본 시리즈는 "스테이지어스"에서 2021년 3분기부터 10주간 진행된 웹 기초 과정 중 유의미한 공부 내용을 업로드합니다.
과제를 진행하며 어려웠던 부분이나 구상 과정을 회상하는 식으로 포스팅됩니다.
아래 링크를 클릭하면 스테이지어스 홈페이지로 이동됩니다.
해당 내용에 대한 전체 소스코드는 Github 링크를 참조해주세요.
개요
이번에는 JavaScript의 Event를 사용해서 Drag And Drop 게임을 구현했다.
Drag And Drop 게임이란 어떤 이미지들이 랜덤으로 나타나면, 그 이미지를 순서에 맞게 빠르게 배치해야 하는 게임이다.
여기서는 화투패를 사용하여 1월부터 12월까지 순서대로 나열해야 하는 게임이다.
과제 및 코드 리뷰
과제 소요시간 : 25시간
사용 기술 : HTML, CSS, JavaScript
HTML과 JavaScript를 활용하여 DragAndDrop 게임 만들기

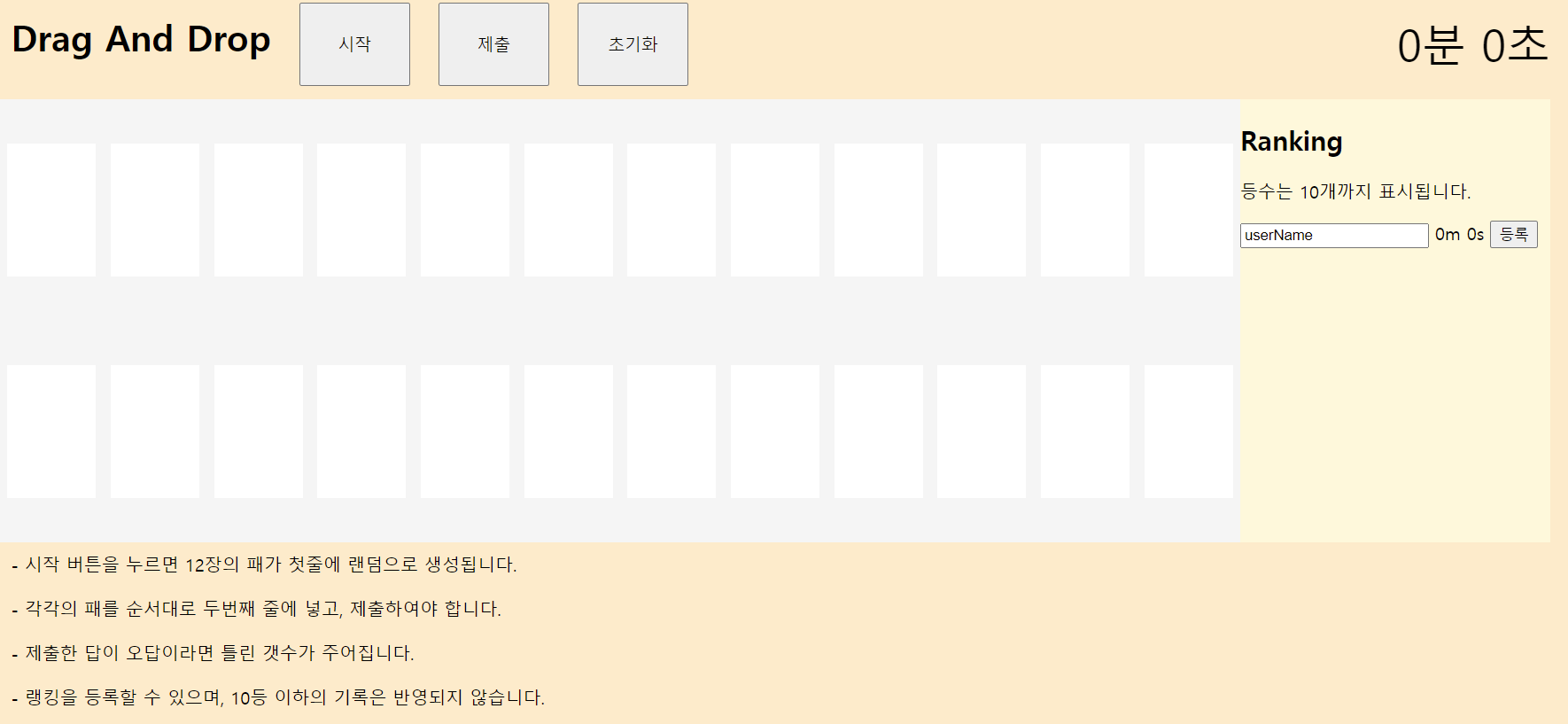
먼저 시작 페이지이다. 시작, 제출, 초기화 버튼이 있고, 시작 버튼을 누르면 가운데 네모칸에 12장의 화투패 이미지가 랜덤으로 나타난다.

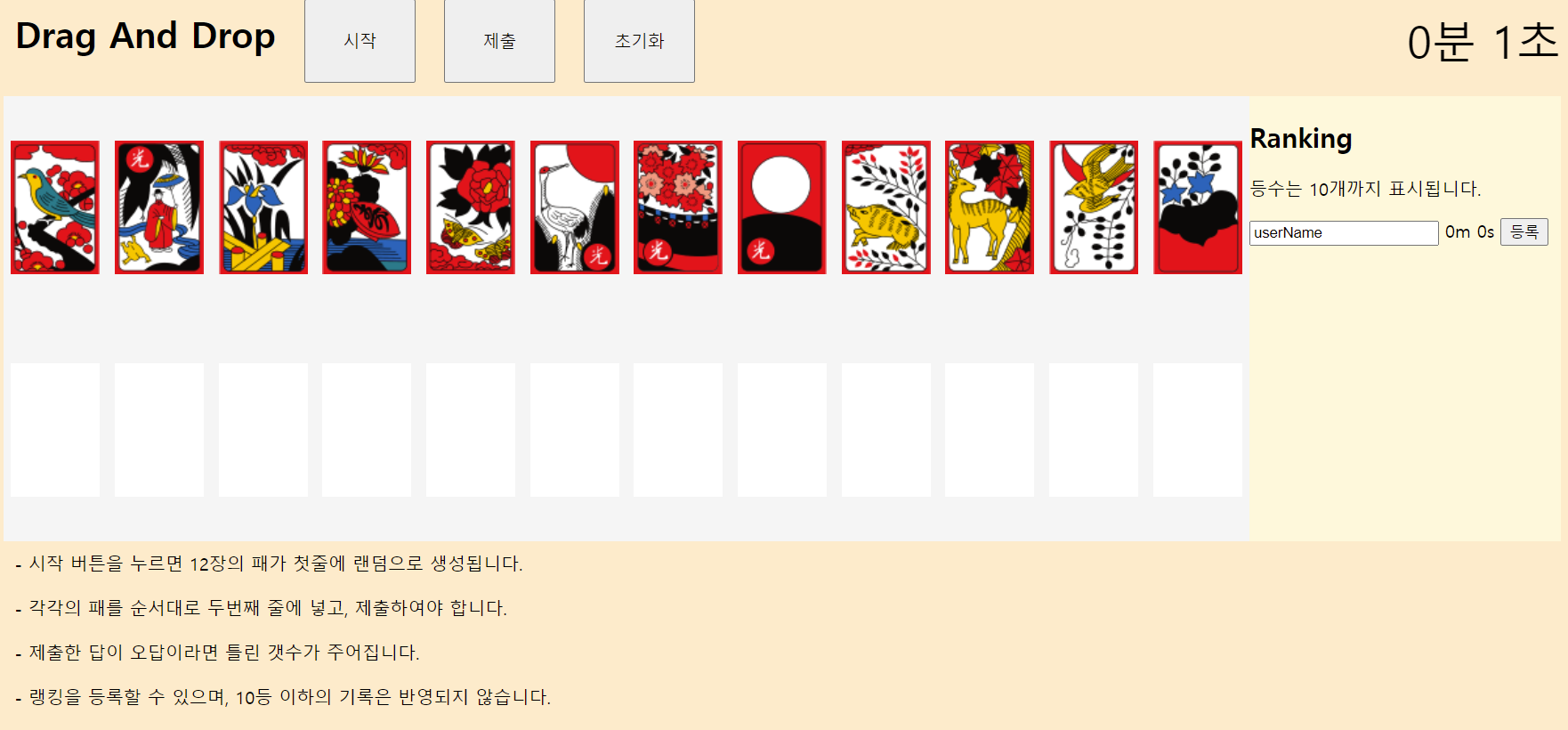
시작 버튼을 누른 상태이다. 화투패가 1월부터 12월까지 랜덤으로 나타났으며, 사진을 드래그하여 아랫줄에 월 순서대로 놓을 수 있다. 우측에 타이머를 생성하여 시간이 지나도록 설정했다.

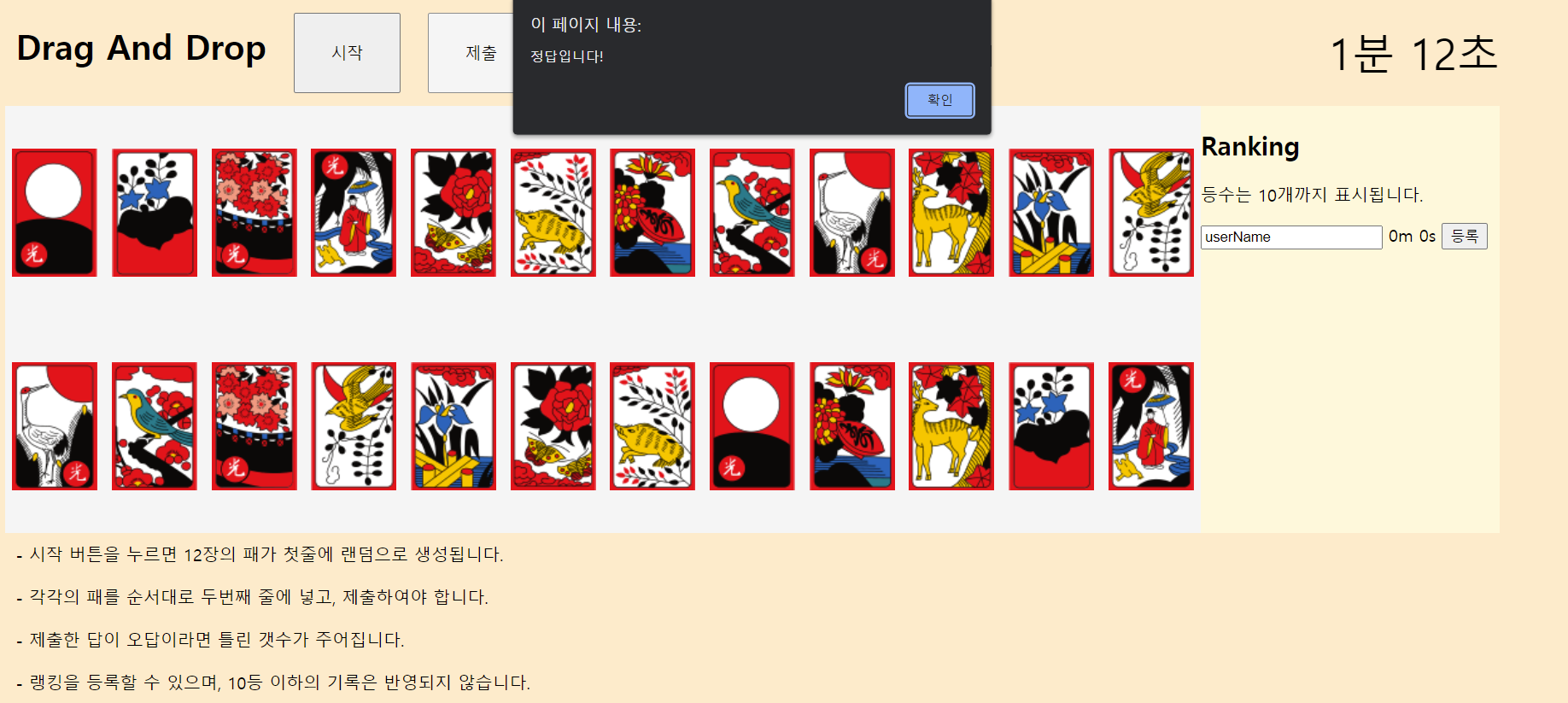
올바른 순서로 드래그하여 놓고 제출 버튼을 누르면 정답입니다 창이 출력된다.
아니라면 오답입니다 창이 출력된다.

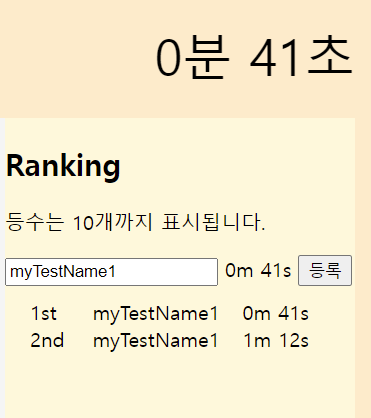
제출 후 성공하면 우측의 랭킹에 자신의 닉네임과 시간을 등록할 수 있다. 최대 10개까지 등록되며, 10위보다 낮은 기록은 등록되지 않는다.
웹 페이지 상에서만 등록되고 DB는 따로 연동시키지 않아 새로고침하면 랭킹은 사라진다.
(사실 저때는 DB를 잘 몰랐다.)
의의
이번 과제는 JavaScript를 이용하여 조금 더 심화된 알고리즘을 구현하고, HTML의 이벤트 처리, 드래그와 관련하여 공부하였다.
HTML에서 드래그 방식을 공부하고, 외부 라이브러리를 사용하여 타이머를 구현한 것과 랭킹 생성을 통한 div 동적 생성도 의미있었다.
이 과제를 통해 JavaScript활용을 심화적으로 할 수 있었고, HTML 페이지 생성에 더 능숙해질 수 있었다.
