
🔷 정의 (역할)
- 프로그램이 동적으로 할당했던 메모리 영역 중에서 필요 없게 된 영역을 해제하는 기능
- 메모리 관리 기법 중의 하나
🔷 관련 지식
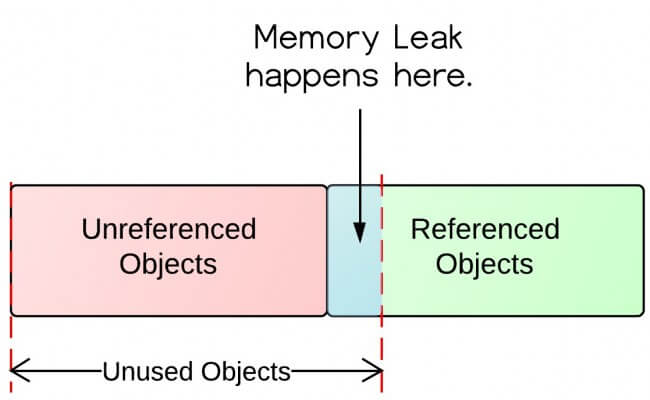
◾ 메모리 누수(Memory Leak)
메모리의 힙(Heap) 영역에 할당된 부분이 참조되지 않는데도 해제되지 않은 채로 메모리를 계속 점유하고 있는 것

🔷 가비지 컬렉션의 기준
JS는 도달 가능성을 사용해 메모리 관리 수행
- 도달 가능성(Reachability): 어떻게든 접근 or 사용 가능한 값
- 도달 가능한 값
- 메모리 삭제 x
- 해당 값 (=
루트(root))- 현재 함수의 지역 변수와 매개변수
- 중첩 함수의 체인에 있는 함수에서 사용되는 변수와 매개변수
- 전역 변수
- 기타 등등
루트가 참조하는 값 or 체이닝으로 루트에서 참조 가능한 값 → 도달 가능한 값이 됨
JS 엔진 내에서는 가비지 컬렉터 (garbage collector)가 계속 동작함.
모든 객체를 모니터링하고 도달 불가한 객체는 삭제
🔷 가비지 컬렉션의 수행 단계 (내부 알고리즘)
mark-and-sweep (가비지 컬렉션 기본 알고리즘)
-
가비지 컬렉터는 루트(root) 정보를 수집하고 이를 mark(기억)한다.
-
루트가 참조하고 있는 모든 객체를 방문하고 이것들을 mark한다
-
mark 된 모든 객체에 방문하고 그 객체들이 참조하는 객체도 mark한다.
(한번 방문한 객체는 모두 mark하기 때문에 같은 객체를 다시 방문하는 경우는 없다.)
<< 루트에서 도달 가능한 모든 객체를 방문할 때까지 위 과정 반복 >>
- mark 되지 않ㅇㄴ 모든 객체를 메모리에서 삭제

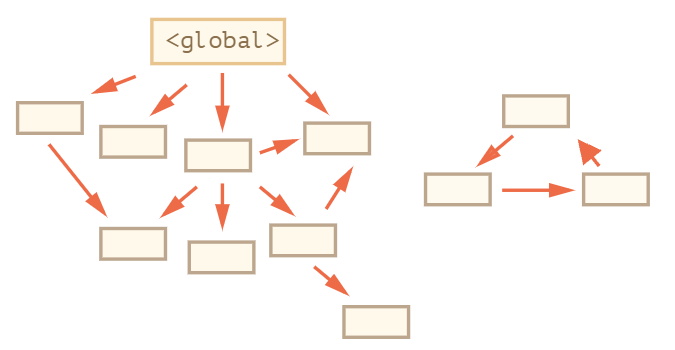
▲ 처음의 객체 구조

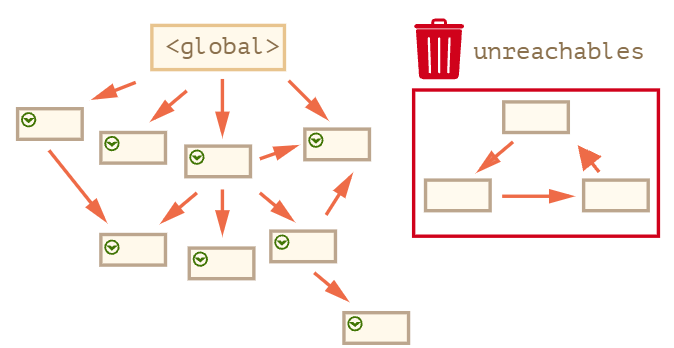
▲ 마지막. 도달 가능한 모든 객체에 방문해 전부 마크 되었고 나머지(방문 불가)객체는 메모리에서 삭제
🔷 요약 및 핵심
- 가비지 컬렉션은 엔진이 자동 수행한다. 개발자는 억지로 실행 or 막기 불가'
- 객체는 도달가능한 상태일 때 메모리에 남는다.
- 참조된다고 해서 도달 가능한 것은 아니다. 서로 연결된 객체들도 도달 불가능할 수 있다.
