Flutter 1부터 배우기 : Navigator operation requested with a context that does not include a Navigator [MaterialApp]
Flutter가 뭐길래? 개발이 처음인 당신을 위한 쉬운 설명!

반갑습니다 여러분! 코딩백조입니다🦢
이 게시글은 화면이 2개 있는 단순 앱 만들기를 하다가 나오는 에러인
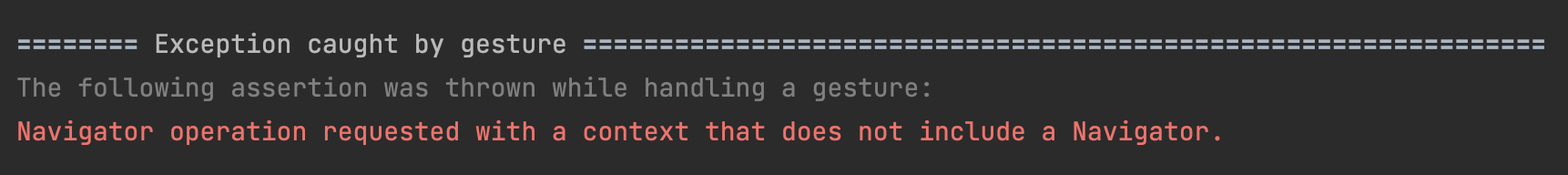
Navigator operation requested with a context that does not include a Navigator.
이 에러에 대해 해결 방법과 발생 이유에 대해 소개하고자 쓰였습니다.
이 에러는 다행히 여러분이 이 글을 통해 해결을 할 수 있겠지만, 앞으로는 에러를 혼자 힘으로 해결하는 힘도 길러야 할거에요.
간단한 팁! 이런 화면으로 보통 에러가 출력이 될텐데,

빨간 글씨 부분을 복사해서 구글 검색창에 붙여넣기 하면 관련 글이 정말 많을거에요!
영어가 편하다면 Stack Overflow 나 Medium 블로그를 보셔도 좋고, 한국어가 편하시다면 티스토리나 벨로그 같은 플랫폼으로 찾아보시면 좋을 것 같습니다!
이 에러를 해석해보면,
네비게이터를 포함하지 않는 컨텍스트에서 네비게이터 작업이 요청되었습니다.
라고 뜹니다! 파파고 짱!
내가 Navigator.push 를 요청했는데 안타깝게도 현재 위치에서는 Navigator 이 없대요.
그게 뭔뜻이냐!!

경기도로 가고 싶은데 나는 서울밖에 몰라!
요즘 네비게이션은 성능이 좋아서 한국 모든 곳이 다 연동이 되지만,
플러터의 Navigator 은 그렇지 못해요.
지금 나는 서울 네비를 가지고 있는데 Navigator 한테
🗣 나 경기도 하남시에 있는 스타필드 갈래!
요청을 한다 해도.. 가지 못하는 것과 비슷합니다.
그렇다면! 어떻게 해결이 되는지도 한 번 볼게요 😲
지난 글에서 해결 방법을 보면, MyApp 을 MaterialApp 으로 감싸면 된다고 했습니다.
서울 네비는 서울 길만 알고 경기도 네비는 경기도 길만 아는건 이제 알겠어요!
근데 그럼 내 Navigator 은 어느 길을 아는걸까요? 🧐
바로, MaterialApp 을 통해서 알 수 있습니다!!
MaterialApp 의 home: 이하로 들어가는 모든 위젯에 대해서만 Navigator 이 접근할 수 있어요.

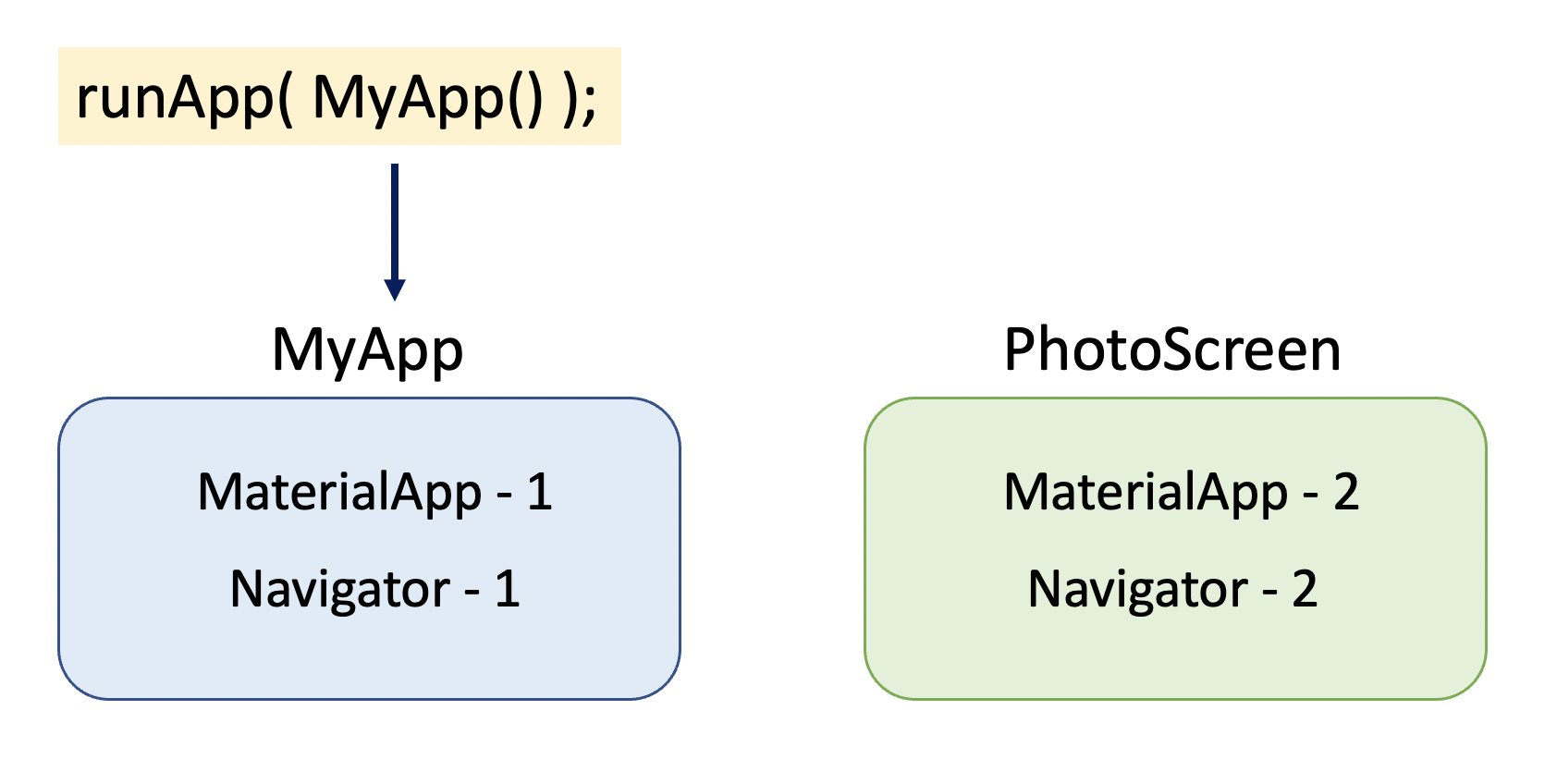
우리는 처음에 MyApp 과 PhotoScreen 에서 return MaterialApp(); 을 했었습니다.
그래서 두 개의 MaterialApp 이 생겼고, 서울과 경기도 처럼 분리가 되어버린거에요.
때문에, MyApp 에서 Navigator 한테
🗣 나 PhotoScreen() 으로 데려가줘!
한다고 해서 갈 수 없게 되는거죠.
Navigator-1 은 MaterialApp-1 의 경로만 알거든요.
해결 방법! 조금 감이 잡히시나요?
MyApp 과 PhotoScreen 을 같은 MaterialApp 안에 넣어버리면 되겠죠!!
그러면 둘 다 하나의 네비 안에서 접근이 가능할 테니까요.
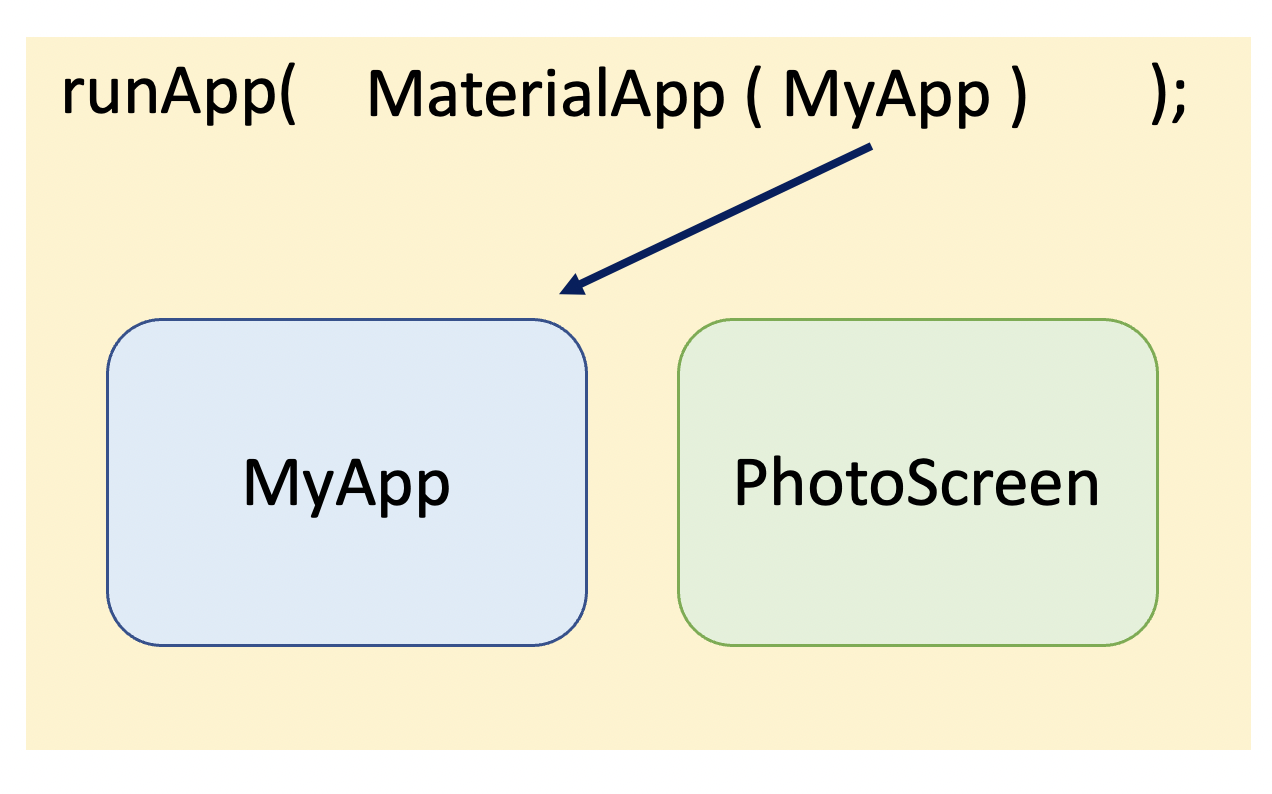
그래서 아예 맨 처음, runApp 에다가 MaterialApp 을 넣어준 것입니다. 😉

앱이 실행되면서 MaterialApp 이 생기게 되죠?
결국 모두 하나의 MaterialApp 안으로 들어가기 때문에, MyApp 과 PhotoScreen 이 같은 네비로 접근이 가능하게 된 것입니다!! 😲
그래서 이렇게 맨 처음에 MaterialApp 이 있으니,
MyApp 과 PhotoScreen 에 있는 MaterialApp 은 이제 지우셔도 됩니다. 😌
어려운 내용이었죠? ㅎㅎ
그래도 여기까지 읽으셨다면 분명 플러터에 대한 지식이 늘어났을거에요!
앞으로도 이런 개념들에 대해 쉽게 설명해드릴게요.
남은 과제들을 향해 가봅시다!!
화이팅이에요 🥰
