어제(11/29) 인프런에서 주관한 11월 인프런 퇴근길 밋-업 #1 Node.js에 다녀와봤습니다😎

인프런은 강의를 수강 했던 경험도 있고, Node.js를 다루는 몇 없는 회사중에서도 유명한 회사라고 생각합니다.
여태 다녀와본 개발 행사가 오프라인으로는 Excelcon, 온라인으론 toss Node.js Meet-up이 전부였었어서 굉장히 설레는 마음으로 다녀왔습니다 :)
순서
18:30 ~ 19:00 체크인 및 샌드위치 먹는 시간
19:00 ~ 19:10 밋업 소개 및 인사
19:10 ~ 19:30 [세션1] 주니어 개발자의 Node.js 코드 변천사
19:30 ~ 19:50 [세션2] Shell we Nest.js?
19:50 ~ 20:10 [세션3] Node.js에서 CPU-Intensive한 코드를 찾아내는 방법
20:10 ~ 20:20 쉬는 시간
20:20 ~ 21:20 Q&A 및 네트워킹
으로 구성되어 있습니다.
1. 밋업 소개 및 인사
인프런의 CTO 이동욱님(향로)께서 인프런에 대한 소개와 백엔드 개발자 모집한다는 말씀을 하셨습니다.
이때 가장 기억에 남는 것은 서비스 규모가 커지면 다들 자바스프링으로 넘어가는데 인프런은 최대한 Node.js를 사용해보고 정말 자바스프링으로 넘어갈 필요성이 있다면 그땐 넘어가겠지만 최대한 Node.js를 사용하겠다는 말씀을 하셨는데 이 말을 듣고 인프런의 앞으로의 개발 행보가 궁금해지게 되었습니다.
2. [세션 1] 주니어 개발자의 Node.js 코드 변천사
연사로 나오신 분은 인프랩에서 렐릿 백엔드를 담당하시는 이소연님께서 발표하셨습니다.
본인의 개발 일대기를 재미있게 그레프로 보여주시면서 이전에 개발했던 코드와 현재 코드를 비교하면서 설명하시는데 같은 주니어 개발자로서 그리고 스타트업에 다니고 있는 사람으로서 굉장히 공감되는 세션이었습니다. 물론, 저는 아직도.. 연사님만큼 코드 변화가 크지 않지만요..ㅎㅎ...
3. [세션 2] Shell we Nest.js?
연사로 나오신 분은 팀스파트타(항해 99)에서 CTO 남병관님께서 발표하셨습니다.
이 세션을 들은 후 저는 강하게 Nest.js에 빠졌고 개인 토이프로젝트는 Nest.js를 사용하기로 결심했습니다 ㅋㅋㅋㅋ
이 세션은 제목에서도 느껴지지만 Nest.js를 설명하고, 왜 팀스파르타는 Flask를 두고 Nest.js로 왔는지를 설명하는 세션이었습니다. 해당 세션은 객체지향어를 모른다면 이해하기엔 조금은 어려울 수 있지만, 객체지향어를 알고 있다면 어렵지 않게 들을 수 있습니다.
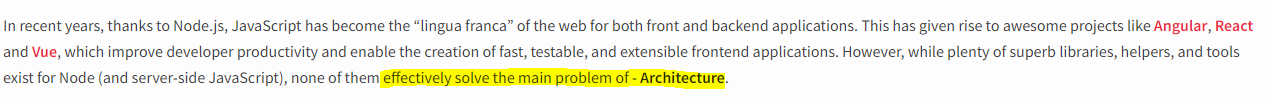
Node.js와 서버측 Javascript가 고질적으로 가진 아키텍처에 관한 문제를 해결하기 위해 등장한 Nest.js

팀스파르타는 위 부분의 문장을 보고 당당하게 고질적 문제를 해결하기 위해 나왔다는 Nest.js로 결정하게 되었다고 합니다. 그 뿐만 아니라 Vanila Javascript와 Typescript 모두 호환이 가능한 것도 한 몫했습니다.
Nest.js의 기본적인 구조 중 Controllers, Providers, Modules, Pipes에 대한 설명을 하셨습니다. 일단, Nest.js는 보통의 객체지향어가 갖고 있는 비슷한 형식입니다.
Controllers
클라이언트에 응답을 반환하고 Http통신 요청을 처리 하는 부분입니다.
Provides
Nest.js의 기본적인 개념으로 다른 프로바이더나 컨트롤러에 의존성이 주입 가능합니다.
Module
데코레이터가 달린 클래스 입니다.
Pipes
인터페이스 @Injectable()이 데코레이터로 주석이 달린 클래스 입니다.
Nest.js의 기본 설명은 추후 Nest.js 관련 글에 올리겠습니다 ☺
4. [세션 3] Node.js에서 CPU-Intensive한 코드를 찾아내는 방법
연사로 나오신 분은 당근마켓에서 백엔드 개발자로 근무하고 계신 김경덕님께서 발표하셨습니다.
개인적으로 이 세션이 제일 기억에 남고 유익하다고 생각했습니다. 네트워킹때에도 해당 세션을 인상깊게 보셨다는 분들이 많았습니다. 저는 사실 이렇게 트래킹을 파악하는걸 처음 알아서 신기하기도하고 꽤나 도움이 될 것같단 생각을 했습니다.
해당 세션은 Clinic.js에 대한 세션이었습니다.
간단하게 Runtime을 분석하여 어플리케이션의 문제점을 체크하는 모듈입니다.
간단하게 yarn이나 npm install로 다운이 가능한 모듈이며, clinic doctor ~ 명령어를 이용하여 간단하게 리소스 상태들을 확인할 수 있습니다.
Clinic.js는 시각적으로 어떤 api 콜이 부하가 걸리는지를 잘 보여주며, 이전에 입사 초 회사 어플이 특정 시간에 트래픽이 몰려 느려졌던걸 파악했던 때가 떠오르면서 해당 모듈을 어떻게 하면 잘 이용할 수 있을지 생각해 볼 수 있었습니다.
위 세션들은 인프런 밋업 세션 동영상 여기서 다시 볼 수 있습니다.
개인적으로 꽤 알차다고 생각했기에 한번쯤 보시는걸 추천 드립니다!
5. QnA
실시간으로 익명성이 보장된 웹페이지에서 QnA를 받았는데요.. 이게 익명성이 보장되다보니까 현장에 있으면서 키보드 워리어 마냥 이런 악의적인 질문은 왜 하는지 모르겠는 질문들이 올라와서 좀 개선할 필요성이 있다고 생각했습니다.
기억에 남는 질문은 npm vs yarn 이었던거 같습니다. 근데.. 좀 오래되서 기억이 잘 안 납니다..
6. 네트워킹
네트워킹이라고 쓰고 조별토론..?라고 읽습니다.
일단, 제가 속한 조는 그랬습니다.. 네트워킹 시간에는 인프런 직원 한 분과 참여자 5~6명이 한 조로 둥글게 뭉쳐서 오늘 어땠는지~ 이야기 하는 시간 같았는데 뭔가.. 질문에 답하는 형식으로 진행되서 제가 생각한 네트워킹이랑 많이 다르지 않았나..싶지만.. 시간적 제한이 있어 이렇게 진행된거라고 생각합니다. 아무래도 앞서 QnA시간이 생각보다 길어졌었고, 준비된 네트워킹 시간 자체가 한시간? 정도로 좀 짧았던 터라 정말 자유롭게 명함 교환하고 이런 시간은 아니였습니다!
7. 후기
다음에 Nest.js나 Node.js 등 관련된 밋업을 주최한다면 또 참여할 의사가 있습니다! 일단, 세션을 들으면서 사고의 확장도 가능하고 QnA를 하고, 들으면서도 많은 정보를 얻어가기 때문에 가는 거리가 오래 걸렸어도 유익했습니다.

