
반갑습니다 여러분! 코딩백조입니다🦢
오늘은 새 프로젝트에서 빈 화면 템플릿을 만드는 법에 대해 알아보겠습니다!
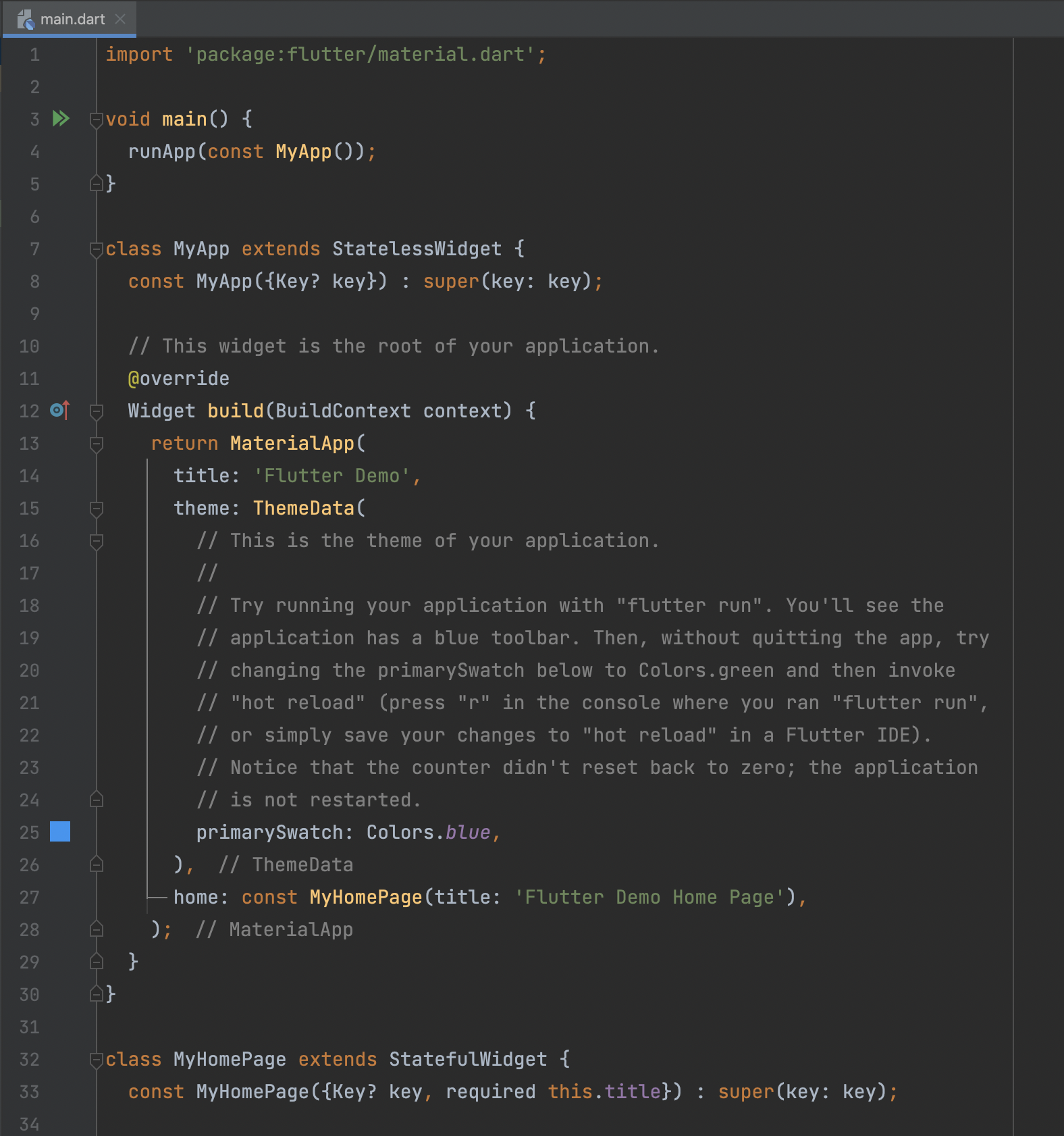
만약 여러분이 새로운 프로젝트를 만든다면!
아마 이 화면이 보일거에요. 😲

이 엄청난 코드들은 샘플 앱을 돌리기 위해 미리 플러터 팀에서 써준 코드랍니다. 그니까 사실 새로 앱을 만들 우리에게는 필요가 없는 코드이죠!
(물론 필요없는 부분을 지우고 다시 써도 되지만.. 새로 쓰는게 더 빠르답니다 😉)
그래서, 오늘은 새로운 앱 화면을 다시 그리는 작업을 해볼게요.
처음엔 이 과정도 익숙하지 않을거지만, 많이 반복하다 보면 이정도쯤은 정말 쉬운 축에 속할거라는 사실!
바로 시작해볼게요! 💨

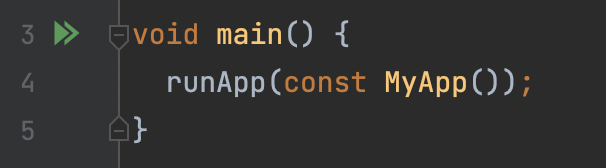
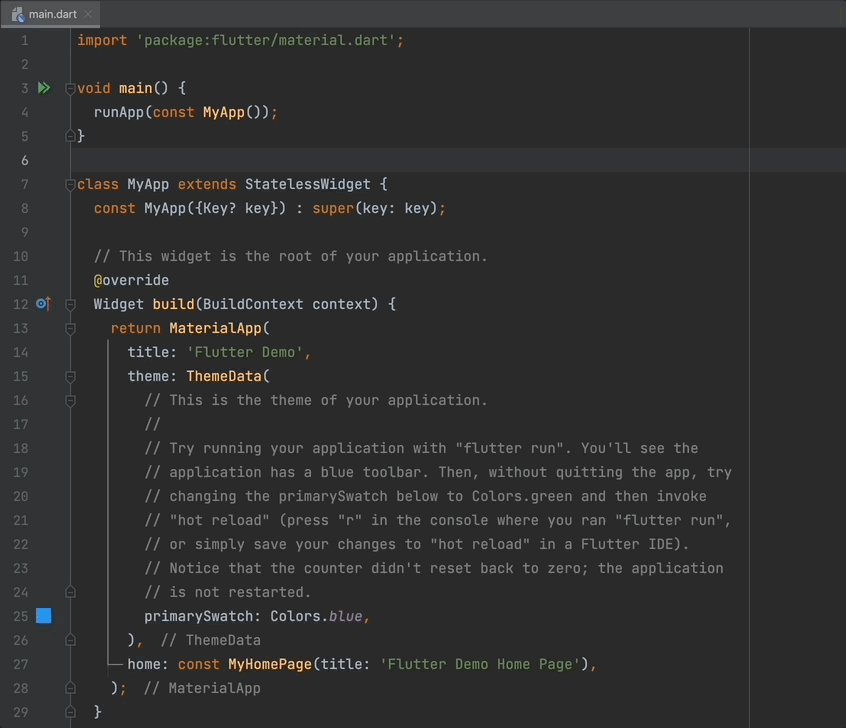
플러터 앱의 맨 처음! 시작점은 바로 이 main 함수 입니다. 실행하는 순간 여기서부터 시작이 되는거죠.
runApp(); 함수를 통해 괄호() 안에 주어진 위젯을 핸드폰 화면에 띄우게 됩니다. 여기서는 MyApp 이라는 위젯이 바로 앱 전체의 시작 위젯이 되겠네요! 😲
자, 앞으로는 큰 변동사항이 없으면 아래의 작업을 통해 새로운 앱을 만들겁니다.
두근두근
시작입니다.
새 stateless MyApp 만들기
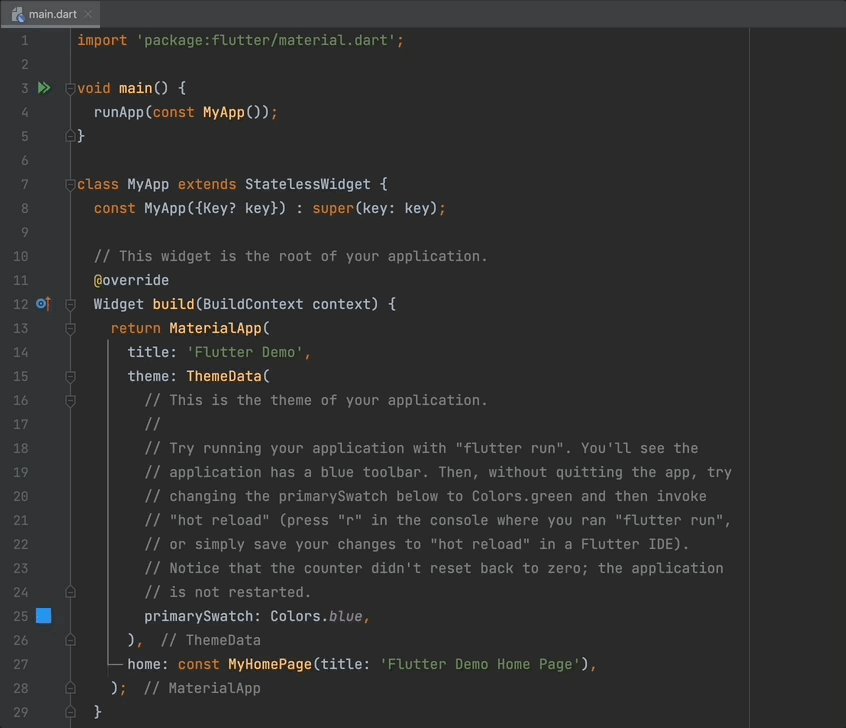
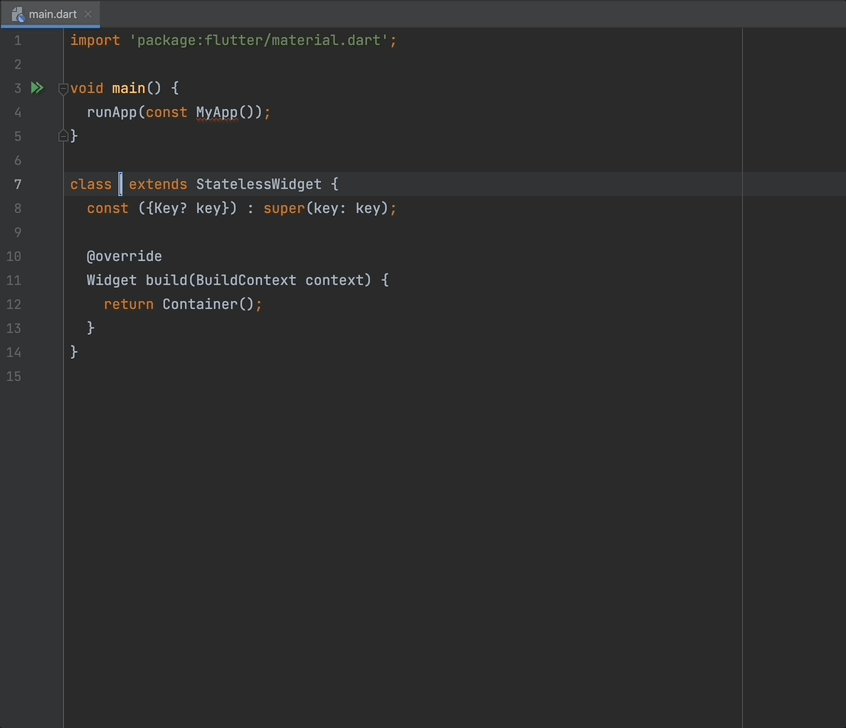
7번째 줄 부터 생긴 class MyApp ~~~ 부터 아예 맨 끝까지 다 지워줍니다!
stateless 의 줄임말인 stless 라고 입력하고 엔터를 치면, 이렇게 자동으로 템플릿이 나옵니다.

이 때 주의할 점!!
stless 입력하고 엔터를 친 다음에 📍바로!📍 MyApp을 입력해주셔야 합니다.
커서가 여러 군데 설정이 되어있어서 다른 곳을 클릭하거나 esc를 누르면 설정이 틀어져 버려요 😭
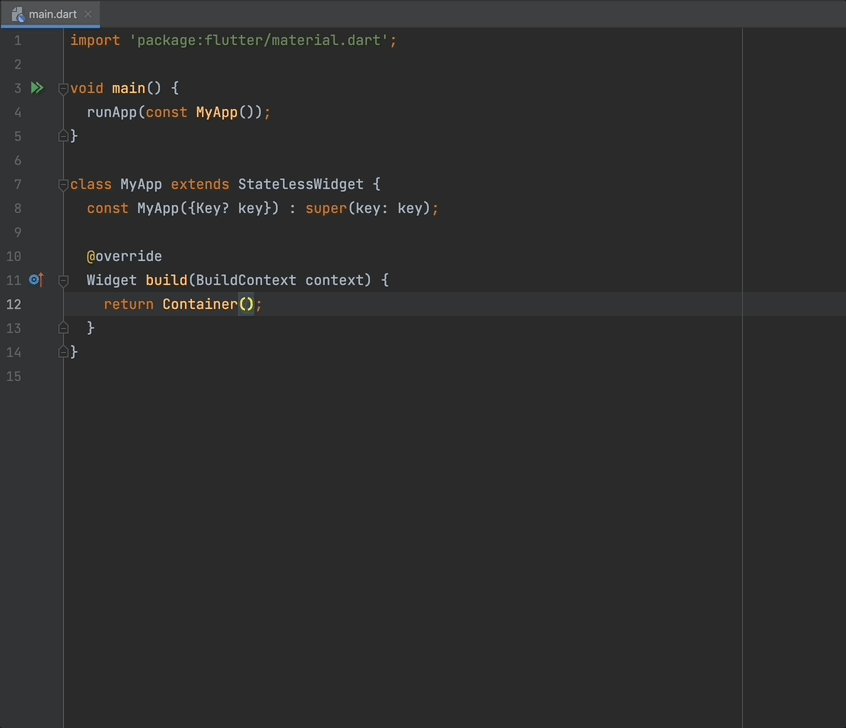
만약 저 return Container(); 까지 에러 없이 나오셨다면 정확하게 잘 하신 겁니다!! 🥳
새 stateful MyApp 만들기
역시 위와 마찬가지로 7번째 줄 이하로 다 지워주고 시작합니다.
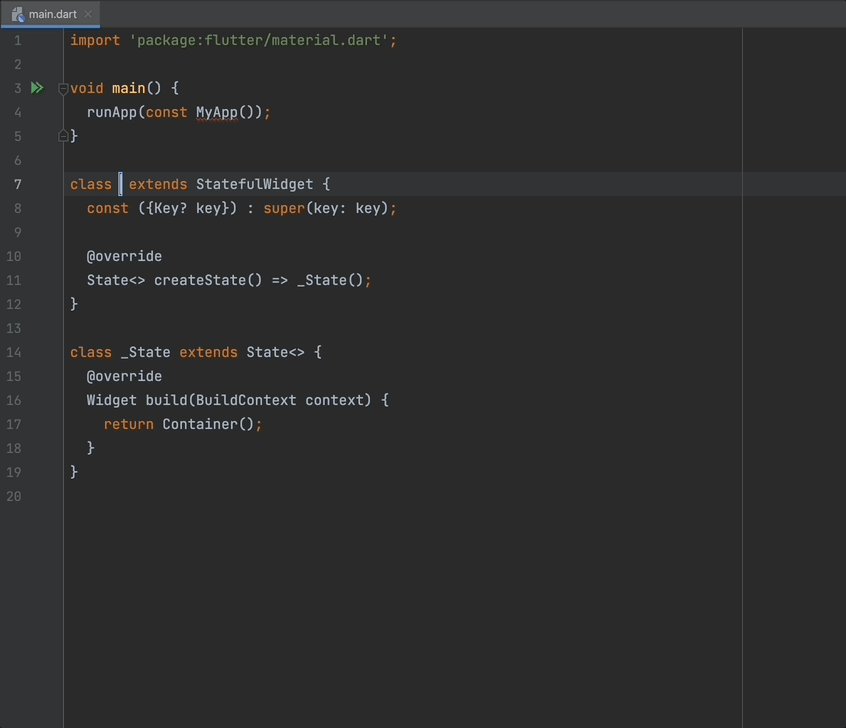
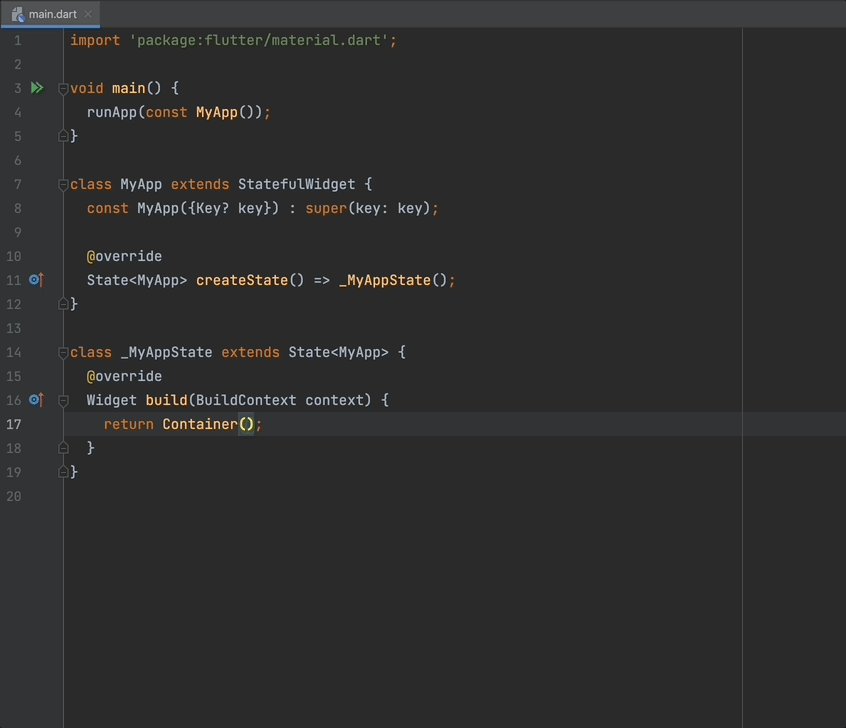
이번엔 stateful 의 줄임말인 stful 이라고 입력하고 엔터를 쳐줍시다!

이번에도 자동으로 템플릿이 완성되는 것을 볼 수 있습니다.
역시, 에러 없이 끝났다면 정확하게 잘 하신겁니다 🥳
stful 과 stless 의 차이에 대해서는 다음 시간에 자세하게 설명 해드릴게요!
일단 오늘은 구현 방법 먼저 알아보았습니다 🤩
다시 프로젝트 완성하러 고고!!🥰
