
🔶 브라우저란
웹 브라우저는 동기(Synchronous)적으로 (HTML + CSS), Javascript 언어를 해석하여 내용을 화면에 보여주는 응용 소프트웨어
- 글에서 설명하는 브라우저 :
오픈소스 브라우저 (파이어폭스, 크롬, 사파리 등)
🔶 브라우저의 주요 기능
사용자가 선택한 자원*을 서버에 요청하고 브라우저에 표시하는 것
- 자원
- 보통 HTML문서. PDF, 이미지, 다른 형태 가능
- 주소 URI (Uniform Resource Identifier)에 의해 정해짐
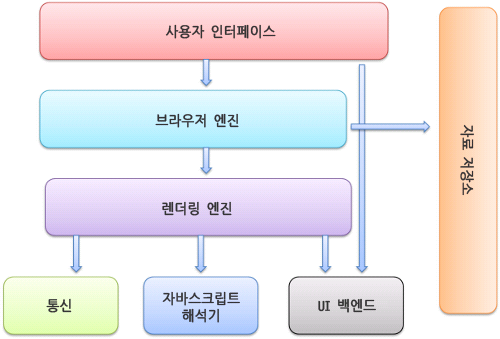
🔶 브라우저의 기본 구조(주요 구성 요소)

- 사용자 인터페이스
- 요청한 페이지를 보여주는 창을 제외한 나머지 모든 부분
- EX
주소 표시 줄, 이전/다음 버튼, 북마크 메뉴 등
- 브라우저 엔진
- 사용자 인터페이스와 렌더링 엔진 사이의 동작 제어
- 렌더링 엔진
- 요청한 콘텐츠 표시
- HTML 요청 → HTML과 CSS를 파싱*하여 화면에 표시
- 파싱
- 문장이 이루고 있는 구성 성분을 분해하고 분해된 성분의 위계 관계를 분석하여 구조를 결정하는 것
- 데이터를 분해 분석하여 원하는 형태로 조립하고 다시 빼내는 프로그램
- 웹 상에서 주어진 정보를 내가 원하는 형태로 가공하여 서버에서 불러들이는 것
- 엔진 종류 (브라우저 별)
- 파이어폭스 → Gecko (모질라)
- 사파리, 크롬 → Webkit
- 통신
- 네트워크 호출(HTTP 요청 등)에 사용
- 플랫폼 독립적인 인터페이스
- 각 플랫폼 하부에서 실행
- UI 백엔드
- 기본적인 장치(콤보 박스, 창 등)를 그림.
- 플랫폼에서 명시하지 않은 일반적인 인터페이스
- OS 사용자 인터페이스 체계를 사용
- 자바스크립트 해석기
- 자바스크립트 코드를 해석하고 실행
- 자료 저장소
- 자료 저장 계층
- 모든 종류의 자원을 하드 디스크에 저장할 필요성 有
- [ 참고 ] 크롬
- 각 탭마다 별도의 렌더링 엔진 인스턴스를 유지
- 각 탭은 독립된 프로세스로 처리
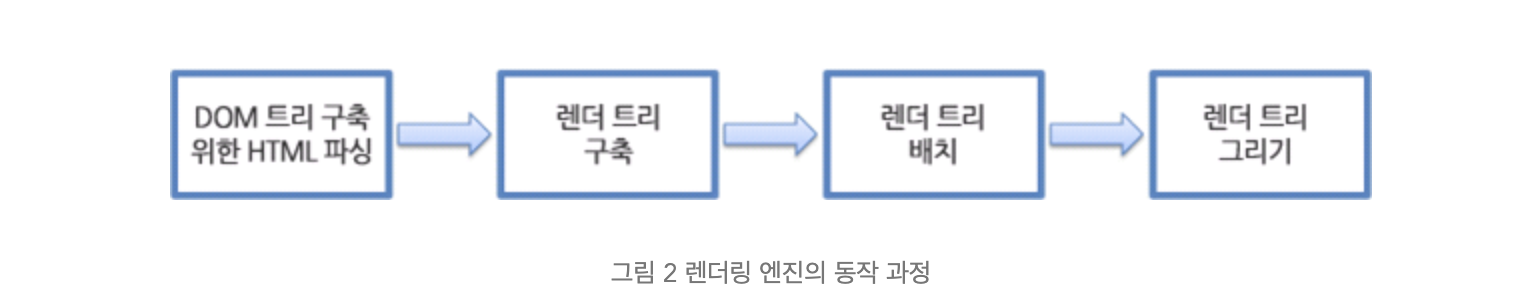
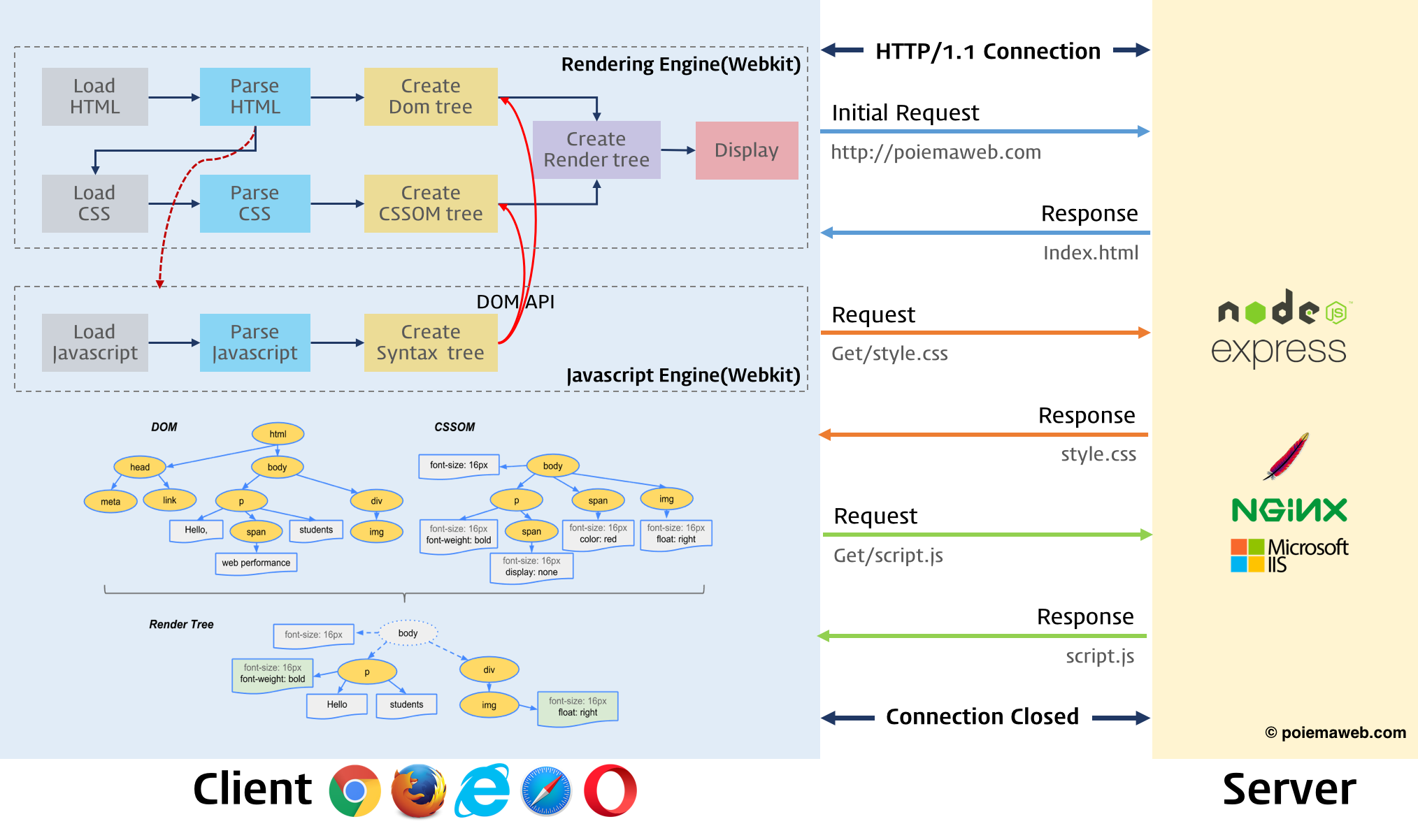
🔶 렌더링 엔진 동작 과정
◾ 개요

- HTML 마크업을 처리하여 DOM 트리를 생성한다.
- CSS 마크업을 처리하여 CSSOM 트리를 생성한다.
- DOM 트리와 CSSOM 트리를 결합하여 렌더링 트리 생성한다.
- 렌더링 트리 배치 : 각 노드에 대해 화면에서의 정확한 위치와 크기를 계산한다.
- 렌더 트리 그리기 : UI 백엔드에서 렌더링 트리의 각 노드를 가로지르며 렌더링한다.
-
일련의 과정들이 점진적으로 진행된다.
-
렌더링 엔진은 좀 더 나은 사용자 경험을 위해 가능하면 빠르게 내용을 표시한다.
-
모든 HTML을 파싱할 때까지 기다리지 않고 배치와 그리기 과정을 시작
네트워크로부터 나머지 내용이 전송되기를 기다리는 동시에 받은 내용의 일부를 먼저 화면에 표시
-
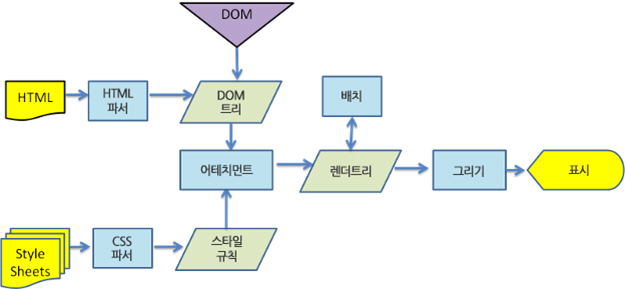
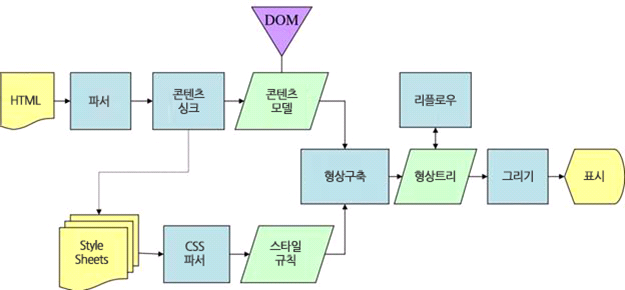
◾ 웹킷 & 게코
▼ 웹킷

▼ 모질라의 게코

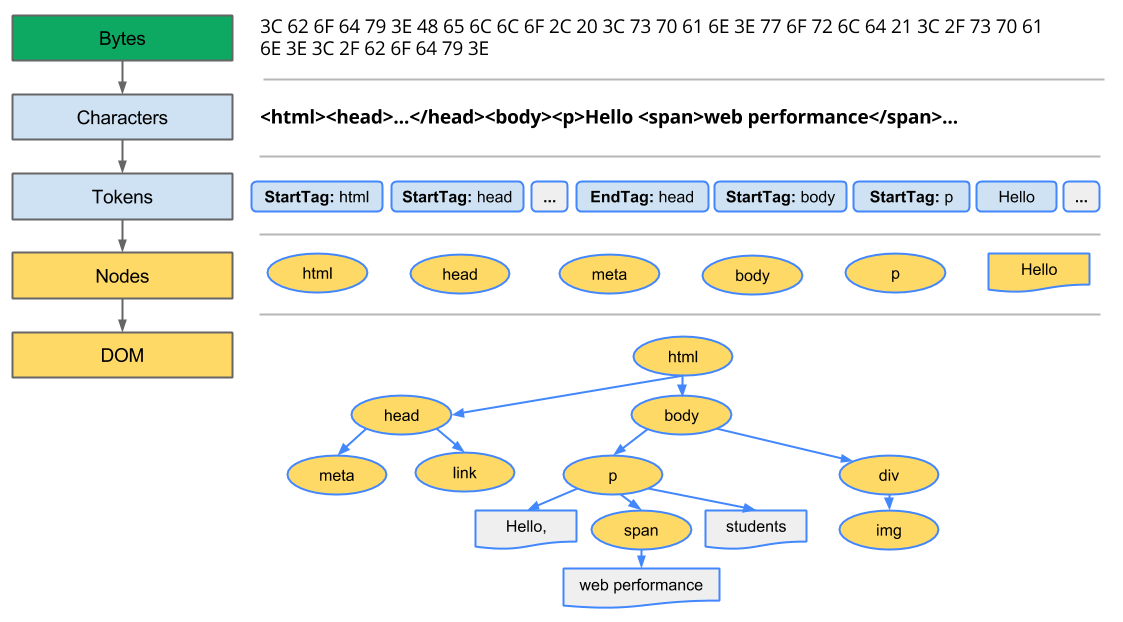
1. DOM(Document Object Model) 트리 생성
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1">
<link href="style.css" rel="stylesheet">
<title>Critical Path</title>
</head>
<body>
<p>Hello <span>web performance</span> students!</p>
<div><img src="awesome-photo.jpg"></div>
</body>
</html>
HTML 페이지는 위 사진과 같은 과정을 거치게 된다.
📌 바이트를 문자로 변환 → 토큰화 → 노드로 변환 → DOM 트리 생성
DOM 트리는 렌더링 될 때 어떻게 표시 할지는 알려주지 않는데, 그 정보는 CSSOM이 알려주게 된다.
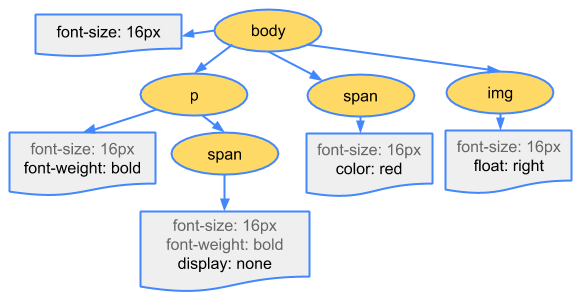
2. CSSOM(CSS Object Model) 트리 생성
브라우저가 DOM을 생성하는 동안 <head> 섹션에서 style.css를 참조하는 문서의 링크 태그를 만나게 된다. 브라우저는 이 리소스에 대한 처리를 요청하고 요청의 결과는 아래와 같다.
body { font-size: 16px }
p { font-weight: bold }
span { color: red }
p span { display: none }
img { float: right }CSS도 HTML과 같이 아래와 같은 과정을 거치게 된다.
📌 바이트를 문자로 변환 → 토큰화 → 노드로 변환 → CSSOM 트리 구축

-
CSSOM이 트리 구조를 갖는 이유
- 스타일은 하향식으로 규칙을 적용
- 페이지의 객체에 있는 스타일을 계산할 때, 브라우저는 해당 노드에 적용 가능한 가장 일반적인 규칙에서 더욱 구체적인 규칙을 적용
-
위 트리는 완전한 CSSOM 트리가 아니다.
'user agent styles'(브라우저가 기본적으로 제공)에서 스타일 시트가 재정의 하도록 결정한 스타일만 표시
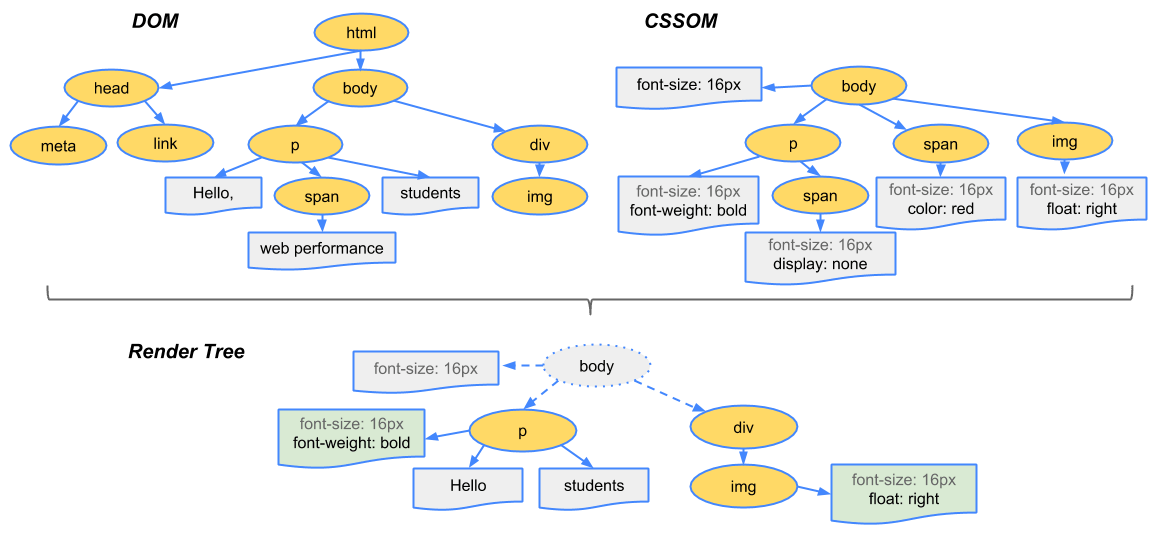
3. 렌더링 트리(DOM + CSSOM) 생성

- DOM트리와 CSSOM트리를 결합하여 렌더링 트리 형성
- 렌더링 트리
- 페이지를 렌더링 하는데 필요한 노드만 포함
- 페이지에 표시되는 모든 DOM 컨텐츠, 각 노드에 대한 모든 스타일 정보 보유
- 생성 과정
- DOM 트리의 루트에서 시작하여 순회
- 렌더링 트리에서 생략되는 경우
- 렌더링 되지 않는 노드들(
<script>,<meta>등) - 일부 노드는 CSS를 통해 숨겨지며, 렌더링 트리에서도 생략됨
- ex.
display: none속성을 갖는 노드
- ex.
- 렌더링 되지 않는 노드들(
- 렌더링 트리에서 생략되는 경우
- 표시된 각 노드에 대해 매칭 되는 CSSOM규칙을 찾고 적용
- 표시된 노드를 컨텐츠와 스타일과 함께 내보냄
- DOM 트리의 루트에서 시작하여 순회
4. 렌더 트리 배치 - 레이아웃
- 뷰 포트 내에서 노드의 정확한 위치와 크기를 계산
- 페이지 내에서의 각 객체의 정확한 위치와 크기를 계산하기 위해, 브라우저는 렌더링 트리의 루트에서 시작하여 트리를 순회
- 레이아웃 과정의 결과는 Box Model이다. 박스 모델은 뷰포트 내에서 각 노드의 정확한 위치와 크기 정보를 담고 있다. 모든 상대적인 측정 값은 화면에서의 절대적인 픽셀로 변환된다.
5. 렌더 트리 그리기 - 'painting' or 'rasterizing'
마지막으로, 렌더링 트리의 각 노드를 화면에서의 실제 픽셀로 변환한다.
🔶 자바스크립트의 경우

렌더링 엔진이 아닌 자바스크립트 엔진이 처리
-
HTML 파서는 script 태그를 만나면 js 코드를 실행하기 위해
DOM 생성 프로세스 중지 & JS 엔진으로 제어 권한 넘김
-
JS 엔진(제어 권한을 넘겨 받은)은 script 태그 내의 js 코드 또는 script 태그의 src 속성에 정의된 js 파일을 로드하고 파싱하여 실행
-
js 실행이 완료되면 다시 HTML 파서로 제어 권한을 넘겨서 브라우저가 중지했던 시점부터 DOM 생성 재개
이처럼 브라우저는 동기(Synchronous)적으로 HTML, CSS, Javascript를 처리함
-
이것은 script 태그의 위치에 따라 블로킹이 발생하여 DOM 생성의 지연이 가능하다는 것을 의미한다.
⇒
script태그 위치의 중요성
-
Javascript 위치: body 요소 가장 아래가 좋은 이유-
페이지 로딩 시간이 단축
HTML 요소들이 스크립트 로딩 지연으로 인해 렌더링에 지장 받는 일이 발생하지 않아서
-
DOM이 완성되지 않은 상태에서
Javascript가 DOM 조작하면 에러 발생
-
