📌 Data Fetching
데이터를 가져오다
-
왜 시작부터 Data Fetching 인가?
화면에 무언가 그리려면 결국 어디선가 Data를 가져와야 함
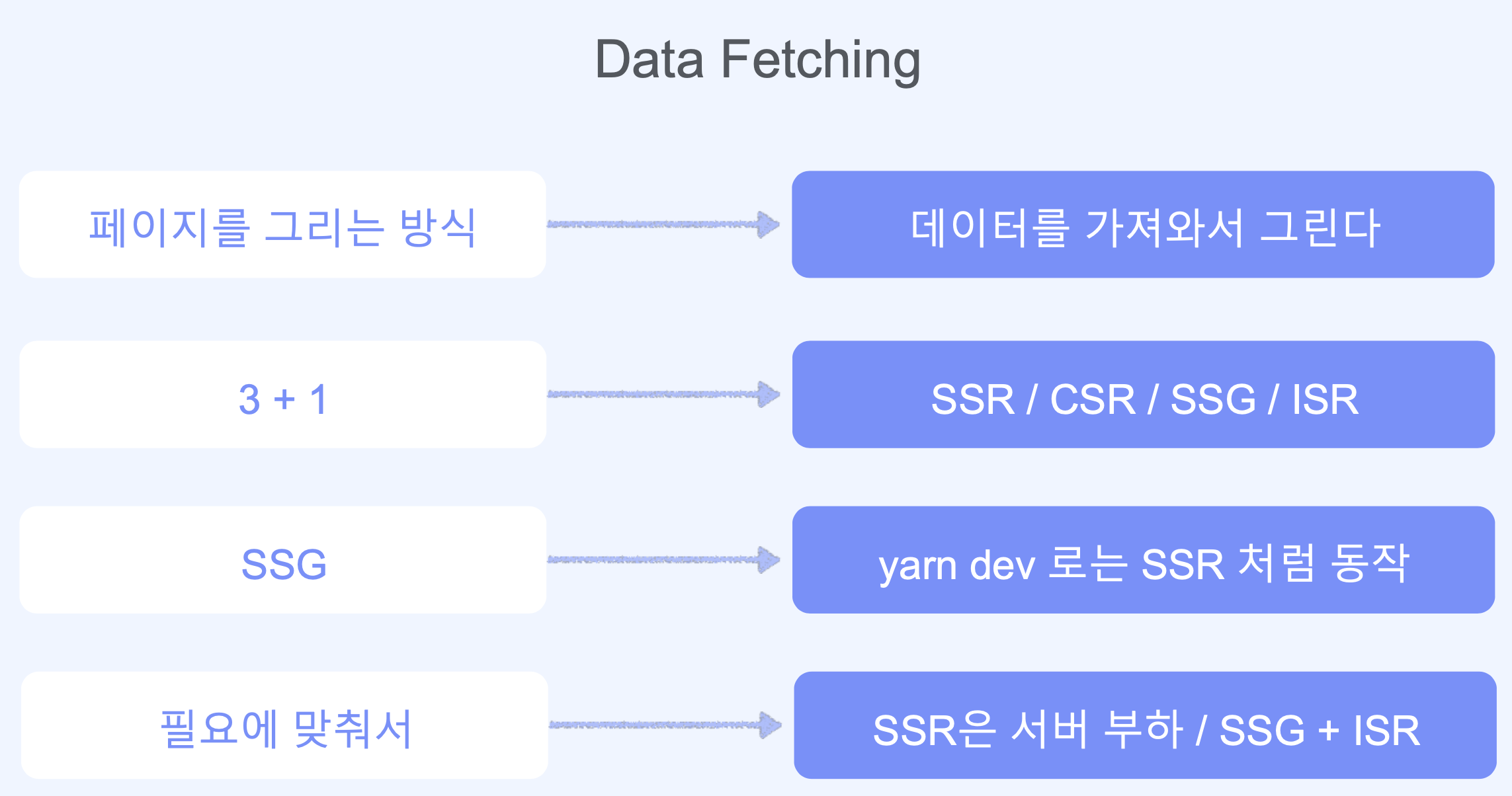
📌 Next.js의 3 + 1가지 Data Fetching 방법
🔸 용어 정리
-
그린다: 데이터를 가져와서 그린다
-
생성한다: 데이터를 가져와서 그려둔다
-
재생성한다: (특정 주기로) 데이터를 가져와서 다시 그려둔다
🔹 SSR (Server Side Render)
서버가 그린다
-
의미: 서버가 데이터를 가져와서 그린다
-
새로 고침을 할 때마다 data를 다시 계속 fetching
-
담당 함수 : getServerSideProps
- props를 return 해야 함.
- 예시 코드
(...생략) export async function getServerSideProps() { // 담당 함수 사용 console.log("ssr"); // 서버의 터미널에서 출현 return { props: { time: new Date().toISOString() }, // props 리턴 }; } export default function Home({ time }) { return <h1 className="title">{time}</h1> }
🔹 CSR (Client Side Render)
클라이언트가 그린다
-
의미: 클라이언트가(브라우저에서) 데이터를 가져와서 그린다
-
담당 함수 : 따로 없음
- 기존 React 사용법과 동일
- 예시 코드
(...생략) export default function CSR() { const [time, setTime] = useState(); useEffect(() => { console.log("client"); setTime(new Date().toISOString()); }, []); return <h1 className="title">{time}</h1> }
🔹 SSG (Static-Site Generation)
정적인 사이트를 생성한다
-
의미: 정적인 사이트에 데이터를 가져와서 그려둔다
-
담당 함수 :
getStaticProps(withgetStaticPaths)-
getStaticPathsdynamic routes의 경우에 그려놓을path들을 미리 파악함
-
-
정적 사이트를 생성하는 주체
builder (build하는)
-
build, start를 해야 보기 가능
개발 환경(
yarn dev)에서는 SSR처럼 동작-
build할 때, 페이지가 이미 만들어짐
build하는 타이밍에 데이터를 다 가져가서 보여줄 static한 페이지를 미리 생성해버림.
-
-
장점 (사용하는 경우)
서버에 부하 無
- ssr의 단점: 서버에 부하가 많을 수 있음.
-
예시 코드
(...생략) export async function getStaticProps() { console.log("ssg"); return { props: { time: new Date().toISOString() }, }; } // 다른 프로젝트에서의 예시 export async function getStaticPaths({ locales }: GetStaticPathsContext) { const { products } = await commerce.getAllProductPaths() console.log(JSON.stringify(products)) return { paths: locales ? locales.reduce<string[]>((arr, locale) => { // Add a product path for every locale products.forEach((product: any) => { arr.push(`/${locale}/product${product.path}`) }) return arr }, []) : products.map((product: any) => `/product${product.path}`), fallback: 'blocking', } } export default function SSG({ time }) { return <h1 className="title">{time}</h1> }
🔹 ISR (Incremental Static Regeneration)
증분 정적 사이트를 재생성한다
-
의미: (특정 주기로) 정적인 사이트에 데이터를 가져와서 다시 그려둔다
-
ISR
SSR 장점 + SSG 장점
-
담당 함수
getStaticPropswithrevalidate
-
예시 코드
(...생략) export async function getStaticProps() { console.log("isr"); return { props: { time: new Date().toISOString() }, revalidate: 1, // 1초의 캐싱을 가지고 있고 1초마다 다시 fetching을 하고 regenerating한다. }; } export default function ISR({ time }) { return ( <h1 className="title">{time}</h1> ); }
📌 참고
-
Link 컴포넌트
- (Next에서 제공하는) Routing에 필요한 도구
- 페이지 이동 가능
📌 정리

참고
- Nextjs 완전 정복 - 최지민