

반갑습니다 여러분! 코딩백조입니다🦢
오늘은 플러터를 처음 시작할 때 헷갈리는 개념인 state에 대해 알아보도록 하겠습니다!
이 포스트는 따라하는게 아니라서 그냥 편하게 보시면 됩니다!! 🤩
먼저, 플러터 공식 사이트에 들어가서 설명을 찾아봤습니다.

사진에서 state 는 application state, 앱 상태를 의미하네요.
Flutter builds its user interface to reflect the current state of your app.
Flutter는 앱의 현재 상태를 반영하기 위해 사용자 인터페이스를 빌드합니다.
라는 설명이 쓰여 있습니다.
살짝 표현이 어려워서, 다른 글을 발췌했습니다.
State is whatever data you need in order to rebuild your UI at any moment in time.
State는 언제든지 당신의 UI를 리빌드하기 위해 필요한 어떤 데이터 입니다.
그니까 결국 state란 내 앱의 겉 모습을 바꿀 수 있는 데이터라는 뜻이죠!
혹시.. 더 알아보고 싶나요?
짧게 설명하자면, 플러터는 위젯을 "선언"합니다. 다른 "명령"형 위젯과는 다른 방식으로 동작하죠.😎
만약 버튼을 눌렀을 때 글씨 색을 바꿀 수 있다면, 플러터는 이렇게 동작합니다.
🗣 이렇게 바꿔줘! ( color: red )
🤖 어.. 바뀐 부분을 적용하고 처음부터 다시 다 그리자!
정확히 어떤 위젯의 색이 변경된 건지 굳이 알려줄 필요가 없는 것이죠! 나중에 코드를 써보면 알겠지만 사용자가 setState((){ color = Colors.red }); 처럼 입력하면 저 color 변수를 가진 위젯이 모두 다시 그려지며 빨간색으로 바뀔 뿐입니다.
다른 '명령'형 화면에선 이런 식으로 동작하겠죠?
🗣 이렇게 바꿔줘! ( TextB.setColor(red) )
🤖 어.. TextB 라는 위젯의 글씨 색을 빨간색으로 바꿔줘야겠다!
어때요? 접근 방법이 조금 다른게 보이시죠?
처음에는 이 방식이 추상적이고 분명하지 않다고 보일 수 있습니다. 그러나, 장점도 매우 많습니다!
"이런 상태일 때 화면이 이럴 것이다" 가 분명해지는 것이죠. 👀
더 읽어보고 싶으시다면 이 공식문서를 참조하시길!
자, 다시 쉬운 설명으로 돌아와서...
아까 말했듯, state란 앱의 모습을 바꿀 수 있는 데이터입니다.✨
그리고, 사진에서도 볼 수 있듯, 그 데이터를 매개로 화면이 나오는 것입니다!
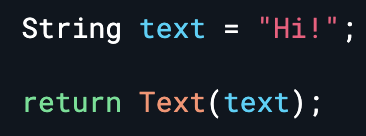
작고 귀여운 Text 위젯이 있습니다.

text 라는 String 변수에 Hi! 라는 값을 넣어주었습니다.
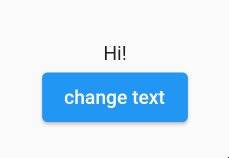
그걸 Text() 라는 위젯에 넣어주었습니다. 그러면 이제 우리는 Hi! 라는 Text 위젯을 만든 것입니다!!
그럼 이제 한번 바꿔볼까요?
플러터에서는 state를 바꿀 때 setState((){}); 라는 함수를 사용합니다. 저 {} 안에다가 바뀔 값을 넣어주면 돼요!!!
그니까,
setState((){
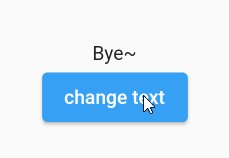
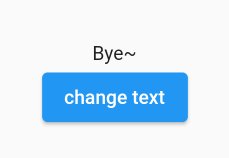
text = "Bye~";
});이렇게 하면 바뀐다는 겁니다.
무슨 위젯인지 알려주지도 않았는데, 자동으로 바꿔줘요.

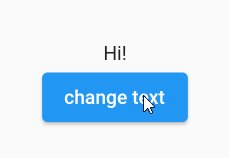
저는 버튼을 누르면 저 위의 코드가 실행되게끔 해놨어요. 그러니까 이렇게 변합니다! 🥳 신기하지 않나요?!
state가 변했기 때문에 플러터가 위젯을 다시 그려주는 겁니다.
이제 state가 뭔지 알았기 때문에 stateful과 stateless에 대해서도 알 수 있습니다.
단어만 봐도 감이 오지 않나요?
Stateful : state에 변화가 생기면 같이 빌드되는 위젯
Stateless : state에 변화가 생겨도 바뀌지 않는 위젯
라고 요약할 수 있을 것 같습니다.🤩
할 말은 정말 많지만, 지금은 여기까지로 줄이도록 하겠습니다.
나중에 같이 코드 작성해보며 더 얘기 해드릴게요!
그럼, 모두 수고하셨습니다 🥰
