📌 Router
🔹 file-system 기반
-
라우팅
특정 주소가 있고 그 주소에 도달해서 그 주소가 제공하는 데이터들을 받아서 사용하는 일련의 과정
-
주소가 변경되고 새 데이터에 접근하는 과정들
-
네트워크 용어로 多 사용
-
웹에서의 관련된 개념
url & url에 대응하는 페이지 리소스들
-
-
라우터
이를 도와주는 도구
-
리액트
라우터 제공 x
라이브러리(
react-router) 사용해서 라우터 경험 가능
-
Nextjs
router 제공
-
파일시스템 기반
- 파일 제작 시 → 라우터로 인지 & 주소와 매핑
- pages폴더 내부 파일들이 url과 매핑
-
🔹 pages/ or src/pages/
똑같은 라우터 기능
▫️ 둘 다 있을 경우 우선순위
pages/index.js가 우선- 그래도
src/pages/index.js선호
-
pages폴더가 있다면src/pages는 무시됨 -
src/pages/index.js선호 이유-
파일 구조 상 보기 좋음
-
익숙
→ 선택의 자유
-
-
참고
-
파일/폴더 구조가 바뀌면 바로 반영(fast refresh)이 안될 수 있음.
→ 그럴 땐
yarn dev실행
-
궁금한게 있으면 해보라. 확실히 배우는 것 有
-
📌 prettier 설정
-
.prettierrc,.prettierignore파일 기입.prettierrc{ "semi": false, "singleQuote": true, "tabWidth": 2, "useTabs": false }.prettierignore# Every package defines its prettier config node_modules dist .next public
-
package.json에 프리티어 명령어 입력"prettier-fix": "prettier --write .” -
prettier 설치
yarn add -D prettier-D는 devDependency를 추가하는 것
-
실행
yarn prettier-fix-
style들이
.prettierrc의 옵션에 맞춰서 바로 반영스타일을 바꿔 저장하더라도
-
📌 Nested routes
폴더가 여러 deps가 생기면 그대로 제작 가능
-
Ex
pages/settings/my/info.js→/settings/my/infopages/product/first-item.js→/product/first-item
📌 절대 경로
-
./jsconfig.json// src를 모든 곳에서 base url로 사용하겠다.라는 뜻 { "compilerOptions": { "baseUrl": "src" } }-
참고
-
yarn dev하기바로 시작하면 에러 발생 가능
-
-
📌 slug
대괄호 기입 시, 어떤 값이 와도 (숫자도 가능) 동작
-
예시
-
pages/category/[slug].js→/category/:slug(ex./category/food) -
pages/[username]/info.js→/:username/info(ex./jimmy/info)
-
-
도중에 폴더도 가능
pages/[username]/info.js-
중간
route에 대한 값을 보여주려면index.js필요우리가 만들어놓은 파일 시스템에만 접근 가능. 그 외 접근 불가
-
-
만일
있는 폴더명/있는 파일명이라면 어떻게 동작?명시 해놓은 값이 우선 순위
pages/있는 폴더명/[slug].js가 실행
📌 …slug
…을 쓰면 deps가 무한
-
모든 것 다 받기 가능
-
ex
pages/cart/[...slug].js→/cart/*(ex./cart/2022/06/24)
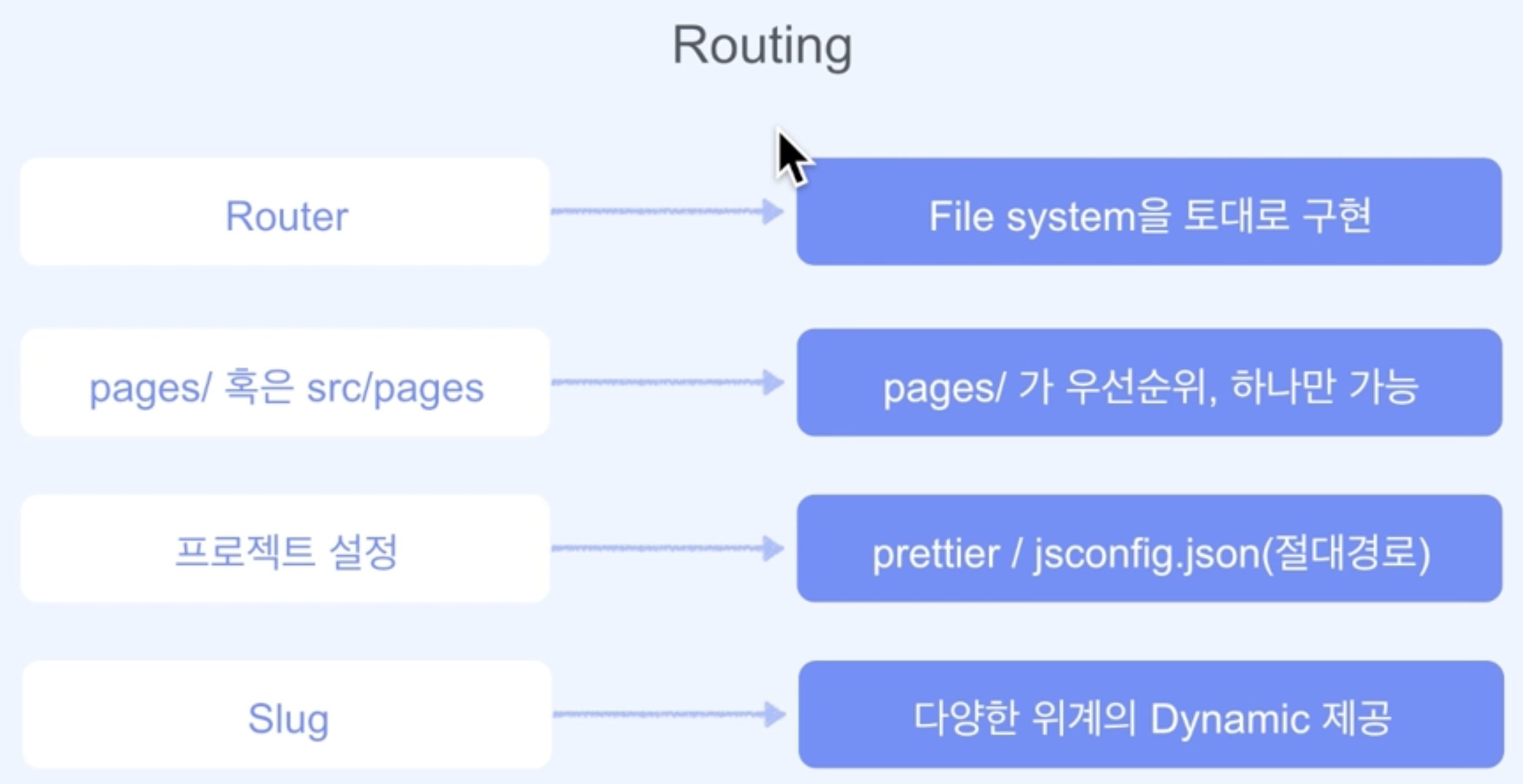
📌 정리

-
Routing
-
Routing이란
-
주소와 파일의 매치
- 변경: 주소(a에서 b라는 주소로 변경)
- 그에 맞춰서 새로운 데이터 받음
-
-
router
그것을 도와주는 것
-
nextjs에서 제공하는 라우터
파일 시스템 기반
-
-
파일시스템은
pagesorsrc/pages를 통해 동작-
2개 다 존재 시,
pages가 우선but,
src/pages사용
-
-
프로젝트 설정
-
절대경로 설정
jsconfig.json
-
prettier설정→ 저장 시, 셋업 됨
-
-
slug다양한 값들 받기 가능
-
위치
path의 중간/끝 가능
-
…하위의 여러 deps 가능 (파일 활용)
-