
변수
-
es6부터 생성
let,const
[ 선언 ] var vs let 비교
| var | let | |
|---|---|---|
| 재선언 | o | x |
| 선언 전, 사용 | o | x |
예시
- 재선언
// var
var name ='Mike';
console.log(name) // "Mike"
var name = 'Jane';
console.log(name) // "Jane"
// let
let name ='Mike';
console.log(name) // 'Mike'
let name = 'Jane';
console.log(name) // error!- 선언 전, 사용
varconsole.log(name) // undefined var name ="Mike" // [동작 원리] // 호이스팅: name이 최상위로 끌어 올려진 것 처럼 동작. // undefined 나온 이유: 선언은 호이스팅 됨. 할당은 안됨. var name console.log(name); // undefined name = "Mike"; // 할당letconsole.log(name); // ReferenceError let name = "Mike";- 호이스팅은 됨 (모두(
let,const,var)) - 에러나는 이유 : TDZ
- 호이스팅은 됨 (모두(
호이스팅
변수 선언(스코프 내부 어디서든)은 최상위에 선언된 것처럼 행동
-
발생 범위 : 스코프 단위
-
예시
- 문제 없는 코드
let age = 30; function showAge(){ console.log(age) } showAge() - 문제 있는 코드
let age = 30; // 스코프 범위 { function showAge(){ console.log(age) // TDZ let age = 20; // let: 호이스팅을 발생 시킴 } // } showAge()- 스코프 단위: 함수 내부
- 호이스팅이 되지 않았다면 → 함수 밖에서 선언한 age = 30이 찍힐 것
- 문제 없는 코드
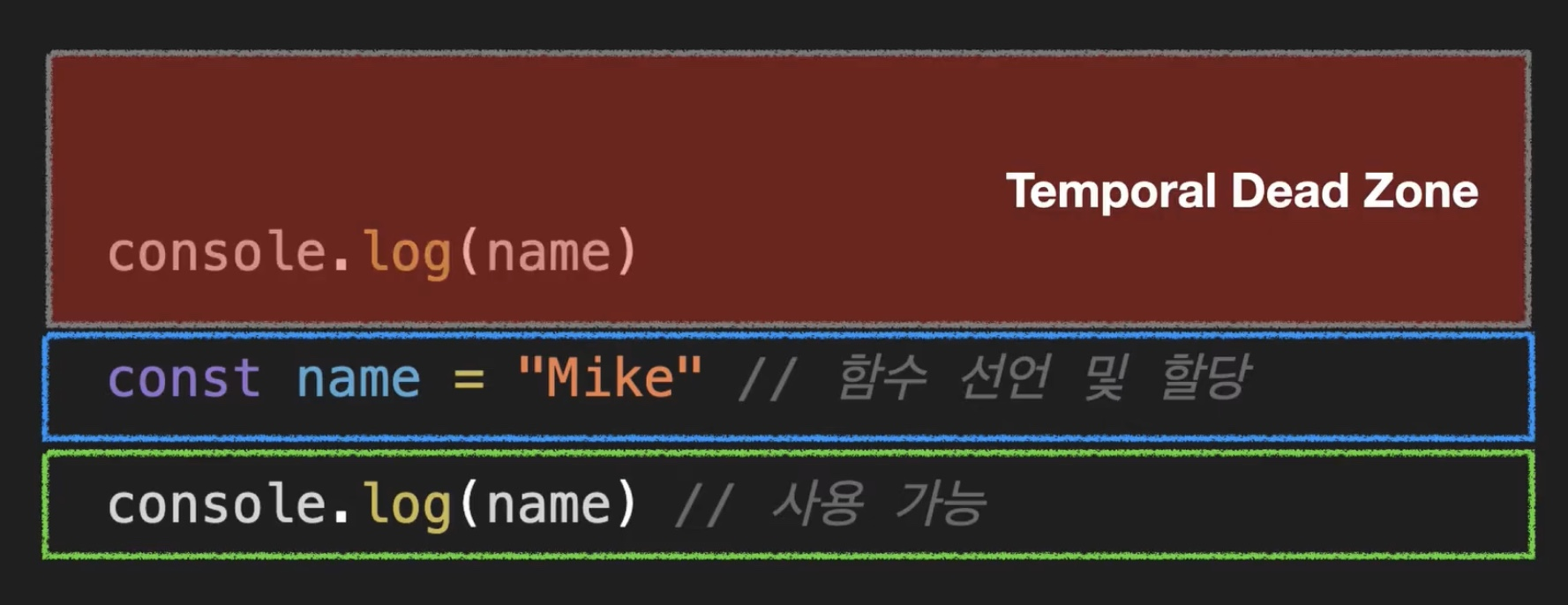
TDZ(Temporal Dead Zone)
- 할당 전, 사용 불가
- TDZ 영역에 있는 변수는 사용 불가

- 영향 받는 것 :
let,const - 효과
- 코드를 예측 가능하게 함
- 잠재적 버그 줄임
스코프
블록 스코프(block-scoped)
의미: 모든 코드 블록 내에서 선언된 변수는 코드 블록 내에서만 유효하며, 외부에서는 접근 불가
let,const- 지역 변수: 코드 블록 내에서 선언한 변수
- 코드 블록: 함수, if문, for 문, while 문, try/catch 문 등
함수 스코프
지역 변수: 함수 내에서 선언된 변수
-
var -
예시
- ex. 1
// var: if 문 안에서 var로 선언한 변수는 if 문 밖에서도 사용 가능 // let, const: 이렇게 사용x. 중괄호 내부에서만 사용o -> 블록 스코프 const age = 30; if(age>19){ var txt = "성인" } console.log(txt) // "성인" - ex. 2
// var를 함수 내에서 선언 시, 함수 밖에서 사용 불가 function add(num1, num2){ var result = num1 + num2 } add(2,3) console.log(result) // ReferenceError: result is not defined
- ex. 1
- 유일하게 벗어날 수 없는 스코프 → 함수 스코프
참고
- 코딩앙마_자바스크립트 중급
