댓글의 수정과 삭제 기능 구현하기
[detail.jsp]
- 로그인된 아이디와 글의 작성자가 같으면 나타날 수정, 삭제 버튼
<c:if test="${sessionScope.id eq dto.writer }">
<a href="updateform?num=${dto.num }">수정</a>
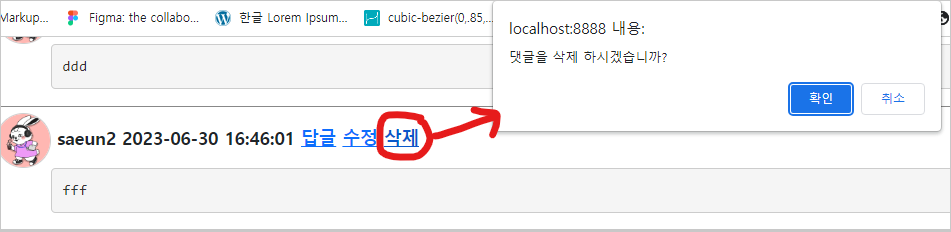
<a href="javascript:" onclick="deleteConfirm()">삭제</a>
<script>
function deleteConfirm(){
const isDelete=confirm("이 글을 삭제 하겠습니까?");
if(isDelete){
location.href="delete?num=${dto.num}";
}
}
</script>
</c:if>- 수정 버튼을 누르면 나타날 수정폼
<!-- 수정폼 -->
<form id="updateForm${tmp.num }" class="comment-form update-form" action="comment_update" method="post">
<input type="hidden" name="num" value="${tmp.num }" />
<textarea name="content">${tmp.content }</textarea>
<button type="submit">수정</button>
</form>- 댓글의 deleted값이 'yes'라면 ?!
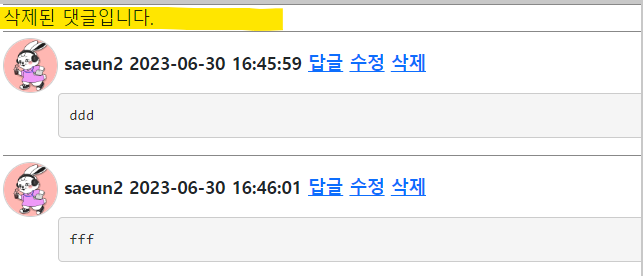
<c:when test="${tmp.deleted eq 'yes' }">
<li>삭제된 댓글 입니다.</li>
</c:when>
- 페이지 로딩 시점에 만들어진 1 페이지에 해당하는 댓글에 이벤트 리스너 등록 하기
addUpdateFormListener(".update-form");
addUpdateListener(".update-link");
addDeleteListener(".delete-link");
addReplyListener(".reply-link");- 새로 추가된 댓글 li 요소 안에 있는 a 요소를 찾아서 이벤트 리스너 등록 하기
addUpdateListener(".page-"+currentPage+" .update-link");
addDeleteListener(".page-"+currentPage+" .delete-link");
addReplyListener(".page-"+currentPage+" .reply-link");
//새로 추가된 댓글 li 요소 안에 있는 댓글 수정폼에 이벤트 리스너 등록하기
addUpdateFormListener(".page-"+currentPage+" .update-form");
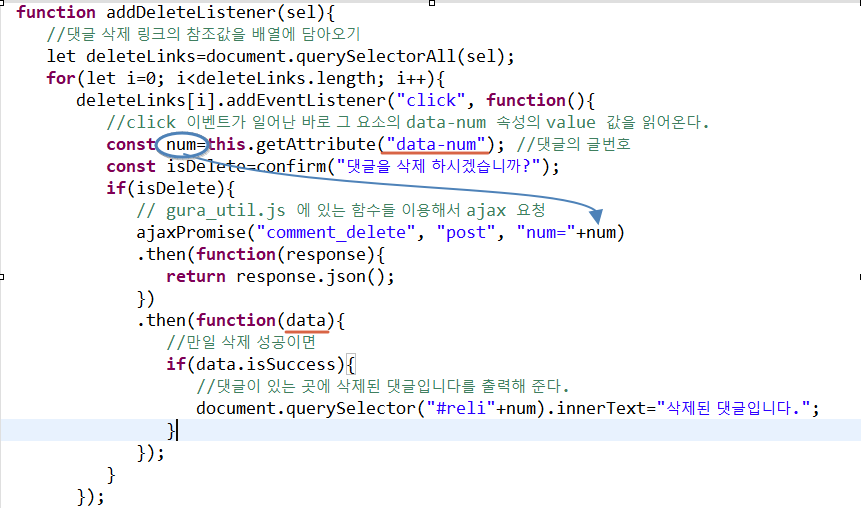
삭제 기능 구현하기
[detail.jsp - script]

[cafeController]
//댓글 삭제 요청 처리
@RequestMapping("/cafe/comment_delete")
@ResponseBody
public Map<String, Object> commentDelete(HttpServletRequest request){
service.deleteComment(request);
Map<String, Object> map = new HashMap<String, Object>();
map.put("isSuccess", true);
//{isSuccess",true}형식의 JSON문자열이 응답되도록 한다.
return map;
}
[cafeServiceImpl]
@Override
public void deleteComment(HttpServletRequest request) {
int num=Integer.parseInt(request.getParameter("num"));
//삭제할 댓글 정보를 읽어와서
CafeCommentDto dto = cafeCommentDao.getData(num);
String id=(String)request.getSession().getAttribute("id");
//글 작성자와 로그인된 아이디와 일치하지 않으면
if(!dto.getWriter().equals(id)) {
throw new NotDeleteException("남의 댓글 지우면 혼난당!");
}
cafeCommentDao.delete(num);
}😊 결과 확인


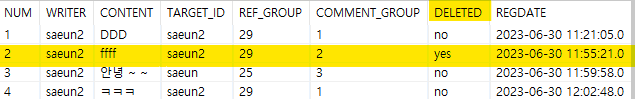
[DB에서 확인해보면]

- DELETED가 'YES' 로 바뀐것을 확인 할 수 있다.
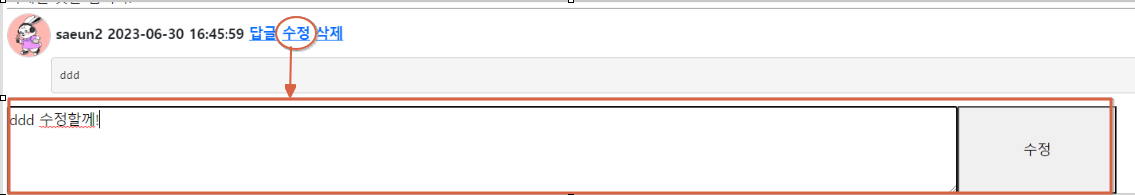
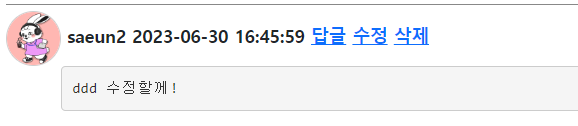
수정 기능 구현하기
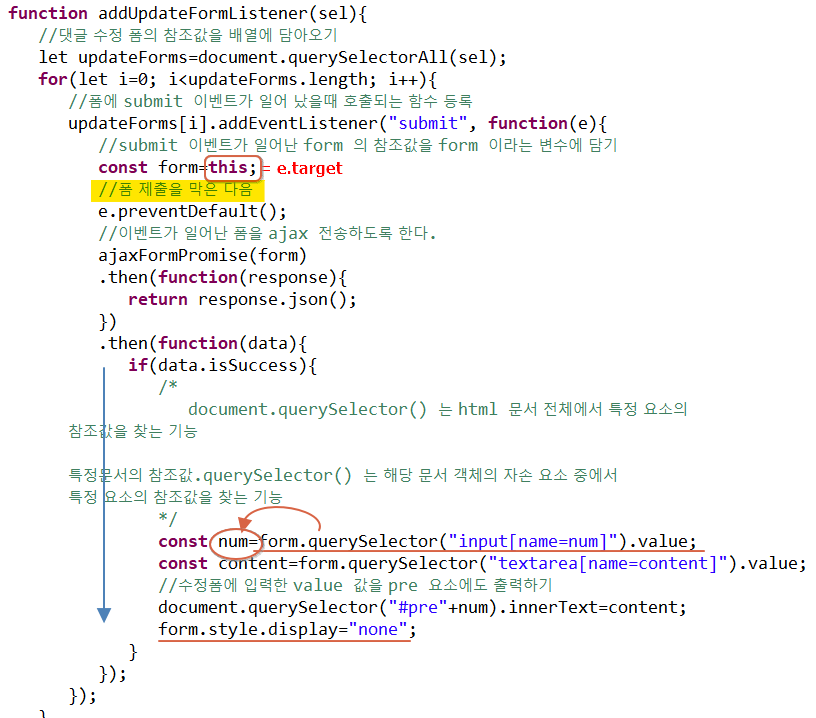
[detail.jsp - script]


응답은 json 요청은 ajax
[cafeController]
//댓글 수정 요청 처리 (JSON을 응답하도록 한다.)
@RequestMapping("/cafe/comment_update")
@ResponseBody
public Map<String, Object> commentUpdate(CafeCommentDto dto){
service.updateComment(dto);
Map<String, Object> map = new HashMap<String, Object>();
map.put("isSuccess", true);
//{isSuccess",true}형식의 JSON문자열이 응답되도록 한다.
return map;
}[cafeServiceImpl]
@Override
public void updateComment(CafeCommentDto dto) {
cafeCommentDao.update(dto);
}😊 결과 확인
- 수정을 누르면 수정폼이 나타나고 수정이 완료되면 사라진다!