
📌 멤버 변수
- 미리 선언해야 함.
- 또는 접근 제한자 or
readonly키워드 사용해야 함.
🔹 예시
-
문제
class Car { constructor(color){ // 👈 color 에러 발생 (color 프로퍼티가 Car에 없다) this.color = color // 👈 " } start(){ console.log('start') } } const bmw = new Car('red') /* 에러 여부 - JS: 無 - TS: 有 에러 해결 방법: - TS에서 클래스 작성 시, 멤버 변수 미리 선언 필요 */ -
해결 1 | 미리 선언
class Car { color: string; // 👈 미리 선언 & 타입 설정 constructor(color: string){ // 👈 this.color = color } (...생략) } const bmw = new Car('red') -
해결 2 | 접근 제한자 or
readonly사용- 접근 제한자
class Car { constructor(public color: string){ // 👈 this.color = color } (...생략) } const bmw = new Car('red') readonlyclass Car { constructor(readonly color: string){ // 👈 this.color = color } (...생략) } const bmw = new Car('red')
- 접근 제한자
📌 접근 제한자(Access modifier)
public,protected,private
-
지원
es6의class: xTypeScript: o
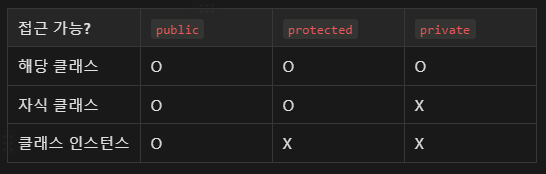
✨ 접근 가능 비교표

🔹 public
어떤 표기 없이 작성 시, 모두
public
-
예시
class Car { name: string = "car"; // ↑ public name: string = "car"; 과 같음 color: string; constructor(color:string){ this.color = color } start(){ console.log('start') } } class Bmw extends Car { constructor(color: string){ super(color) } showName(){ console.log(super.name); } } const z4 = new Bmw('black');-
Bmw의showName()멤버변수
name을 보여줌→
super(Car)의name이public이기 때문에 자식class내부에서 접근 가능.
-
🔹 protected
- 예시
class Car { protected name: string = "car"; // 👈 color: string; constructor(color:string){ this.color = color } (...생략) } class Bmw extends Car { constructor(color: string){ super(color) } (...생략) } const z4 = new Bmw('black'); console.log(z4.name) // name 에러 발생
🔹 private
- 예시
자식 클래스 내부에서 사용 불가
class Car { private name: string = "car"; // Car class 내부에서만 사용 가능. color: string; constructor(color:string){ this.color = color } start(){ console.log('start') console.log(this.name); // 여기서만 사용 가능. } } class Bmw extends Car { constructor(color: string){ super(color) } showName(){ console.log(super.name); // name: 에러 발생. } } const z4 = new Bmw('black');
◽ # (대체 문자)
private을 표현하는 또 다른 방법 (private과 동일)
-
사용법
private프로퍼티 & 사용하는 쪽: 모두#기입.
-
예시 코드
class Car { #name: string = "car"; // Car class 내부에서만 사용 가능. color: string; constructor(color:string){ this.color = color } start(){ console.log('start') console.log(this.#name); // 여기서만 사용 가능. } } class Bmw extends Car { constructor(color: string){ super(color) } showName(){ console.log(super.#name); // #name: 에러 발생. } } const z4 = new Bmw('black');
📌 readonly
읽기 전용속성 (수정 불가)
-
선언 or 생성자에서 초기화 해야 함.
-
readonly로 된 프로퍼티를 바꾸고 싶다면constructor내부에서 해당 프로퍼티를 바꿀 수 있도록 제작 (예시 참고)
🔹 예시
-
z4의name바꾸기class Car { name: string = "car"; color: string; constructor(color: string){ this.color = color; } start(){ console.log("start"); console.log(this.name); } } class Bmw extends Car { constructor(color: string) { super(color); } showName(){ console.log(super.name); } } const z4 = new Bmw("black"); console.log(z4.name); z4.name = 'zzzz4'; // 👈 가능 -
name을 수정 불가하게 제작 (readonly)class Car { readonly name: string = "car"; // 👈 color: string; constructor(color: string){ this.color = color; } (...생략) } class Bmw extends Car { constructor(color: string) { super(color); } (...생략) } const z4 = new Bmw("black"); console.log(z4.name); z4.name = 'zzzz4'; // name 에러 발생 (msg: 읽기 전용 프로퍼티 수정 불가) -
name수정 (constructor내부)class Car { readonly name: string = "car"; color: string; constructor(color: string, name: string){ // 👈 this.color = color; this.name = name; // 👈 } (...생략) } class Bmw extends Car { constructor(color: string, name: string) { // 👈 super(color, name); } (...생략) } const z4 = new Bmw("black",'zzzz4'); // 👈 console.log(z4.name); // 👈
📌 static 프로퍼티
정적 멤버 변수 or 메소드 제작 가능
-
정적 메서드란?
- 클래스의 인스턴스 없이 호출 가능. 클래스가 인스턴스화되면 호출 불가.
- 종종 어플리케이션의 유틸리티 함수를 만드는데 사용됨.
🔹 접근 방법
class명. (this 사용 x)
🔹 예시
- 문제
class Car { readonly name: string = "car"; color: string; static wheels = 4; // 👈 추가 constructor(color: string, name: string){ this.color = color; this.name = name; } start(){ (...생략) console.log(this.wheels); // 👈 wheels 에러 발생 } } class Bmw extends Car { constructor(color: string, name: string) { super(color, name); } (...생략) } const z4 = new Bmw("black",'zzzz4'); console.log(z4.wheels); // 👈 wheels 에러 발생 - 해결 (
this.→class명.)class Car { (...생략) static wheels = 4; // 👈 (...생략) start(){ (...생략) console.log(Car.wheels); // 👈 wheels 에러 사라짐 } } class Bmw extends Car { (...생략) } const z4 = new Bmw("black",'zzzz4'); console.log(Car.wheels); // 👈 wheels 에러 사라짐
📌 추상 class
🔹 추상화
의미: 프로퍼티 or 메소드의 이름만 선언. 구체적인 기능은 상속 받는 쪽에서 구현
🔹 사용 규칙
-
class명 앞에abstract사용 -
상속을 통해서만 사용 가능
new이용해서 객체 제작 불가
-
추상 클래스 내부의 추상 메소드
상속 받은 쪽에서 구체적인 구현 필요
(추상 클래스를 상속 받은 객체들이 동일한 메소드를 가지고 있겠지만 구체적인 기능은 가지 각색)
🔹 예시 코드
abstract class Car { // 👈 추상 클래스 (abstract)
color: string;
constructor(color: string){
this.color = color;
}
start(){
console.log('start');
}
abstract doSomething(): void;
/* 👆
추상 메소드(추상 클래스 내부)는 상속 받은 쪽에서 구체적인 구현 필요.(아니면 에러 발생) */
}
const car = new Car("red"); // 👈 [에러 발생] new를 이용한 객체 제작 불가
class Bmw extends Car { // 👈 추상 클래스: 상속을 통해서만 사용 가능
constructor(color: string){
super(color);
}
doSomething(){ // 👈 추상 메소드: 구체적인 기능을 적어주면 에러가 사라짐.
alert(3)
}
}
const z4 = new Bmw('black');참고
