
📌 사전 지식

-
DNS (Domain Name System Servers)
URL들의 이름과 IP주소를 저장하고 있는 데이터 베이스
-
‘웹 사이트를 위한 주소록’ 같은 것이라고 생각하면 됨.
-
숫자로 된 IP주소(ex. 63.245.217.105) 대신 사용자가 사용하기 편리하도록 주소를 매핑해주는 역할
-
-
TCP/IP (Transmission Control Protocol / Internet Protocol)
-
전송제어규약 & 인터넷규약
데이터가 어떻게 웹을 건너 여행하는지 정의하는 통신 규약
-
이를 사용하겠다는 것은
IP주소 체계를 따르며 TCP의 특성을 활용해 송신자와 수신자의 논리적 연결을 생성하고 신뢰성을 유지할 수 있도록 하겠다는 의미
즉, 송신자가 수신자에게 IP주소를 사용해서 데이터를 전달하고 그 데이터가 제대로 갔는지에 대해 이야기하는 것
-
-
HTTP (Hypertext Transfer Protocol)
클라이언트와 서버가 서로 통신할 수 있게 하기 위한 언어를 정의하는 어플리케이션 규약
쉽게 말해 요청과 응답으로 이루어져있어 "어떤 데이터 주세요"라고 요청하면, "이 데이터 줄게요" 라고 응답하는 것이라고 할 수 있다.
주로 HTML문서를 주고 받는데에 사용된다.
-
DOM
문서객체 모델 (Document Object Model)
브라우저가 html 파일을 읽을 때 브라우저가 이해할 수 있고 메모리에 보관 가능한 object로 변환시키게 됨.
object로 변환 후, Tree 구조를 생성하는데 이것이 DOM이다.
이는 우리가 정의한 요소들이 tree구조로 구성 되어있으며, 이것을 이용해서 JS로 웹페이지를 제어할 수 있다.

-
CSSOM
CSS 객체 모델 (CSS Object Model)
브라우저는 html을 DOM으로 만들면서, 개발자가 정의해놓은 CSS와 기본적으로 설정되어 있는 CSS를 cascading rule에 따라서 병합하여 CSSOM을 만들게 된다.
-
Render Tree
브라우저가 html 파일을 읽으면 제일 먼저 DOM tree를 만들고 그 다음 CSS 파일을 읽은 다음 최종적으로 확정된 CSS style tree를 만든다.
이 후, 브라우저에 표시될 요소들만 Render Tree에 선별해서 표시한다.
만약 opacity: 0, visibility: hidden 이런 값들이 있다면 사용자 눈에는 보이지 않지만 완전히 없어진 것은 아니므로 Render Tree에 포함되어 진다.
-
즉, DOM + CSSOM = Render Tree
-
Tips | Render Tree 빠르게 만드는 법
DOM요소와 CSS 규칙이 적을 수록 빠르다.
-
html의 경우
불필요한 태그 사용 자제
div tag의 남용, 쓸데없는 wrapping 등
-
css의 경우
box를 이동할 때
→ top, left등의 속성을 사용하면 layout부터 다시 발생하게 되는데
→ translate를 사용하면 composition만 일어나게 된다.
-
-
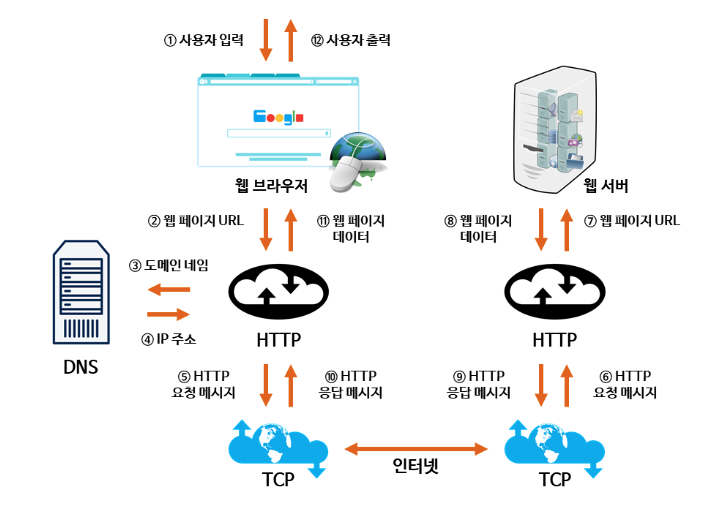
📌 요약
-
사용자가 웹 브라우저 검색창에 www.google.com 입력
-
웹 브라우저는 캐싱된 DNS 기록들을 통해 해당 도메인 주소와 대응하는 IP 주소를 확인
-
웹 브라우저가 HTTP를 사용하여 DNS에게 입력된 도메인 주소를 요청
-
DNS가 웹 브라우저에게 찾는 사이트의 IP 주소를 응답
-
웹 브라우저가 웹 서버에게 IP주소를 이용하여 html 문서를 요청
-
웹어플리케이션서버(WAS)와 데이터베이스에서 우선 웹페이지 작업을 처리
-
위의 작업 처리 결과를 웹 서버로 전송
-
웹 서버는 웹 브라우저에게 html 문서 결과를 응답
-
웹브라우저는 화면에 웹페이지 내용물 출력
-
index.html을 받은 브라우저에서는 텍스트로 이루어진 이 파일을 파싱하면서DOM트리를 만들어 나간다. -
html을 읽다가 중간에linktag를 만나서css요청이 발생하면 요청과 응답과정을 거쳐css를 파싱한다. -
css파싱이 종료 되면 잠시 중단 되었던html을 다시 읽고DOM tree를 완성시킨다. -
완성된
DOM tree와CSSOM tree를 합쳐서Render tree를 만들게 된다. (Render tree를 통해 문서가 시각적 요소를 포함한 형태로 구성이 된 상태가 되는 것이다) -
html파서는 파싱을 하다가scripttag를 만나면 JS 코드를 실행하기 위해서 파싱을 중단한다. -
제어 권한을
JS engine에게 넘기고, JS 코드 또는 파일을 로드해서 파싱하고 실행한다.
-
📌 설명

-
사용자가 웹 브라우저 검색창에 www.google.com 입력
-
웹 브라우저는 캐싱된 DNS 기록들을 통해 해당 도메인 주소와 대응하는 IP 주소를 확인
이 단계에서 캐싱된 기록에 없을 경우, 다음 단계로 넘어감.
-
웹 브라우저가 HTTP를 사용하여 DNS에게 입력된 도메인 주소를 요청
-
DNS가 웹 브라우저에게 찾는 사이트의 IP 주소를 응답
ISP(Internet Service Provider)의 DNS서버가 호스팅 하고 있는 서버의 IP주소를 찾기 위해 DNS query를 날린다.
- DNS query의 목적
IP주소를 찾을 때 까지 DNS서버에서 다른 DNS서버를 오가며 에러가 날때까지 반복적으로 검색한다. =DNS 서버들을 검색해서 해당 사이트의 IP주소를 찾는데에 있다.
recursive search
DNS recursor(ISP의 DNS서버)는name server들에게 물어물어 올바른 IP주소를 찾는데에 책임이 있다.name server는 도메인 이름 구조에 기반해서 주소를 검색하게 된다.-
자세한 설명

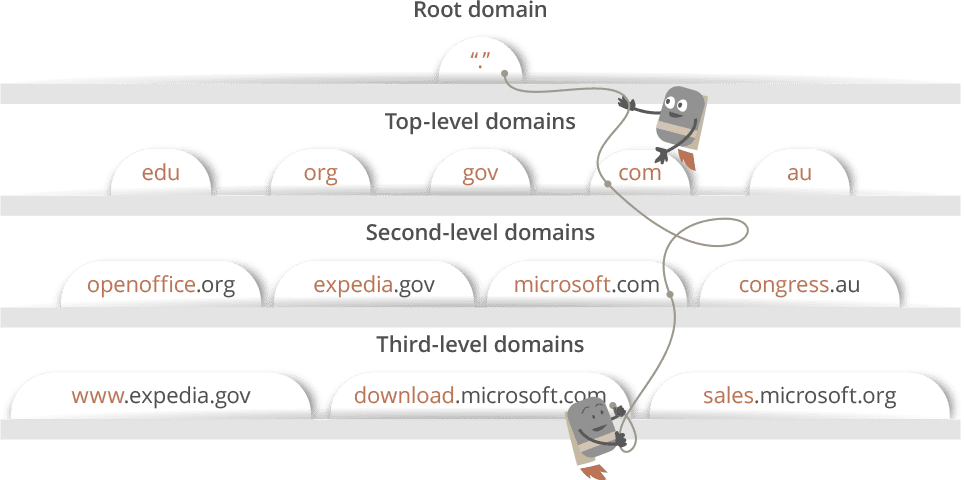
우리가 마주하는 웹사이트 URL들은 third-level domain, second-level domain, top-level domain을 가지고 있다. 각 레벨별로 자신들만의 name 서버가 있고 여기서 DNS look up 프로세스 중에 쿼리가 진행된다.
www.google.com에 대해서, 처음에 DNS recursor가 root name server에 연락을 한다. root name 서버는
.com도메인 name server로 리다이렉트한다..comname server는google.comname server로 라디아렉트한다.google.comname server는 DNS 기록에서 www.google.com에 매칭되는 IP 주소를 찾고 DNS recursor로 보내게 된다.이 모든 요청들과
DNS recursor, IP주소는 작은 데이터 패킷을 통해 보내진다. 원하는 DNS기록을 가진 DNS서버에 도달할 때까지 클라이언트 ↔️ 서버를 여러번 오가는 과정을 거친다.
- DNS query의 목적
-
웹 브라우저가 웹 서버에게 IP주소를 이용하여 html 문서를 요청
TCP로 연결이 되면, 브라우저는 GET요청을 통해 서버에 www.google.com의 웹페이지를 요구한다.
-
웹 어플리케이션 서버(WAS)와 데이터베이스에서 우선 웹페이지 작업을 처리
-
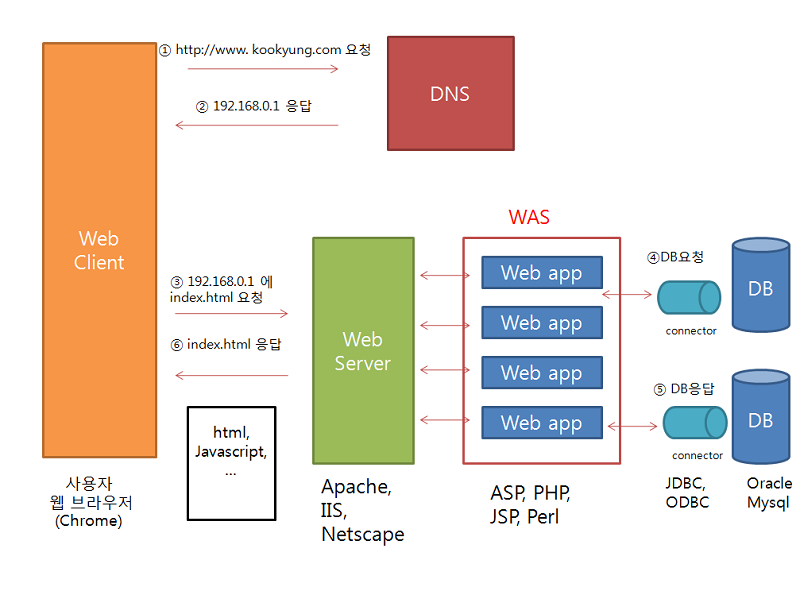
웹어플리케이션서버(WAS)란?
사용자의 컴퓨터나 장치에 웹 어플리케이션을 수행해주는 미들웨어
웹 서버 혼자서 모든 로직을 수행하고 데이터를 관리할 경우, 서버에 과부하가 일어날 수 있기 때문에, WAS가 서버의 일을 돕는 조력자 역할을 한다.
-
브라우저로부터 요청을 받으면
- 웹서버는 페이지의 로직이나 데이터베이스(DB)의 연동을 위해 WAS에게 이들의 처리를 요청
- 그러면 WAS는 이 요청을 받아 동적인 페이지처리를 담당하고,DB에서 필요한 데이터 정보를 받아서 파일을 생성
-
웹서버와 웹어플리케이션서버(WAS)의 차이점
- 웹서버 : 정적인 컨텐츠(HTML, CSS, IMAGE 등)를 요청받아 처리
- WAS : 동적인 컨텐츠(JSP, ASP, PHP 등)를 요청받아 처리 ⇒ DB서버에 대한 접속 정보가 있기 때문에 외부에 노출 될 경우 보안상의 문제를 이유로 웹서버와의 연결을 통해 요청을 전달받음
-
-
위의 작업 처리 결과를 웹 서버로 전송
-
웹 서버는 웹 브라우저에게 html 문서 결과를 응답
response는status code로 서버 요청에 따른 상태를 보낸다.- 1xx : 정보만 담긴 메세지
- 2xx : response 성공
- 3xx : 클라이언트를 다른 URL로 리다이렉트
- 4xx : 클라이언트 측에서 에러 발생
- 5xx : 서버 측에서 에러 발생
-
웹브라우저는 화면에 웹페이지 내용물 출력
참고
