
본 시리즈는 "스테이지어스"에서 2021년 3분기부터 10주간 진행된 웹 기초 과정 중 유의미한 공부 내용을 업로드합니다.
과제를 진행하며 어려웠던 부분이나 구상 과정을 회상하는 식으로 포스팅됩니다.
아래 링크를 클릭하면 스테이지어스 홈페이지로 이동됩니다.
해당 내용에 대한 전체 소스코드는 Github 링크를 참조해주세요.
개요
저번 시간에는 HTML, CSS, JavaScript의 개념을 간략하게 알고 Youtube UI를 클론코딩 해 보았다.
이번에는 JavaScript를 이용해서 숫자 야구 게임을 구현하는 과제를 부여받았다.
숫자 야구란 임의로 부여된 세 수를 맞추는 게임인데, 올바른 자리에 올바른 숫자가 들어간다면 Strike, 숫자는 들어가지만 자리가 틀렸다면 Ball인 게임이다.
과제 및 코드 리뷰
과제 소요시간 : 12시간
사용 기술 : HTML, CSS, Javascript
JavaScript를 활용하여 숫자 야구 게임 알고리즘 만들기

이번 과제는 크게 어렵진 않았다. 아직 HTML과 JavaScript의 연결이 어색했을 뿐 JavaScript 문법 자체는 C++과 Java에서 많이 본 듯한 친숙한 문법이었기 때문에 알고리즘 자체는 금방 생각해낼 수 있었다.
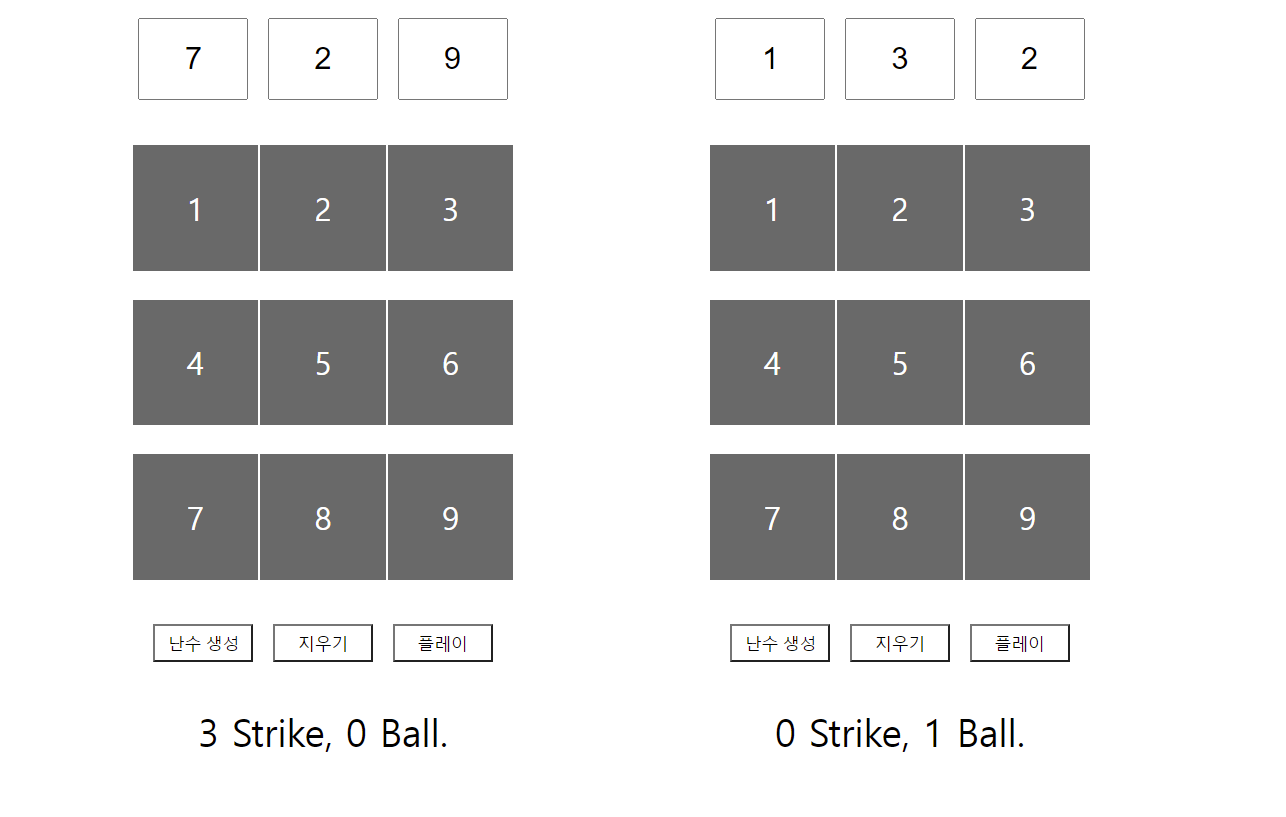
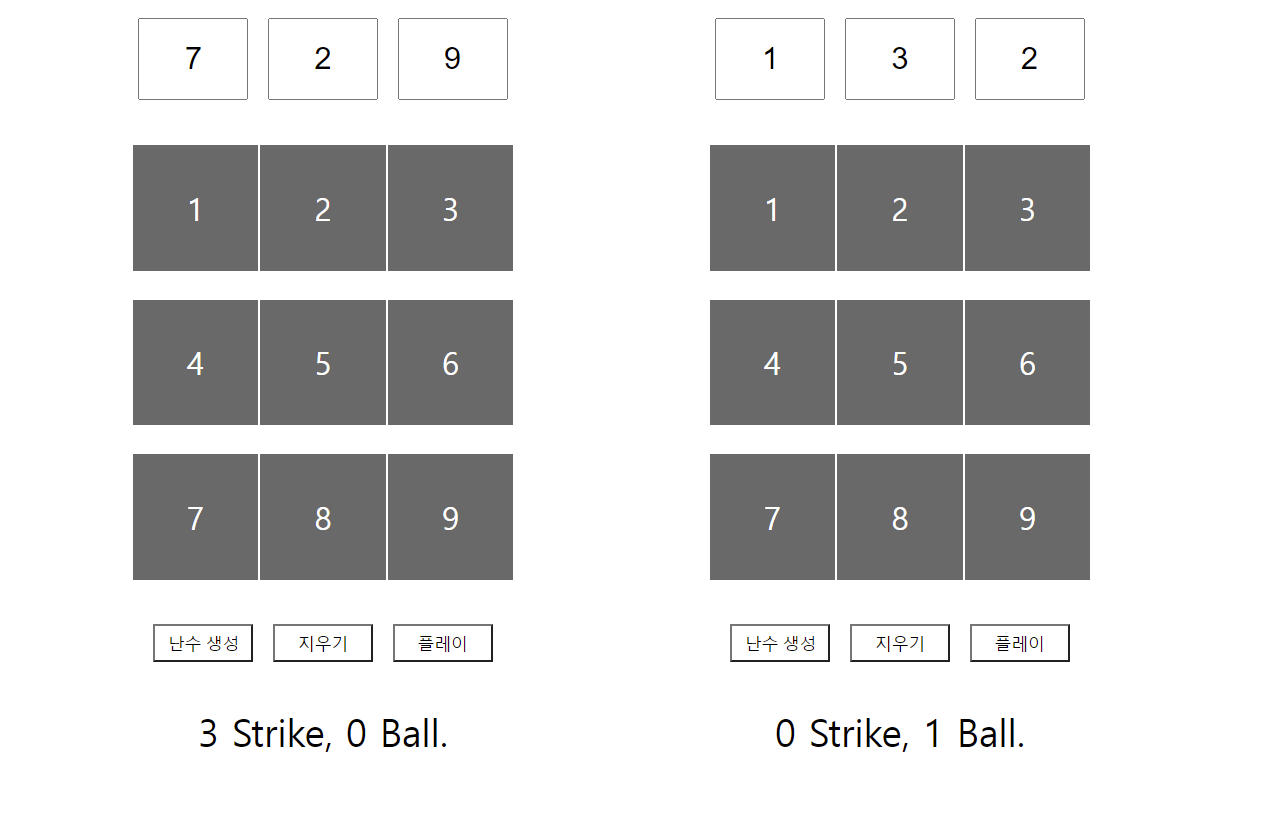
위의 사진처럼 처음에는 난수 생성 버튼을 누르면 임의의 서로 다른 세 수를 생성한다.
이후 사용자가 숫자 세 개를 눌르고 플레이 버튼을 누르면 Strike, Ball 여부에 따라 글자로 출력한다.
지우기 버튼을 통해 입력한 숫자를 지우고 계속 플레이할 수 있으며, 만약 난수를 생성하지 않고 플레이하거나 수를 끝까지 입력하지 않았다면 에러 메세지를 출력하게 된다.
최종적으로 사용자가 세 숫자를 모두 맞히면 3 Strike, 0 Ball. 이 출력된다.
의의
JavaScript의 문법과 알고리즘 작성을 연습할 수 있는 좋은 과제였다고 생각한다.
만약 내가 C++과 Java를 통해 코딩에 익숙해진 상태가 아니었다면 이 과제를 완성하는데 더 오랜 시간이 걸렸을 수 있다. 이 과제를 통해 웹 페이지에 JavaScript를 어떻게 활용하는지 알 수 있는 좋은 경험이었다.
