
📌 필요한 이유
사용자가 사이트를 접속했을 때 느리다고 느낀다면, 그리고 그것을 개선했을 때 회사에는 어떤 영향이 있을까?
실 사례가 있다. Pinterest는 긴 로딩 시간으로 인해 사용자가 페이지를 나가는 비율이 높았다. 하지만 최적화를 통해 사용자 이탈률을 줄이고 매출은 40%로 증가시켰다.
최근 웹 애플리케이션은 많은 기능을 담으면서 크고 무거워졌다. 하지만 이는 사용자 경험에 좋지 않을 뿐만 아니라 매출에도 영향을 미친다.
때문에 이를 개선하기 위한 애플리케이션 성능 최적화는 앱과 웹에서 모두 중요하다.
성능 최적화는 크게 로딩과 렌더링 과정으로 나뉘어 각 과정에서 진행할 수 있는 다양한 최적화 방법이 있다.
우선 관련 용어를 정리하며 간단히 성능 최적화를 이해하기 위한 기본 개념을 소개한다. (브라우저 로딩 과정에 대한 사전 지식을 숙지한 뒤에 읽는 것을 추천한다.)
📌 용어 정리
-
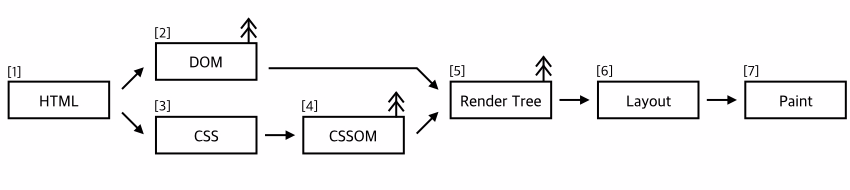
Critical Rendering Path
-
'브라우저가 하나의 화면을 그려내는 과정'을 말한다.

-
-
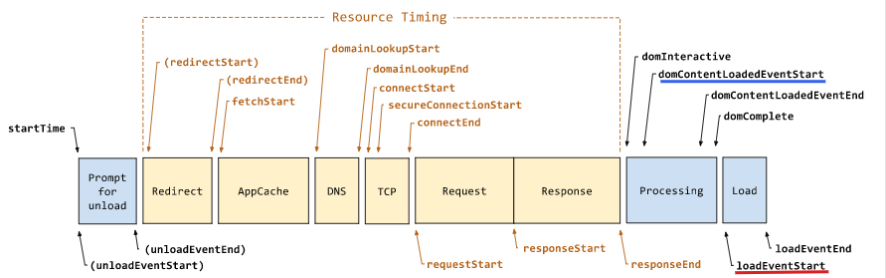
Navigation Timing

▲ Resource Timing (Network) + Processing + Load로 결합된 페이지가 그려지기까지의 과정을 나타낸 그림
- Resource Timing
- 네트워크와 연관 된 부분으로 프론트엔드에서 최적화하기 어렵다.
- Processing & Load
- 최적화가 가능
- DOMContentLoaded Event
- HTML 파싱이 끝났을때 (DOM Tree 분석이 끝났을때) 발생하는 이벤트
- Load 이벤트보다 먼저 발생
- Load Event
- 문서의 모든 콘텐츠(image, css 등)가 로드 된 후에 발생하는 이벤트
- Resource Timing
📌 로딩 최적화 방법
🔹 브라우저 기준
- 브라우저에서는 DOMContentLoaded와 Load의 시점을 앞당김으로써 최적화가 가능
1. 자바스크립트 로드 시점 변경
body 태그 하단에 적용하면 더 빠르게 화면이 출력 가능
브라우저는 DOM을 파싱할 때, 블록 리소스인 CSS 또는 JS를 임포트하는 코드를 만나면 HTML 파싱이 중단되고 CSS와 JS를 먼저 읽어온다.
따라서 JS가 렌더링을 막는 것을 방지하기 위해 body 태그 하단에 적용하면 더 빠르게 화면이 출력 될 수 있다.
- 참고
블록 리소스가 처리 되기 전까지 HTML은 파싱이 멈추기 때문에 하얀 화면이 나오게 된다.
2. 최초의 화면에 인라인 스타일 사용
초기 화면에 인라인 스타일을 사용하면 외부 CSS를 임포트하고 로드하는 시간이 줄어들어서 화면이 빠르게 출력될 수 있다.
3. script 태그의 속성으로 async 또는 defer를 사용
script 다운로드와 실행 시점을 컨트롤해서 화면을 빠르게 출력할 수 있다.
- async DOM 파싱을 중지 하지 않고 비동기적으로 스크립트 파일을 다운로드 받고 스크립트가 준비되면 DOM 파싱을 중지하고 실행 된다.
- defer HTML 구문 분석이 끝나면( 태그를 만나면) 스크립트 파일을 실행
🔹 사용자 기준
사용자가 느낄 때 가장 의미 있는 화면을 먼저 보여지게 해서 빠르게 로딩되는 느낌을 받도록 할 수 있다.
이 시점(First Meaningful Paint)을 앞당기는 것 사용자 기준의 최적화라고 한다.
1. 서버 사이드 렌더링 (SSR)
- 서버 사이드 렌더링 (SSR) 이란?
- SPA 사이트에서 사용자에게 필요한 정보를 빠르게 보여주기 위해서 사용하는 기술
- 방식 : 사용자의 요청이 오면 서버 측에서 페이지를 생성하고 전송
- 클라이언트 사이드 렌더링(CSR)의 단점
- 초기에 javascript를 로드하는데 시간이 걸리기 때문에 초기 렌더링 시간이 SSR에 비해 오래 걸림
2. 프리렌더러
(서버 사이드 렌더링과는 다르게) 빌드 시점에 이미 만들어진 페이지를 전송하는 방식
웹펙의 prerender-loader를 사용할 수 있다.
📌 렌더링 최적화 방법
1. 레이아웃 스레싱
로딩이 끝나고 렌더링 과정에서도 JavaScript를 통해서 DOM 또는 CSS를 변경하게 되는데 이럴 경우 새롭게 렌더링 해야 하는 경우가 발생한다. 또는 특정 DOM의 경우 값을 읽기만 해도 강제 동기화가 발생하는 경우가 있다. 이런 현상을 레이아웃 스레싱이라고 한다.
이는 렌더링 성능을 굉장히 많이 떨어뜨리는 문제를 갖고 있다. 이를 위해서 강제 동기화가 일어날 수 있는 코드는 한번만 쓰고 캐싱* 하는 것이 좋다.
- [ 참고 ] 캐싱이란?
- 캐시 컴퓨터의 성능을 향상 시키기 위해 사용되는 메모리
- 캐싱 이 캐시 영역으로 데이터를 가져와서 접근하는 방식
- 캐시 컴퓨터의 성능을 향상 시키기 위해 사용되는 메모리
2. Virtual DOM(가상돔) 사용
가상돔은 변경이 필요한 DOM만 업데이트하여 DOM 변경을 최소화하는 방법
3. 웹 워커 사용
어떤 무거운 작업이 메인 쓰레드에서 일어날 때 워커 쓰레드에서 일어나도록 웹 워커를 사용하면 성능을 높일 수 있다.
웹펙의 worker-loader 사용 가능
