📌 프레임워크
-
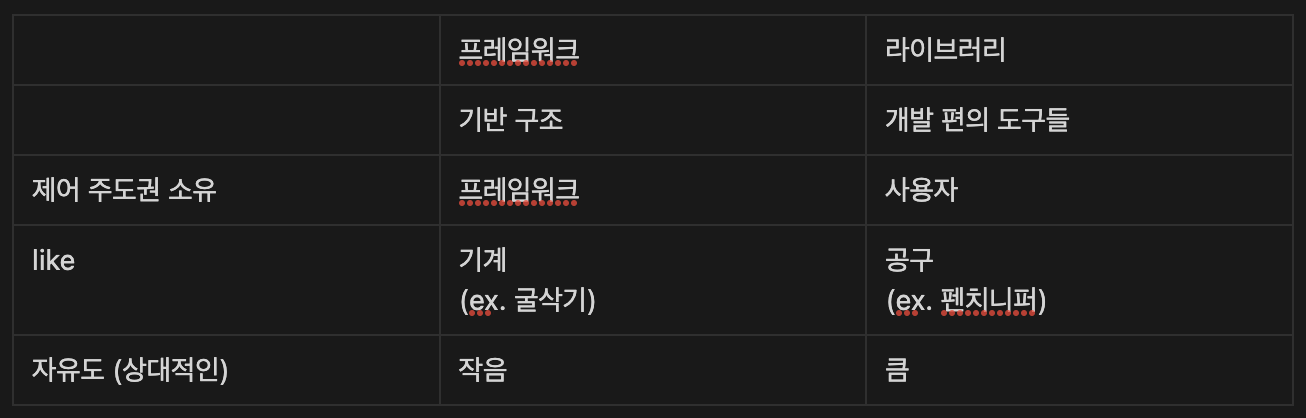
프레임워크 vs 라이브러리

-
Reactjs
라이브러리를 표방.
-
공식문서에 적힌 문구
A JavaScript library for building user interface
(사용자 인터페이스를 만들기 위한 자바스크립트 라이브러리)
-
-
-
장점
- 개인이 해야 할 고민들을 프레임워크 개발자가 미리 하고 반영
- 특정 디자인 패턴이나 동작과 기능들을 위한 정의와 방식을 정리해둠
- 여러 개발자가 함께 협업할 때 기준점이 됨
📌 Next.js
-
개요
The React Framework for Production
-
뜻
실제 프로덕션에서 사용될 리액트 프레임 워크
-
Vercel에서 관리
-
-
사용 이유
FE 개발자들이 가진 고민에 대한 적절한 해결책 제공
- 규모가 있는 서비스 구조설계를 어떻게 할 것 인가?
- 개발 환경 / 코드 분할 / 파일 기반 구조
- SEO (검색 엔진 최적화)
- FE에 필요한 간단한 API 구성
- 손쉬운 배포 시스템 → Vercel
-
대체재
Gatsby, Remix
📌 환경 설정
-
Git
코드의 형상관리 및 변경 등을 업로드/다운로드/기록하는데 용이
-
명령어
npx create-next-app nextjs-blog --use-npm --example "https://github.com/vercel/next-learn/tree/master/basics/learn-starter"-
npx라는 패키지를 사용할 수 있는 라이브러리를, 설치하지 않고 사용할 수 있는 도구를 쓰는 것
-
create-next-app라는 도구를 가지고
-
nextjs-blog라는 path에다가
-
"https://github.com/vercel/next-learn/tree/master/basics/learn-starter"이 코드 (nextjs에서 제공하는 간단한 러닝 스타트 프로젝트) 기반으로 npm을 써서 설치 하겠다
-
-
들어가기
cd nextjs-blog/npm run dev
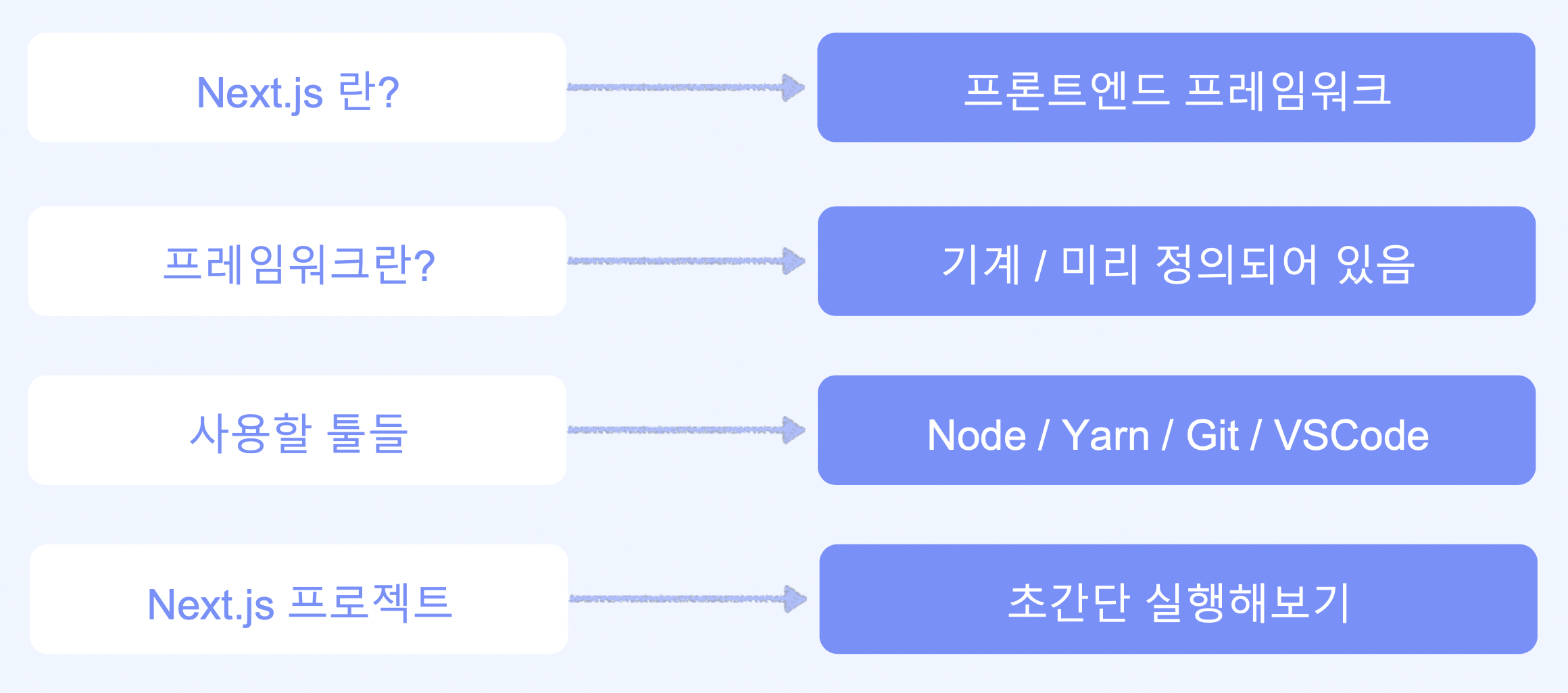
📌 정리 및 요약

참고
- [Next.js] 완전 정복 강의 - 최지민