
📌 소개
JavaScript테스트 프레임워크 (testing도구)
-
중점
대규모 웹 응용 프로그램에 대한 단순성과 지원
-
장점
zero configuration철학 으로 (별도의 설정 없이) 빠른 테스트 케이스 작성 가능- 현재 가장 많이 사용됨
-
제작
- 유지 관리 :
Meta(구Facebook) - 설계 및 구축 :
Christoph Nakazawa
- 유지 관리 :
📌 설치 방법
-
폴더 제작
-
npm init-
터미널에 나오는 것 전부 enter 치기
-
결과
해당 폴더에
package.json파일 형성될 것.
-
-
Jest설치-
npm install jest --save-dev개발할 때만 사용할 것이기 때문에
--save-dev를 붙여줌.-D를 해줘도 됨. -
결과
node_modules폴더,package-lock.json파일 형성될 것
-
-
package.json수정{ (...생략) "scripts": { "test": "jest" // 👈 수정 }, (...생략) }
📌 테스트(npm test 실행) 시
프로젝트 내 모든 test 파일들을 찾아서 테스트함.
-
자동으로 테스트 파일로 인식하는 경우
test.js로 끝나는 파일__tests__폴더에 있는 파일
-
선택한 파일만 테스트하고 싶을 경우
npm test 파일명npm test 경로
📌 예시 | 간단한 Test
1. fn.js 제작
여기에 함수들을 모아둘 것
const fn = {
add: (num1, num2) => num1 + num2,
// add 함수 제작 후, 2개의 인수를 받아 더한 값 리턴
};
module.exports = fn;
// 테스트 파일에서 사용 가능 하도록 export2. 테스트 코드 작성
테스트할 파일명.test.js제작test("설명", () => { // 설명: 친절히 적기 추천 (다른 개발자들의 이해를 위해) expect(검증할 값).toBe(기대값); });fn.test.jsconst fn = require("./fn"); // fn.js 불러옴 // ✅ 성공 케이스 1. 간단한 코드 작성 test("1은 1이야.", () => { expect(1).toBe(1); }); // ✅ 성공 케이스 2. add함수 이용 test("2 더하기 3은 5야.", () => { expect(fn.add(2, 3)).toBe(5); // 해석: 기대된다(expect안의 함수)를 실행했을 때. 되는 것을(5)가. }); /* [흐름] expect 내부의 함수를 실행하고 5를 리턴할 것. 이 후, toBe를 이용해서 기대되는 결과값 5를 넣음. */ // ❎ 실패 케이스 test("3 더하기 3은 5야.", () => { expect(fn.add(3, 3)).toBe(5); });
3. 테스트
-
npm test -
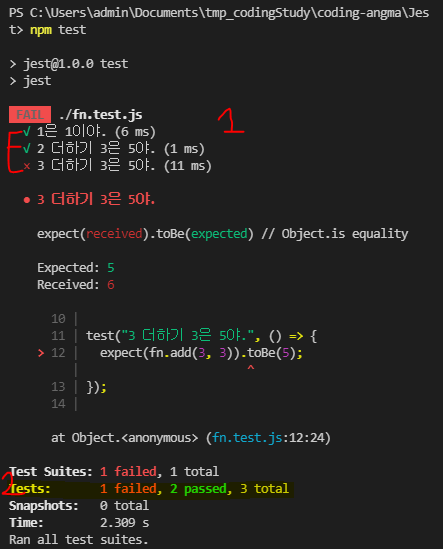
결과 확인

-
어떤 테스트가 실팼는지 확인 가능
→
설명부분을 쉽고 명확하게 작성 해야 되는 이유 -
총 3개 중에 2개는
pass했고 1개는failed했다고 나옴.
-
4. 오류 수정 (Matcher 활용)
모두 통과되도록 코드 수정
-
fn(테스트할 파일명).test.jstest("3 더하기 3은 5가 아니야.", () => { expect(fn.add(3, 3)).not.toBe(5); // 👈 not 추가 });-
MatchertoBe부분에서 사용하는 함수
-
toBe기본 타입 값(숫자나 문자 등)을 비교 시 사용
-
-
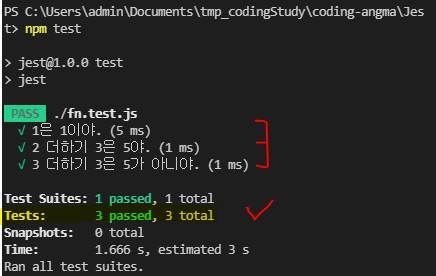
test 결과 (
npm test)
참고
- 코딩앙마_Jest 강좌
