📌 동적 라우팅이란?
-
라우트의 경로에 특정 값을 넣어 해당 페이지로 이동할 수 있게 하는 것 (Dynamic Routing)
-
방법 (2가지)
-
Query parameters
-
URL parameters
-
📌 (라우트로 설정한) 컴포넌트의 3가지 props
-
history
-
이 객체를 통해 push, replace 를 통해
다른 경로로 이동 or 앞 뒤 페이지 전환 가능
ex.
this.props.history.push('/page')
-
-
location
- 현재 경로 정보 & URL 쿼리 (/company_list?category=3)정보 보유
-
match
- 어떤 라우트에 매칭이 되었는지에 대한 정보 & params (/company_detail/:id) 정보 보유
📌 Query parameters
- url의 주소:
/company_list?category=3인 경우 this.props.location을 통해서 해당 주소의 정보를 가지고 올 수 있음
👉 페이지 별 동적 라우팅
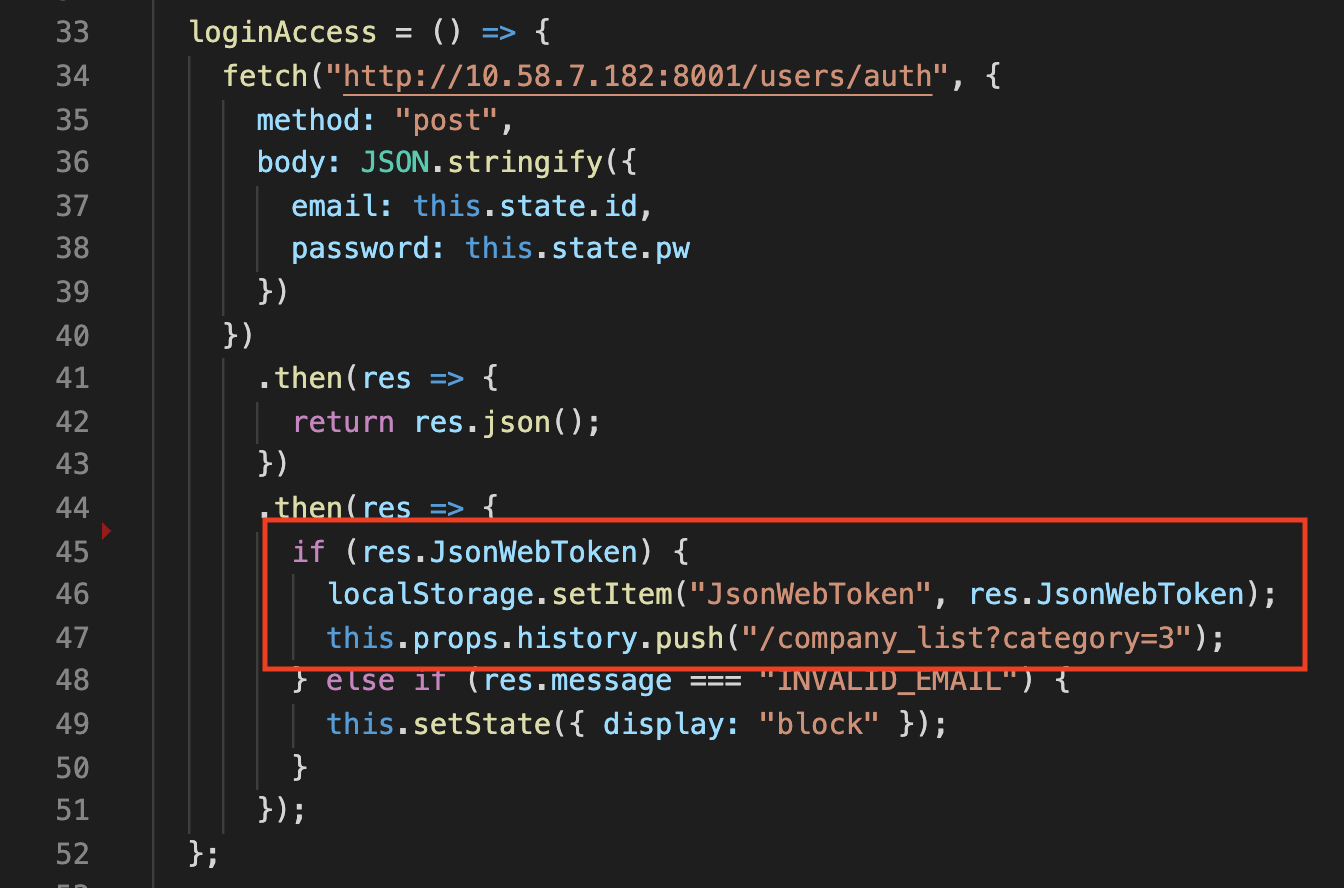
1. 로그인 성공 시 >> 리스트 페이지

-
로그인 시도 → API와 통신 & 토큰 유무 확인 → 토큰 有
→ 로컬 스토리지 저장 &
/company_list?category=3주소의 URL로 이동⇒ Query parameters 방식
/company_list?category=3의미/company_list페이지에서category=3의 데이터를 화면에 보여줘라
2. 리스트 페이지 진입

-
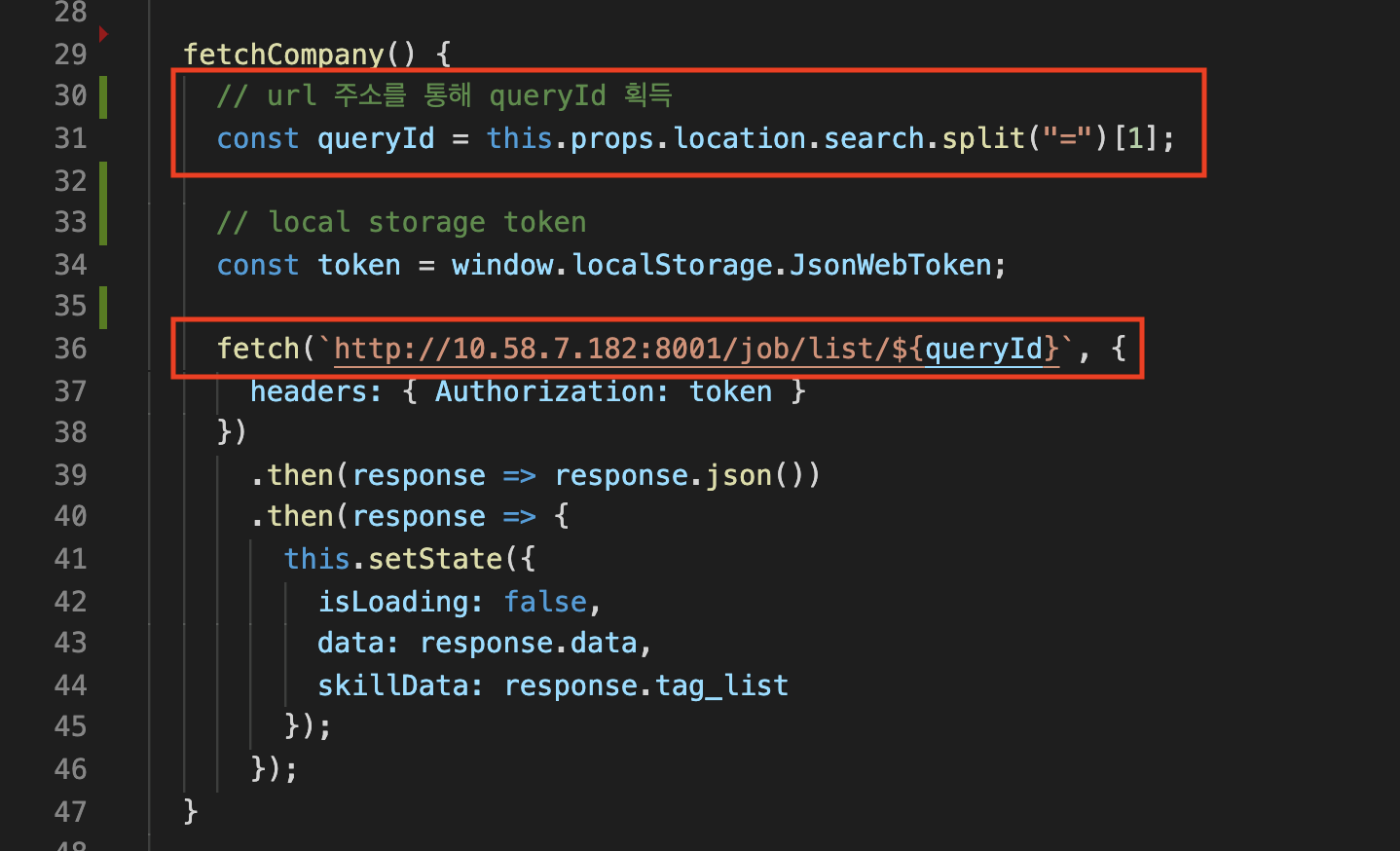
해설: 리스트 페이지에서 componentDidMount 함수 내부의 fetch 함수 부분
-
-
this.props.location.search(코드 31번째 줄) -
콘솔(this.props.location.search)⇒?category=3=
/company_list뒷 부분 -
.split("=")[1]추가⇒
3반환⇒ 변수(
queryId)에 저장
-
-
- fetch 함수를 통한 API 호출 (코드 36번째 줄)
- URL parameters 사용
- url 주소 끝에 보고 싶은 데이터의 고유 넘버 적음
-
-
cf) Query parameters 긴 경우
- & 연산자로 얼마든지 길어질 수 있습니다.
- 개발자가 의도한 query name의 value를 가져오기 위해선 함수를 그에 맞게 작성 해야 함
3. 리스트 페이지 >>> 상세 페이지 이동

-
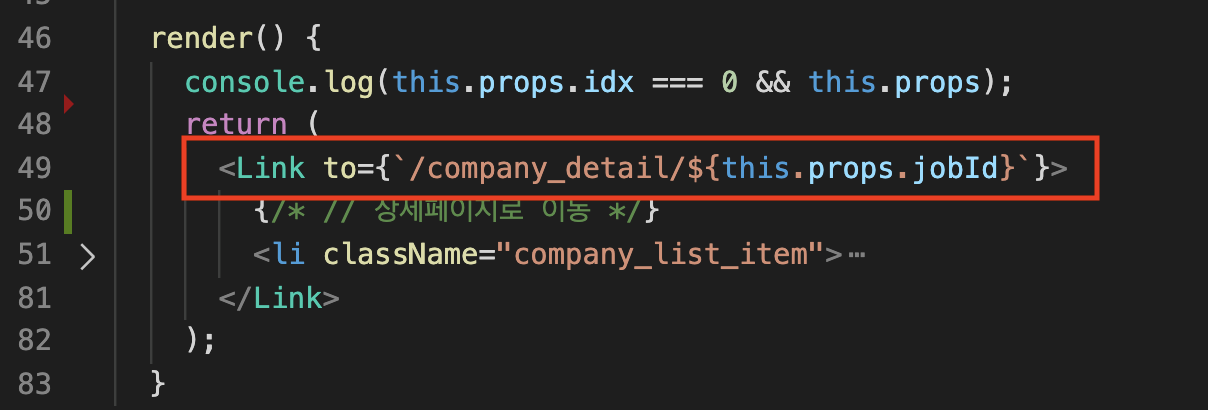
아이템을 Link 태그로 감쌈
- 아이템 클릭 시 해당 상품의 디테일 페이지로 이동
-
코드 해석
디테일(company_detail) 페이지로 이동하면서 볼 상품의 ID(jobID)를 뒤에 덧붙임
-
URL parameters 사용
-
match
-
라우트 매칭 정보 & params (
/company_detail/:id) 정보 -
params
-
params 정보 ⇒
this.props.match.params를 통해 가져올 수 있음 -
params 데이터 사용법
-
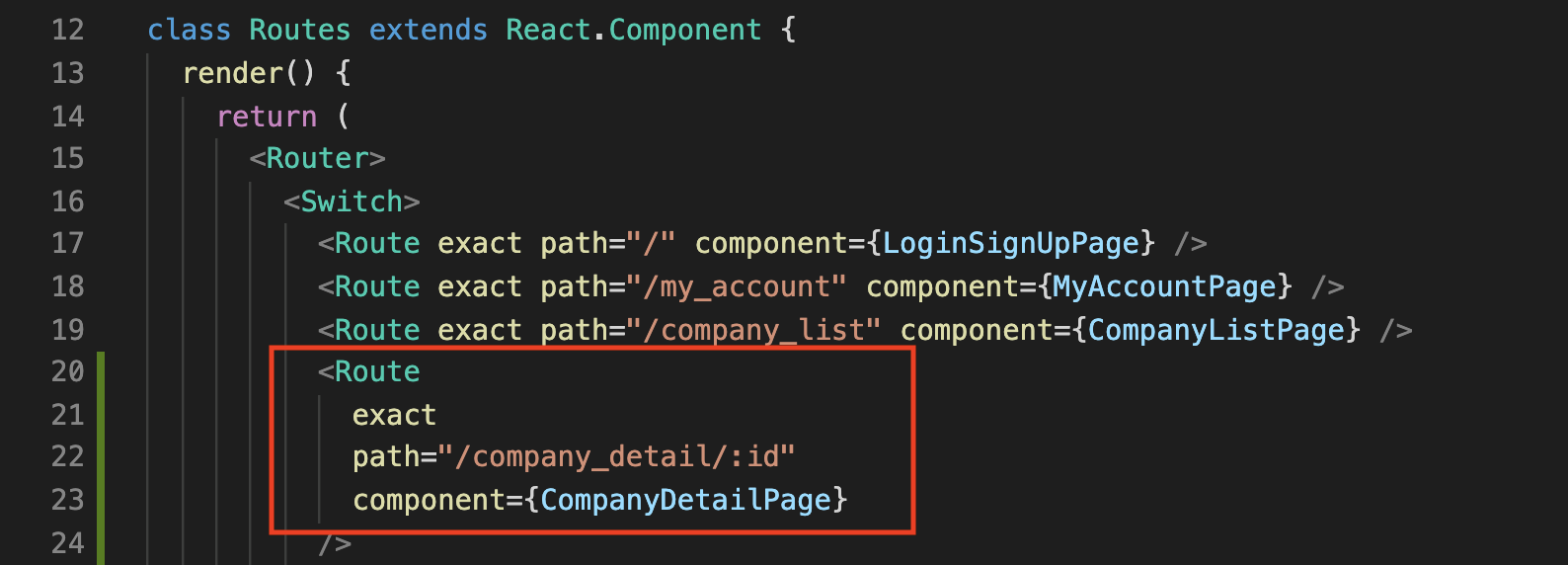
Routes.js 에서 디테일 페이지의 라우트 설정 수정

→
CompanyDetailPage컴포넌트에서this.props.match.params.id를 통해 해당 값 가져오기 가능
-
-
참고
- URL 쿼리→ 컴포넌트에서 동적 사용 가능
- params → 사용 전, 라우트에서 지정 필수
-
-
-
(리스트p → 상세p 이동 및 진입 요약 코드)
// Routes.js - CompanyDetailPage 라우트 설정
<Route exact path="/company_detail/:id" commponent={CompanyDetailPage} />
// CompanyItem.js - List 페이지에서 상품 클릭 시 상세 페이지 이동 경로 설정
<Link to={`/company_detail/${this.props.jobId}`}> ... </Link>
// 상세 페이지 진입 시 API 호출 주소
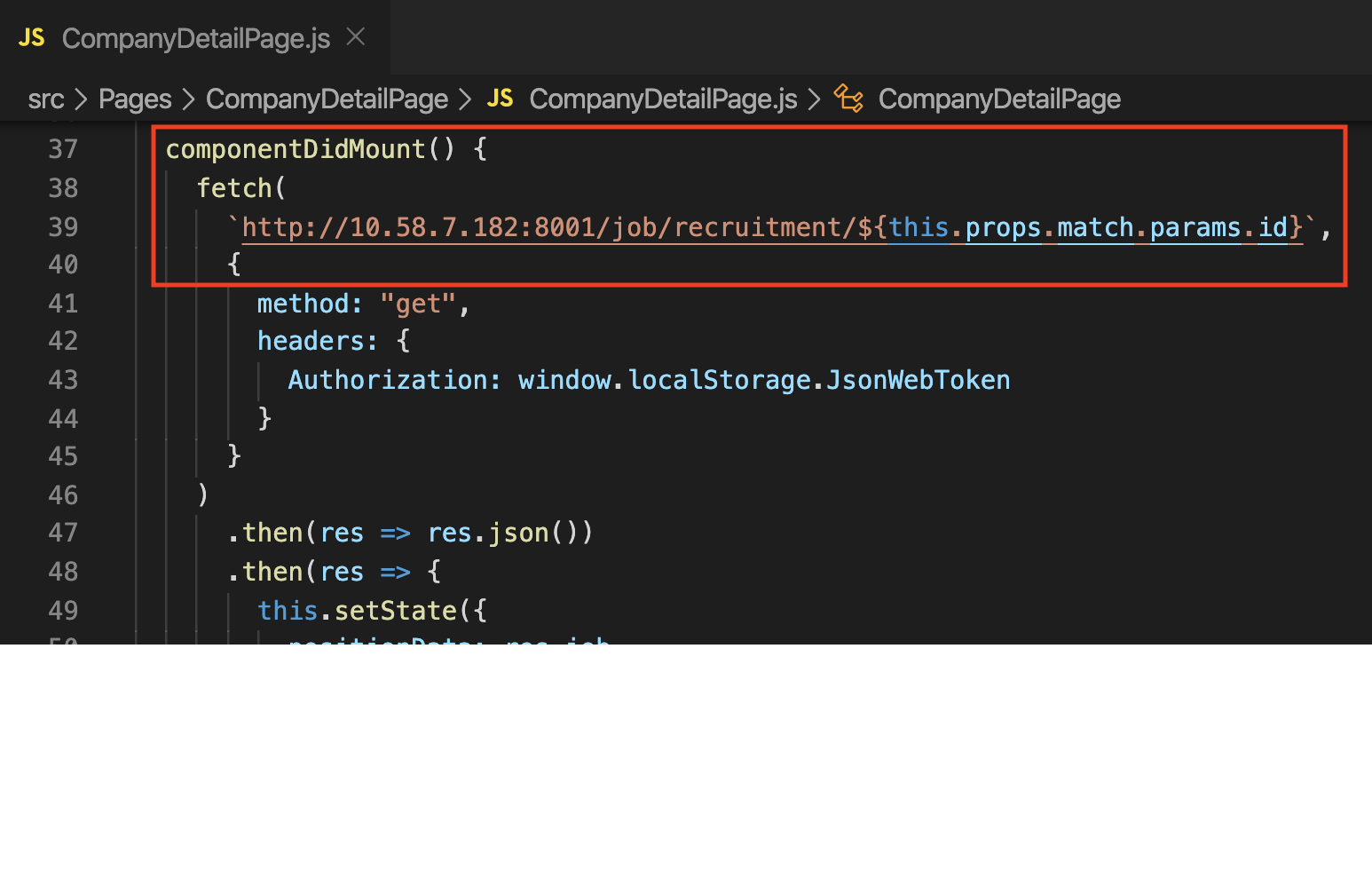
fetch(`http://10.58.7.182:8001/job/recruitment/${this.props.match.params.id}`)4. 상세 페이지 진입
-
CompanyDetailPage.js
👉 2가지 방법 사용 경우
- String parameters
- 해당 페이지에서 여러 정보가 필요한 경우
- Query parameters가 유지 보수에 안 좋다고 판단할 경우
- routes.js 수정 필요해서
- 필터링 필요
- Query parameters
- 1개만 필요한 경우
- 특정한 resource를 식별하고 싶은 경우
- 1개만 필요한 경우
/users // 사용자 전체의 목록을 가져온다.
/users/123 // id 값이 123인 사용자를 가져온다.
/users?job=programer // 필터링 >>> 직업이 프로그래머인 사용자 목록만 가져온다.

노력의 아이콘 의지의 아이콘 끈질김의 아이콘 = kate jung !!