됨
-
-
결론
Link컴포넌트 활용 시, 최적화(client side navigate) 가능-
다르게 보여줘야 되는 페이지 이동만을 추가적으로 가져와서
빠르게 동작 할 수 있는 최적화 기능들이 탑재
-
📌 Code Splitting
Next.js는
Automatic Code Splitting을 제공 → 성능 최적화
-
특정 페이지에 접근 시, 필요한
chunk만 로드해당 페이지를 그릴 때, 필요한 것들만 목록을 리스트업해서 그것만 js로 가져옴
-
예시
1, 2, 3이라는 데이터가 있다. 여기서 first-post라는 페이지를 그리려면 1, 2, 4 파일이 필요 → 4만 가져옴.
→ 이를 통해 페이지를 가져올 때 최적화된 경험 선사 가능
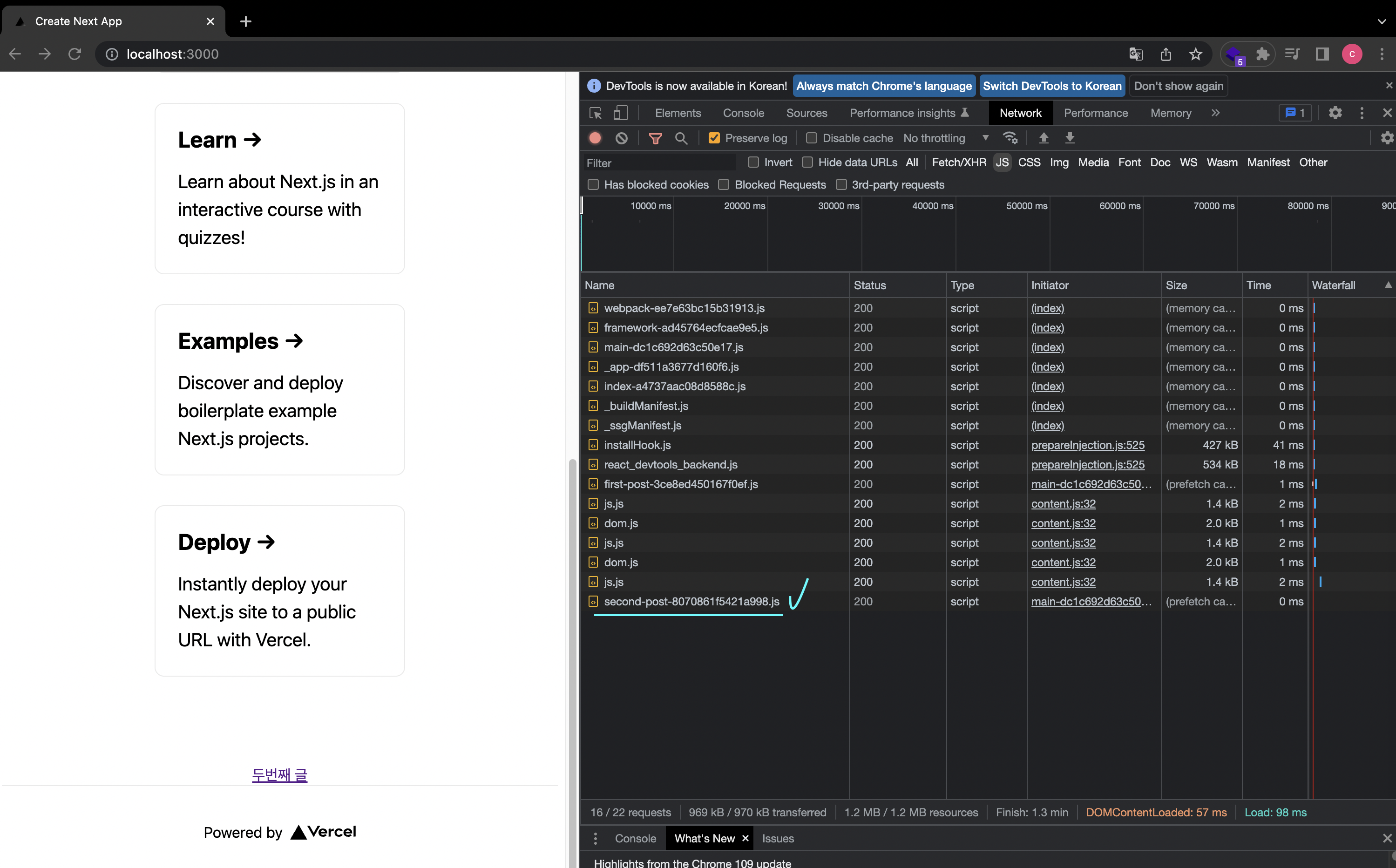
📌 Prefetching
🔹 동작 방식
Viewport에Link컴포넌트가 노출 되었을 때만, href 로 연결된 페이지의 chunk 로드
pre(미리)fetching(가져온다)
→ 이를 통해 성능 최적화
▫️ 예시
-
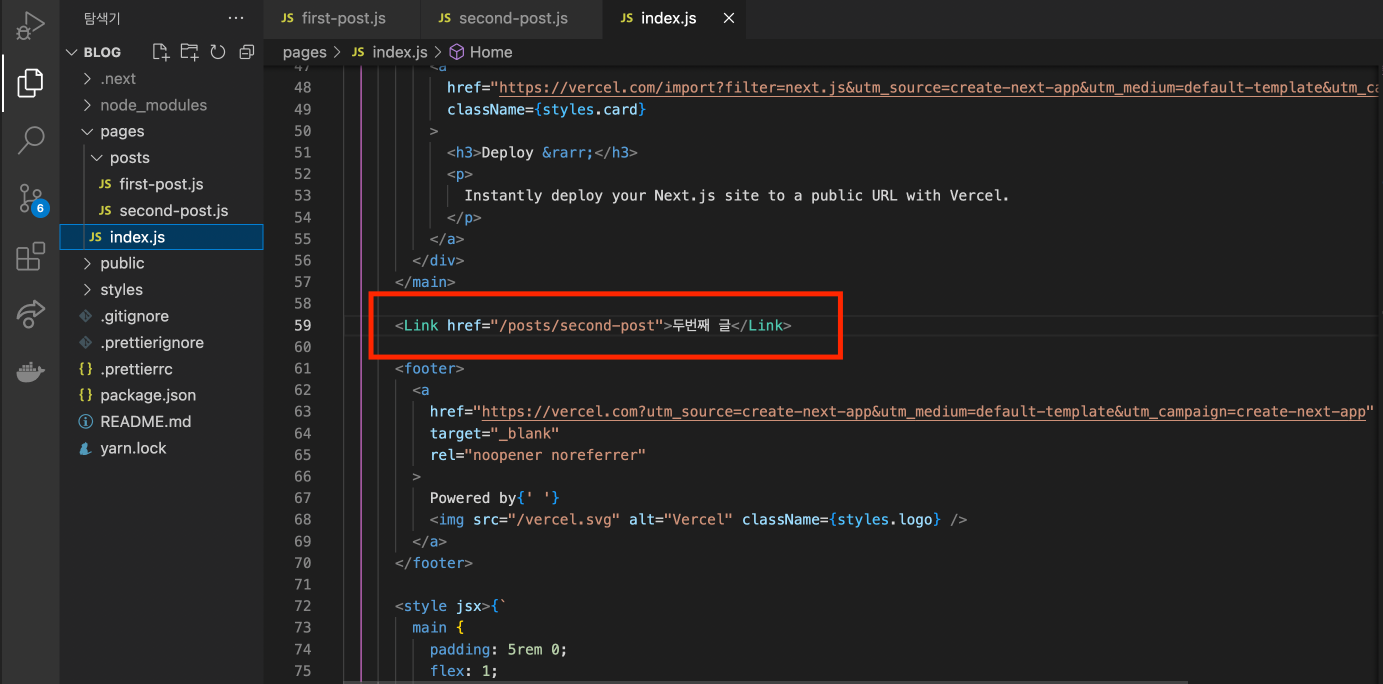
Link 컴포넌트를 footer 바로 위에 올림

-
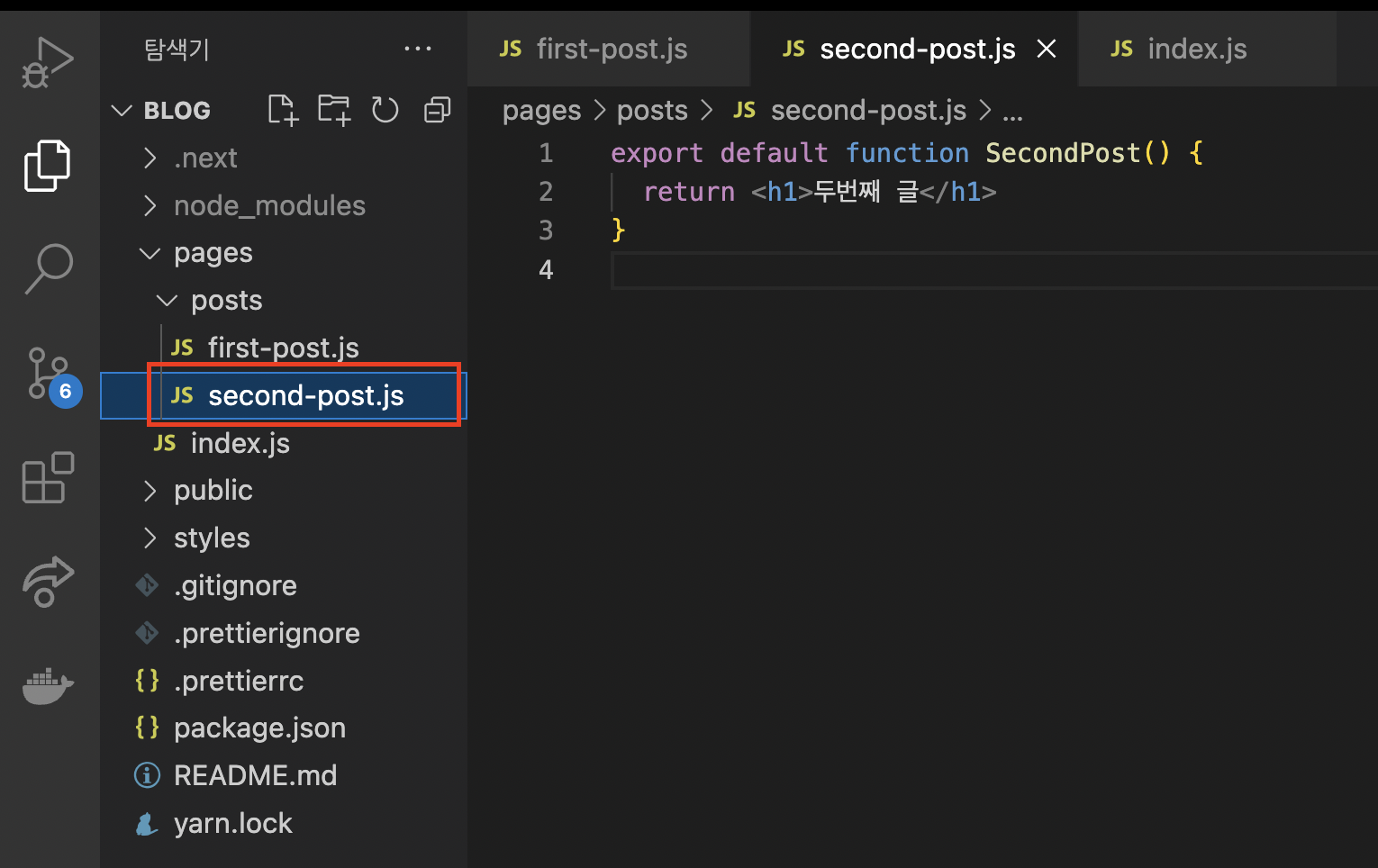
second-post페이지 제작- 위치:
pages/posts/second-post.js

- 위치:
-
yarn build→yarn start개발자 모드는 확인 불가
-
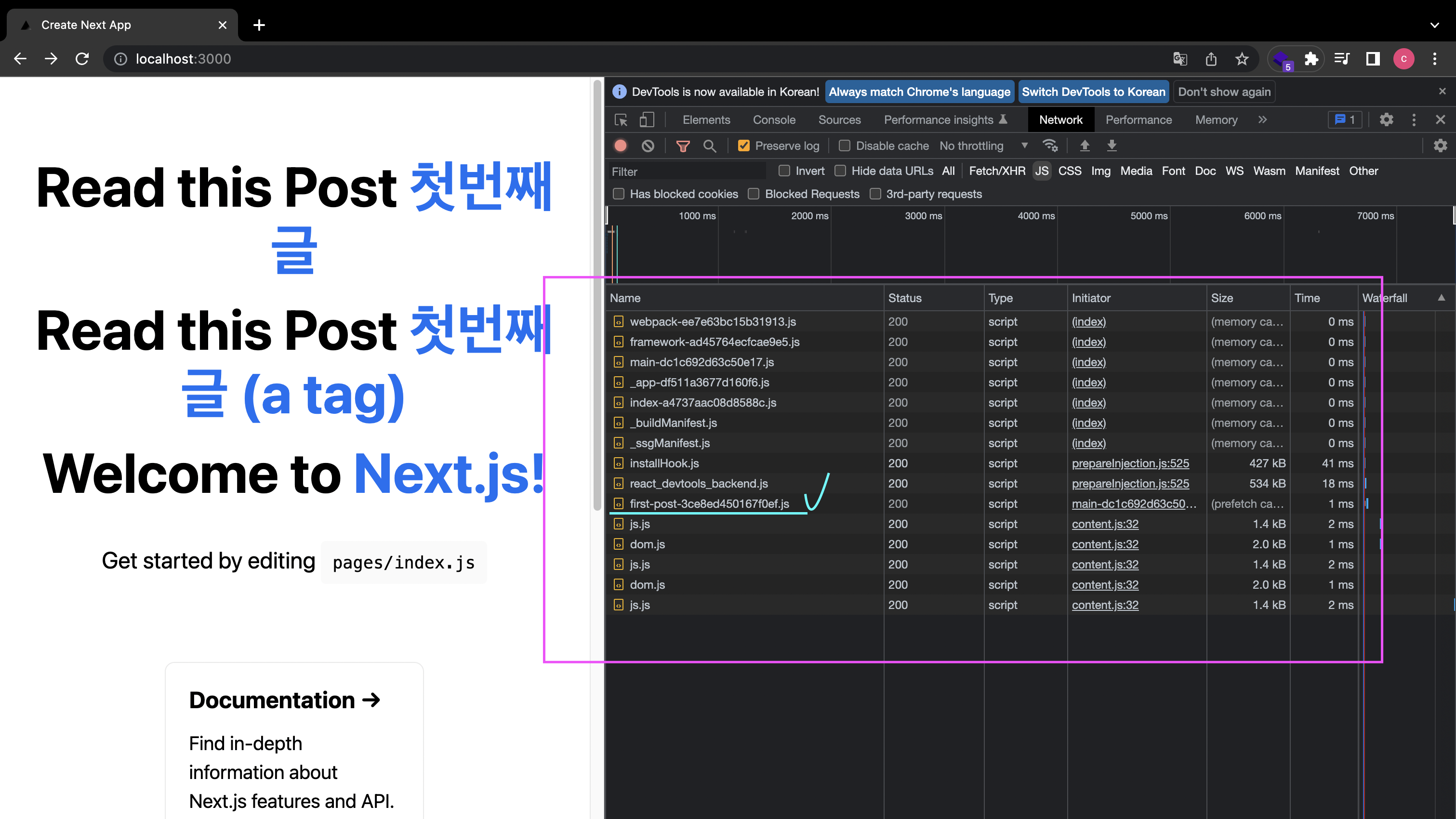
Network 탭 확인

-
load된 것들
-
main에서 원래 뜰만한 내용들
-
first-post에 대한 js-
이유: 페이지 상단에 Link 컴포넌트가 노출되어 있음.
-
원리
페이지 스스로 인지 (viewport 사용자에게 이 Link가 노출됨 → 사용자는 이걸 누를 수 있음 → 눌렀을 때 필요한 데이터를 미리 가져오겠다.)
-
-
-
-
스크롤 내리면
그제서야
second-post를 가져옴
-
즉, 위에 있을 때는 하단에 있는
두번째 글을 클릭할 수 없다는 것을 알고 있는 것하지만 스크롤을 내려서 ‘사용자가 이 링크도 클릭할 수 있으면 미리 가져오자. 사용자가 이것을 눌렀을 때, 바로 페이지를 보여주도록 하자’는 기능을 한 것.
그래서 js파일을 하나도 추가로 안 가져 온 것
-
📌 정리

참고
- nextjs 완전 정복 : 최지민
