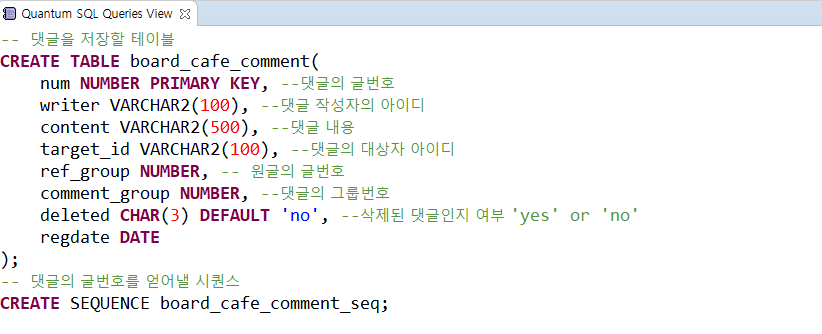
[DB에 댓글 기능을 구현할 sql문과 Sequence 작성]


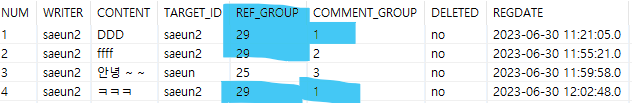
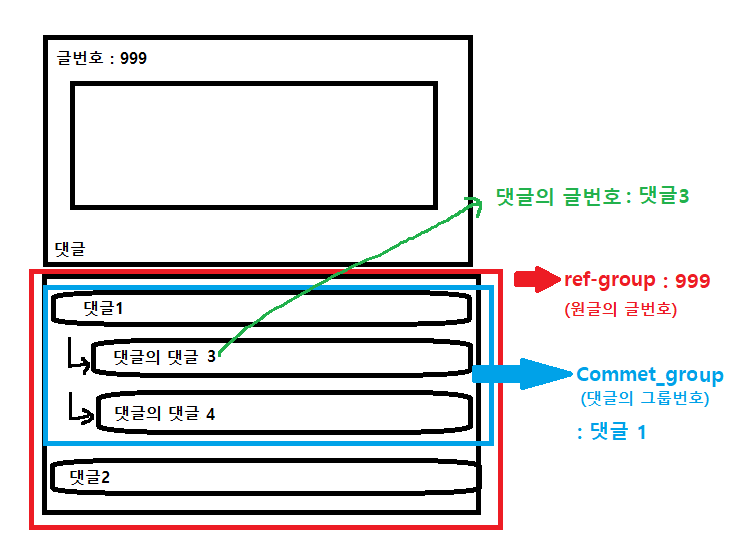
-해당 글번호에 해당되는 댓글의 목록만 가지고 와야한다!
-> ref_group 로 부여.
[CafeCommentDto 생성]
package com.gura.spring04.cafe.dao;
import java.util.List;
import com.gura.spring04.cafe.dto.CafeCommentDto;
public interface CafeCommentDao {
//글 목록 얻어오기
public List<CafeCommentDto> getList(CafeCommentDto dto);
//댓글 삭제
public void delete(int num);
//댓글 추가
public void insert(CafeCommentDto dto);
//추가할 댓글의 글번호를 리턴하는 메소드
public int getSequence();
//댓글 수정
public void update(CafeCommentDto dto);
//댓글 하나의 정보를 리턴하는 메소드
public CafeCommentDto getData(int num);
//댓글의 갯수를 리턴하는 메소드
public int getCount(int ref_group);
}
[cafeCommentMapper]
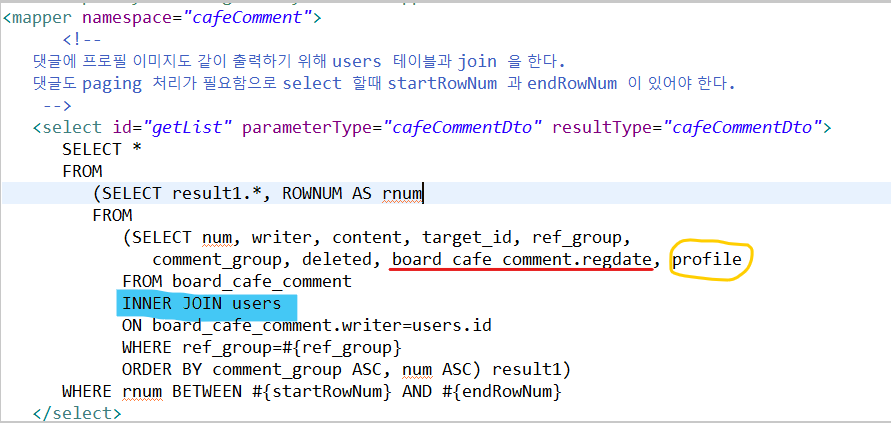
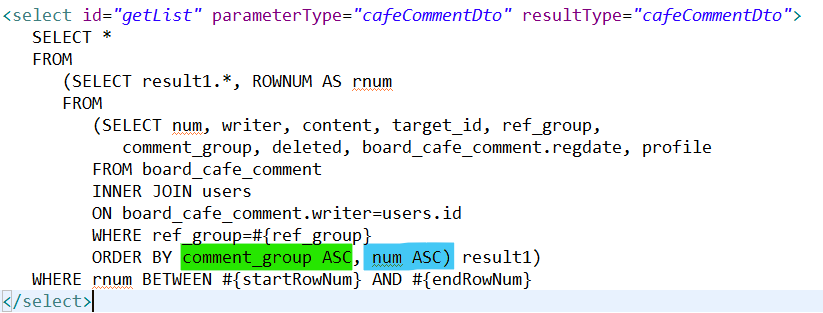
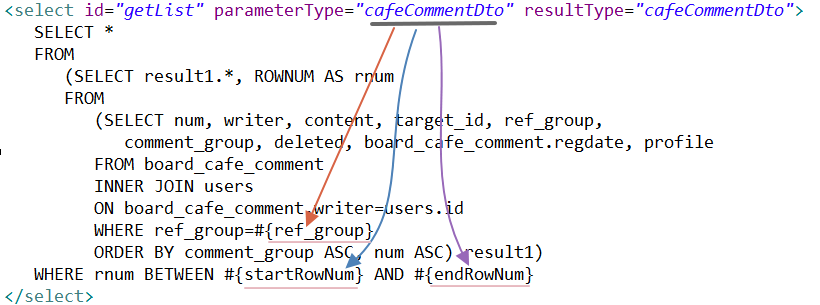
[getList문]

- 댓글에도 프로필 이미지도 같이 출력하기 위해서 uersr 테이블과 JOIN 한다.
- 두테이블에 동일한 regdate가 있기때문에 cafe_comment의 regdate임을 명시해준다.

- 두번 정렬하게 되면 comment_group에 대해 오름차순이면서 글번호에 대해서 오름차순이 된다 !
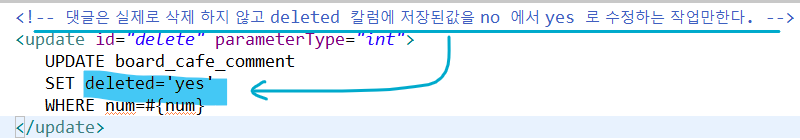
[delete문]

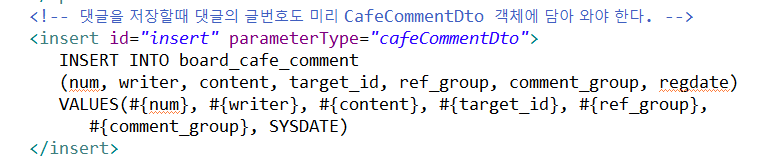
[insert문]

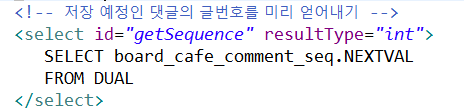
[getSequence문]

insert문이 시작하기전에 시퀀스 값을 미리 얻어내서 ref_group의 번호로 얻어낸다.
숫자이기 때문에 resultType=int!
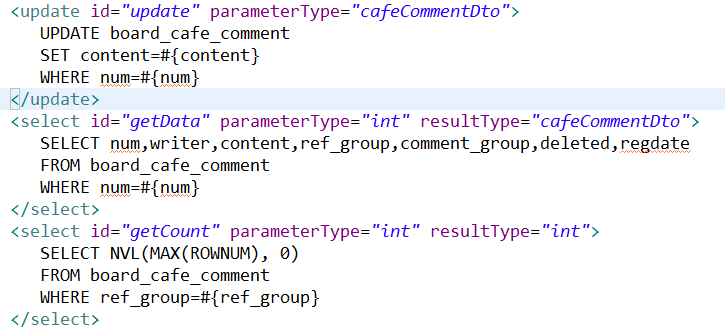
[update/ getData / getCount문]

[cafeCommentImpl]
@Override
public List<CafeCommentDto> getList(CafeCommentDto dto) {
return session.selectList("cafeComment.getList",dto);
}
@Override
public void delete(int num) {
session.update("cafeComment.delete", num);
//실제로 삭제 하지 않고 deleted 칼럼에 저장된 값을 변경하기 때문에 update
}
@Override
public void insert(CafeCommentDto dto) {
session.insert("cafeComment.insert", dto);
}
@Override
public int getSequence() {
return session.selectOne("cafeComment.getSequence");
//파라미터값은 없음 !
}
@Override
public void update(CafeCommentDto dto) {
session.update("cafeComment.update", dto);
}
@Override
public CafeCommentDto getData(int num) {
return session.selectOne("cafeComment.getData", num);
}
//하나의 원글에 몇개의 댓글이 있는지 리턴하는 메소드
@Override
public int getCount(int ref_group) {
return session.selectOne("cafeComment.getCount", ref_group);
}
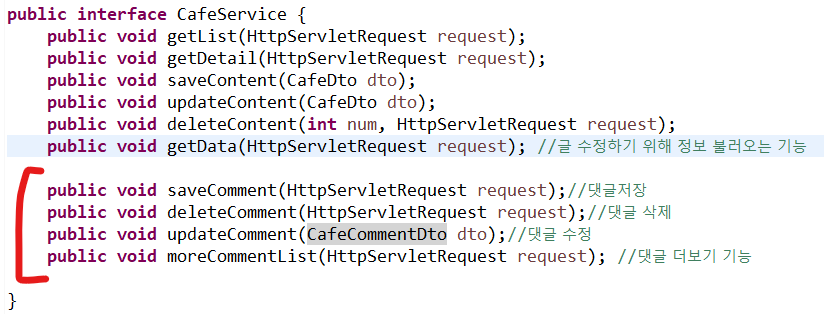
[CafeService에 메소드 추가]

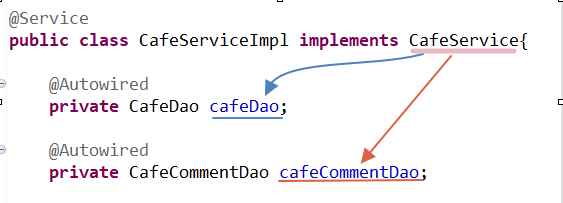
[CafeServiceImpl에 메소드 추가]

- 'cafeCommentDao' autowired추가 해주기!
- service는 여러개의 Dao에 의존 할 수 있다.
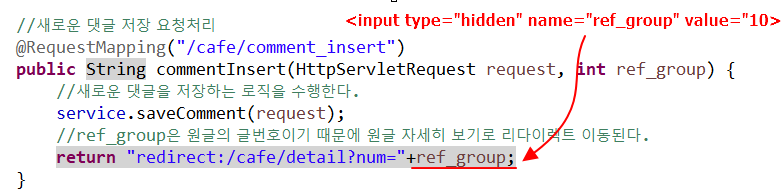
[CafeContoller에 메소드 추가]

[CafeServiceImpl에 'saveComment' 메소드 추가]
@Override
public void saveComment(HttpServletRequest request) {
//폼이 전송되는 파라미터 추출
int ref_group=Integer.parseInt(request.getParameter("ref_group"));//원글의 글번호
String target_id=request.getParameter("target_id");//댓글 대상자의 아이디
String content=request.getParameter("content");//댓글의 내용
/*
* 원글의 댓글은 comment_group 번호가 전송이 안되고
* 댓글의 댓글은 comment_group 번호가 전송이 된다.
* 따라서 null 여부를 조사하면 원글의 댓글인지 댓글의 댓글인지 판단 할 수 있다.
*/
String comment_group=request.getParameter("comment_group");
//댓글 작성자는 session 영역에서 얻어내기
String writer=(String)request.getSession().getAttribute("id");
//댓글의 시퀀스 번호 미리 얻어내기
int seq= cafeCommentDao.getSequence();
//저장할 댓글의 정보를 dto에 담기
CafeCommentDto dto = new CafeCommentDto();
dto.setNum(seq);
dto.setWriter(writer);
dto.setTarget_id(target_id);
dto.setContent(content);
dto.setRef_group(ref_group);
//원글의 댓글인 경우
if(comment_group == null) {
//댓글의 글번호를 comment_group 번호로 사용한다.
dto.setComment_group(seq);
}else {
//전송된 comment_group 번호를 숫자로 바꿔서 dto에 넣어준다.
dto.setComment_group(Integer.parseInt(comment_group));
}
//댓글 정보를 DB에 저장하기
cafeCommentDao.insert(dto);
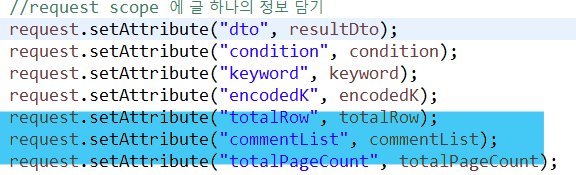
}[CafeServiceImpl에 'getDetail' 메소드안에 페이징 처리를 위한 코드 추가]

/*
[ 댓글 페이징 처리에 관련된 로직 ]
*/
//한 페이지에 몇개씩 표시할 것인지
final int PAGE_ROW_COUNT=10;
//detail.jsp 페이지에서는 항상 1페이지의 댓글 내용만 출력한다.
int pageNum=1;
//보여줄 페이지의 시작 ROWNUM
int startRowNum=1+(pageNum-1)*PAGE_ROW_COUNT;
//보여줄 페이지의 끝 ROWNUM
int endRowNum=pageNum*PAGE_ROW_COUNT;
//원글의 글번호를 이용해서 해당글에 달린 댓글 목록을 얻어온다.
CafeCommentDto commentDto=new CafeCommentDto();
commentDto.setRef_group(num);
//1페이지에 해당하는 startRowNum 과 endRowNum 을 dto 에 담아서
commentDto.setStartRowNum(startRowNum);
commentDto.setEndRowNum(endRowNum);
//1페이지에 해당하는 댓글 목록만 select 되도록 한다.
List<CafeCommentDto> commentList=cafeCommentDao.getList(commentDto);
//원글의 글번호를 이용해서 댓글 전체의 갯수를 얻어낸다.
int totalRow=cafeCommentDao.getCount(num);
//댓글 전체 페이지의 갯수
int totalPageCount=(int)Math.ceil(totalRow/(double)PAGE_ROW_COUNT);
[detail.jsp 댓글 기능을 위한 jsp작성 ]
- 댓글을 입력하는 폼을 만드는 코드
<h4>댓글을 입력해 주세요</h4>
<!-- 원글에 댓글을 작성할 폼 -->
<form class="comment-form insert-form" action="comment_insert" method="post">
<!-- 원글의 글번호가 댓글의 ref_group 번호가 된다. -->
<input type="hidden" name="ref_group" value="${dto.num }"/>
<!-- 원글의 작성자가 댓글의 대상자가 된다. -->
<input type="hidden" name="target_id" value="${dto.writer }"/>
<textarea name="content">${empty id ? '댓글 작성을 위해 로그인이 필요 합니다.' : '' }</textarea>
<button type="submit">등록</button>
</form>- 로그인된 아이디와 글의 작성자가 같으면 수정, 삭제 링크를 제공한다.
<c:if test="${sessionScope.id eq dto.writer }">
<a href="updateform?num=${dto.num }">수정</a>
<a href="javascript:" onclick="deleteConfirm()">삭제</a>
<script>
function deleteConfirm(){
const isDelete=confirm("이 글을 삭제 하겠습니까?");
if(isDelete){
location.href="delete?num=${dto.num}";
}
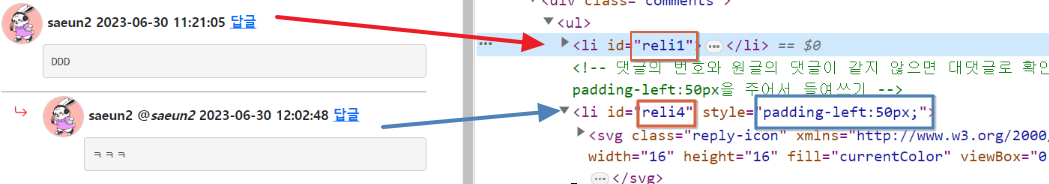
}- 댓글의 댓글에 들여쓰기하기
//num과 comment_group의 번호가 일치 할때
<c:if test="${tmp.num eq tmp.comment_group }">
<li id="reli${tmp.num }">
</c:if>
//num과 comment_group의 번호가 일치 하지 않으면
//댓글의 댓글 : padding-left를 주어서 들여쓰기
<c:if test="${tmp.num ne tmp.comment_group }">
<li id="reli${tmp.num }" style="padding-left:50px;">
</c:if>
- 댓글의 댓글 입력하는 폼
<form id="reForm${tmp.num }" action="comment_insert" method="post">
<input type="hidden" name="ref_group" value="${dto.num }"/>
<input type="hidden" name="target_id" value="${tmp.writer }"/>
<!-- 댓글의 댓글은 글번호도 같이 들어갈 수 있게 한다 -->
<input type="hidden" name="comment_group" value="${tmp.comment_group }"/>
<textarea name="content"></textarea>
<button type="submit">등록</button>
</form>
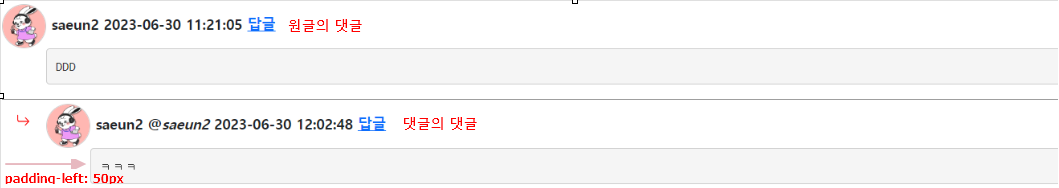
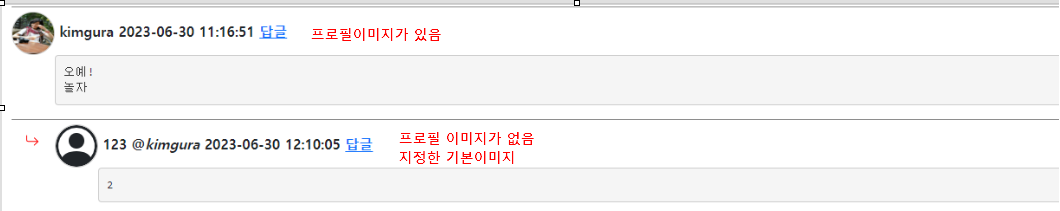
[결과]

- 프로필이미지의 존재유무확인하여 출력하기
//profile이미지가 없다면 기본이미지 출력
<c:if test="${ empty tmp.profile }">
//이미지svg 작성
</c:if>
//profile이미지가 있다면 이미지 불러오기!
<c:if test="${not empty tmp.profile }">
<img class="profile-image" src="${pageContext.request.contextPath}${tmp.profile }"/>
</c:if>[결과]

- 댓글과 댓글의 댓글의 번호 확인해보기!